Android 入门学习 一
开发工具 Android Studio
如何安装工具这里不再阐述,教程地址请点击这里
- Android 因为Android Device Monitor 所需要jdk和jre,所以必须安装jdk,不能只安装jre
- jdk下载地址:请点击这里
- android studio 下载地址:请点击这里 下载适合自己系统的最新版本,或者 点击这里 从网盘获取安装包
提取码:6sd8
创建第一个app
配置好开发环境后,接下来就可以创建第一个属于自己的android项目了,欢迎开始Android开发之旅
1.启动android studio,创建项目
- 如果你还没有用Android Studio打开过项目,会看到欢迎页,点击New Project
- 如果已经用Android Studio打开过项目,点击File==>New Project新建项目
2.
- Name : 应用名称 My First App
- Package name : 包名(同Java的包的概念) com.example.myfirstapp, 该包名在同一Android系统上所有已安装的应用中 具
有唯一性,你可以独立地编辑该包名. - Save location : 项目保存目录
- Language :开发语言(java 和 kotlin 两种可供选择,此文章采用java)
- 都填完之后 点击 finish 完成创建
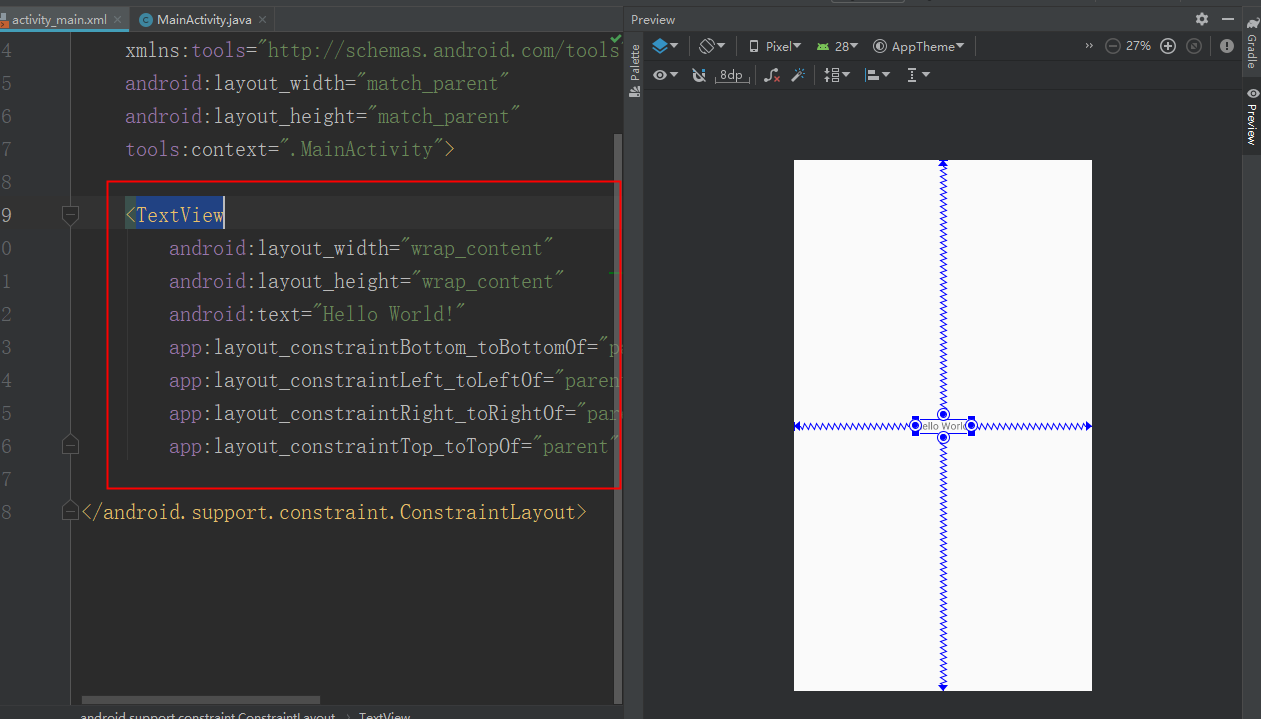
3. 刚创建好的是一个hello word的基础项目,包含一些默认文件,简单说明一下其中的重点文件
app/src/main/res/layout/activity_my.xml
- activity_my.xml文件是创建项目是新建Activity对应的xml布局文件,会展示文本视图和图形化预览视图,包含一些默认设置和一个显示内容为“Hello Word”的 TextView 元素

app/src/main/java/com.mycompany.myfirstapp/MainActivity.java
- MainActivity.java 此文件为Activity;诶的定义,编译运行项目后,Activity启动并加载布局文件activity_my.xml,显示一条文本:"Hello world!"
