vue项目引用jquery的步骤
step1:首先安装jquery依赖
在项目终端中输入npm install jquery -save-dev
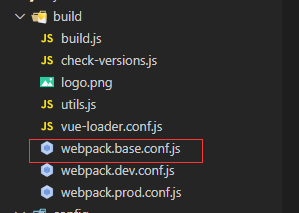
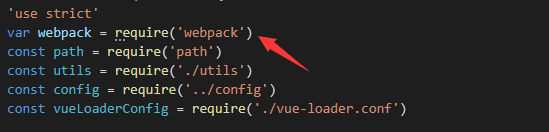
step2:在项目 build 里的webpack.base.conf.js 里加载webpack文件,注意,要放在配置文件第一行;


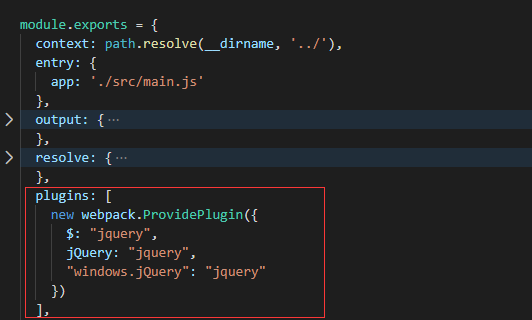
step3:其次是在下图的位置,添加代码配置jQuery插件:
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
],

step4:在入口文件main.js中导入jquery
import $ from 'jquery'
提示:这里无需再下面注册,有些IDE会提示标红,无需处理。
查看执行效果
在app.vue中写一个案例

