vue中router-link传参以及参数的使用
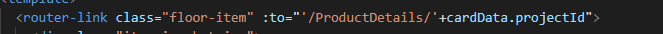
方法一
路径:http://localhost:8080/#/index/1

cardData.projectId 是传过去的值
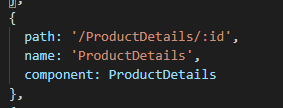
路由:

参数使用:this.$route.params.id(这个id跟上图路由的配置有关)
方法二
路径:http://localhost:8080/#/index?name=1

跳转</router-link>(id是参数)
参数使用:this.$route.query.id
this.$route是一个数组,里面包含路由的所有信息
注意:router-link中链接如果是‘/'开始就是从根路由开始,如果开始不带‘/',则从当前路由开始。