app/src/main/AndroidManifest.xml
- manifest 文件描述了项目的基本特征被列出了组成应用的各个组件
app/build.gradle
-
Android Studio使用Gradle 编译运行Android工程,工程的每个模块以及整个工程都有一个build.gradle文件。通常你只需要关注模块的build.gradle文件,该文件存放编译依赖设置,包括defaultConfig设置:
- compileSdkVersion :编译的目标android版本,默认为sdk已安装的最新android版本,仍然可以使用较老
的版本编译项目,但把该值设为最新版本,可以使用Android的最新特性,同时可以在最新的设备上优化应用来提高
用户体验。 - applicationId :创建项目时指定的包名
- minSdkVersion :创建项目时指定的最低sdk版本
- targetSdkVersion :测试过你的应用支持的最高Android版本(同样用API level)表示).当Android发布最新版本后,应该在最新版本的Android测试你的应用同时更新target sdk到Android最新版本,以便充分利用Android新版本的特性
- compileSdkVersion :编译的目标android版本,默认为sdk已安装的最新android版本,仍然可以使用较老
/res目录下也包含了resources资源
- drawable : 存放各种densities图像的文件夹,mdpi,hdpi等,在这里你能找到应用运行时的图标文件ic_launcher.png
- layout : 存放用户界面文件,如前边提到的activity_my.xml,描述了MyActivity对应的用户界面
- menu : 存放应用里定义菜单项的文件
- values : 存放其他xml资源文件,如string,color定义。string.xml定义了运行应用时显示的文本"Hello world!"
执行android程序
上文我们已经创建了项目,接下来该学习如何在虚拟机和只是安卓设备上运行程序
模拟器上运行
-
模拟器中运行程序首先要创建一个 Android Virtual Device (AVD)。AVD 是对Android 模拟器的配置,可以让你模拟不同的设备
-
创建一个 AVD:
- 1.Tools > Android > AVD Manager,或者点击工具栏里面Android Virtual Device Manager
- 2.在AVD Manager 面板中,点击Create Virtual Device.
- 3.在Select Hardware窗口,选择一个设备,比如 Pixel 2,点击Next
- 4.选择列出的合适系统镜像
- 5.校验模拟器配置,点击Finish
-
Android Studio在运行程序:选择创建好的模拟器,点击ok
页面展示


手机设置
- 1 . 把你的设备用USB线连接到计算机上
- 2 . 开启设备上的USB调试选项
在大部分运行Andriod3.2或更老版本系统的设备上,这个选项位于“设置>应用程序>开发选项”里,
在Andriod 4.0或更新版本中,这个选项在“设置>开发人员选项”里(从Android4.2开始,开发人员选项在默认情况下是隐藏的,想让它可见,可以去设置>关于手机(或者关于设备)点击版本号七次。再返回就能找到开发人员选项了。)
建立简单的用户界面(用XML创建一个带有文本输入框和按钮的界面)

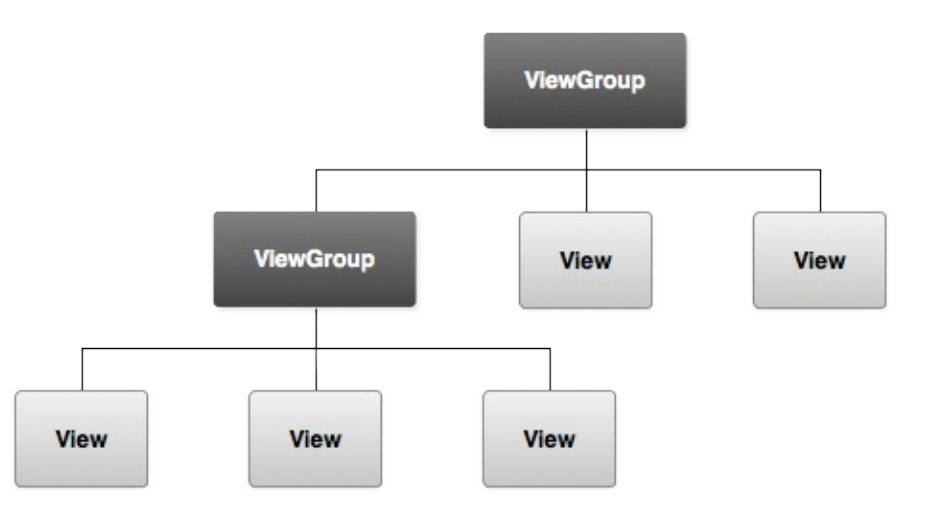
Android的图形用户界面是由多个View和ViewGroup构建出来的。View是通用的UI窗体小组件,比如按钮(Button)或者文本框(text field),而ViewGroup是不可见的用于定义子View布局方式的容器,比如网格部件(grid)和垂直列表部件(list)
