WangEditor 提交base64格式图片上传至服务器
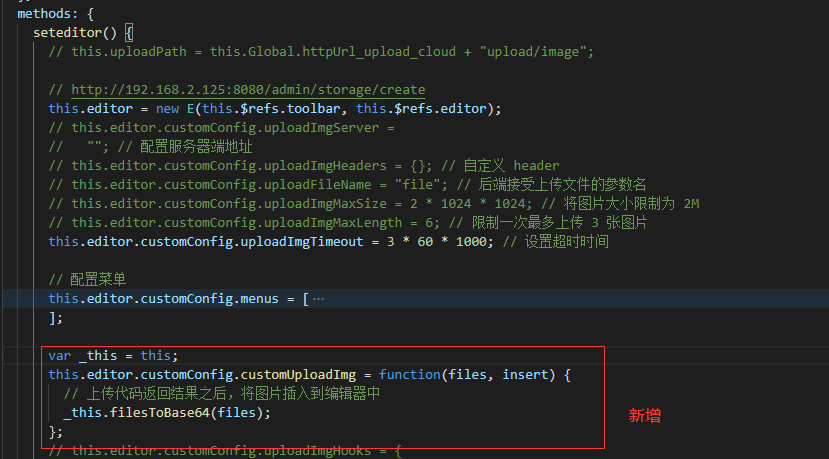
主要新增如图代码:

附全部代码如下:
<template lang="html"> <div class="editor"> <div ref="toolbar" class="toolbar"></div> <div ref="editor" class="text"></div> </div> </template> <script> // import E from "wangeditor"; const E = process.browser ? require("wangeditor") : undefined; export default { name:"WangEditor", data() { return { //uploadPath: this.Global.httpUrl_upload_cloud + "upload/image", editor: null, info_: null }; }, model: { prop: "value", event: "change" }, props: { value: { type: String, default: "" }, isClear: { type: Boolean, default: false } }, watch: { isClear(val) { // 触发清除文本域内容 if (val) { this.editor.txt.clear(); this.info_ = null; } }, value: function(value) { if (value !== this.editor.txt.html()) { this.editor.txt.html(this.value); } } }, mounted() { this.seteditor(); this.editor.txt.html(this.value); }, methods: { seteditor() { // this.uploadPath = this.Global.httpUrl_upload_cloud + "upload/image"; // http://192.168.2.125:8080/admin/storage/create this.editor = new E(this.$refs.toolbar, this.$refs.editor); // this.editor.customConfig.uploadImgServer = // ""; // 配置服务器端地址 // this.editor.customConfig.uploadImgHeaders = {}; // 自定义 header // this.editor.customConfig.uploadFileName = "file"; // 后端接受上传文件的参数名 // this.editor.customConfig.uploadImgMaxSize = 2 * 1024 * 1024; // 将图片大小限制为 2M // this.editor.customConfig.uploadImgMaxLength = 6; // 限制一次最多上传 3 张图片 this.editor.customConfig.uploadImgTimeout = 3 * 60 * 1000; // 设置超时时间 // 配置菜单 this.editor.customConfig.menus = [ "head", // 标题 "bold", // 粗体 "fontSize", // 字号 "fontName", // 字体 "italic", // 斜体 "underline", // 下划线 "strikeThrough", // 删除线 "foreColor", // 文字颜色 "backColor", // 背景颜色 "link", // 插入链接 "list", // 列表 "justify", // 对齐方式 "quote", // 引用 "emoticon", // 表情 "image", // 插入图片 "table", // 表格 "video", // 插入视频 "code", // 插入代码 "undo", // 撤销 "redo", // 重复 "fullscreen" // 全屏 ]; var _this = this; this.editor.customConfig.customUploadImg = function(files, insert) { // 上传代码返回结果之后,将图片插入到编辑器中 _this.filesToBase64(files); }; // this.editor.customConfig.uploadImgHooks = { // before: function(xhr, editor, files) { // // 图片上传之前触发 // console.log(files); // files=["1111"]; // console.log(files); // }, // fail: (xhr, editor, result) => { // // 插入图片失败回调 // this.$toastr.tipError("失败提示", result); // }, // success: (xhr, editor, result) => { // // 图片上传成功回调 // console.log("图片上传成功回调"); // }, // timeout: (xhr, editor) => { // // 网络超时的回调 // console.log("网络超时的回调"); // }, // error: (xhr, editor) => { // // 图片上传错误的回调 // console.log("图片上传错误的回调"); // this.$toastr.tipError("图片上传错误", "失败提示"); // }, // customInsert: (insertImg, result, editor) => { // // 图片上传成功,插入图片的回调 // console.log("图片上传成功,插入图片的回调"); // } // }; this.editor.customConfig.onchange = html => { this.info_ = html; // 绑定当前逐渐地值 this.$emit("change", this.info_); // 将内容同步到父组件中 }; // 创建富文本编辑器 this.editor.create(); }, filesToBase64(files) { let _this = this; files.map(item => { var reader = new FileReader(); reader.onload = function(e) { //_this.uploadImage(e.target.result, item); _this.axios .post(_this.Global.httpUrl_upload_cloud + "upload/image", { data: e.target.result }) .then(res => { if (res["result"] == "T") { // 插入图片到editor _this.editor.cmd.do( "insertHtml", '<img src="' + res["path"] + '" style="max-width:100%;"/>' ); } }); }; // 传入一个参数对象即可得到基于该参数对象的文本内容 reader.readAsDataURL(item); }); } } }; </script>