Android提供了一个对应于View和ViewGroup子类的一系列XMl标签,你可以在XML里使用层级视图元素创建自己的UI,Layouts是ViewGroup的子类,接下来的练习将使用LinearLayout
图片5
关于viewgroup对象如何组织布局分支和包含其他view对象。可选的布局文件:在XML中定义界面布局而不是在运行时去动态生成布局是有多个原因的,其中最重要的一个原因是这样可以使得你为不同大小的屏幕创建不同的布局文件。例如,你可以创建创建2个版本的布局文件,告诉系统在小的
屏幕上使用其中一个布局文件,在大的屏幕上使用另外一个布局文件。
创建LinearLayout
- 1.res/layout目录下在创建项目时生成的MainActivity 包含一个activity_my.xml文件,该文件根元素是一个RelativeLayout,包含一个TextView
- 2.Android Studio中,当你打开布局文件的时候,可以看到一个Preview面
板,点击这个面板中的标签,可利用WYSIWYG(所见即所得)工具在Design面板看到对应的图形化效果 - 3.删除已经创建好的 TextView 标签
- 4.将标签改为 LinearLayout
- 5.添加 android:orientation 属性并设置值为 "horizontal"
- 6.去掉android:padding 属性和tools:context 属性
代码展示
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
</LinearLayout>
LinearLayout是ViewGroup的一个子类,用于放置水平或者垂直放置子视图的部件,由属性 android:orientation 来设定方向。LinearLayout里的子布局按照XML里定义的顺序向显示在屏幕上
另外的两个属性android:layout_width和android:layout_height,对于所有的Views都需要对这两个属性进行设置来指定尺寸
因为LinearLayout是整个视图的根布局,所以对于宽和高都应该是充满整个屏幕的,通过指定width 和 height属性
为 "match_parent" 。该值表示子View扩张自己width和height来匹配父控件的width和height
添加文本输入框
与其它View一样,你需要设置XML里的某些属性来指定EditText的属性值,下边是你应该在线性布局里指定的一些属性元素
- 1.在LinearLayout 标签内部 定义一个 EditText 标签,并设置id为@+id/edit_message
- 2.设置layout_width和layout_height属性为 wrap_content
- 3.设置hint属性为一个string 值的引用edit_message
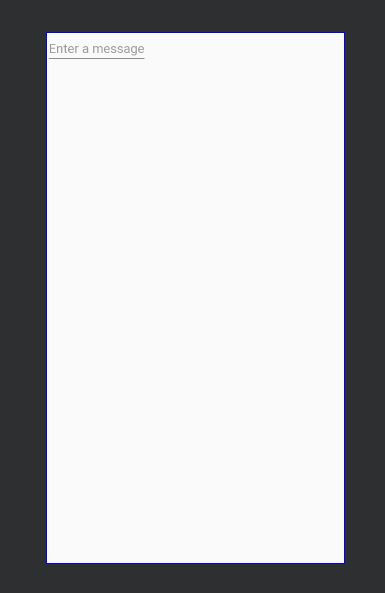
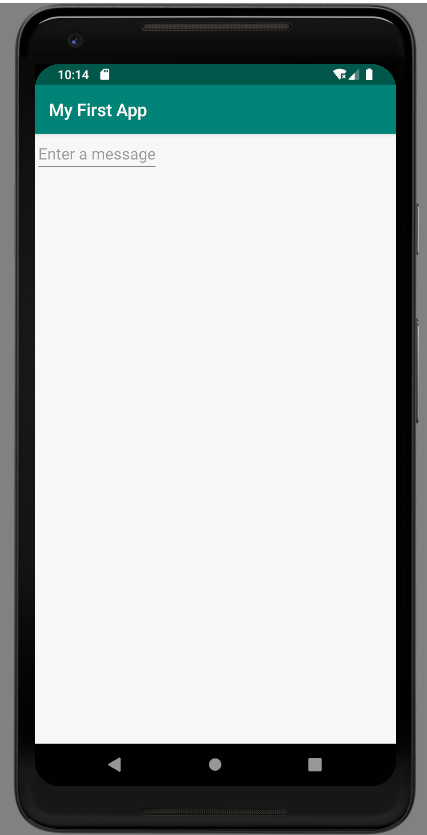
xml Preview 面板展示

android🆔定义view的唯一标识符,可以在程序的代码里进行引用
- 从XML里使用资源类的时候必须使用@符号,紧随 @ 之后的是资源的类型(这里是 id ),然后是资源的名字(这里使用
的是 edit_message )。(其他的资源可以使用相同的名字只要他们不是相同的资源类型,例如:字符串资源可以使用相同的名字) - +号只是当你第一次定义一个资源ID的时候需要。这里是告诉SDK此资源ID需要被创建出来。在应用程序被编译之后,SDK就可以直接使用ID值,edit_message是在项目 gen/R.java 文件中创建一个新的标示符,这个标示符就和EditText关联起来了。一旦资源ID被创建了,其他资源如果引用这个ID就不再需要+号了。这里是唯一一个需要+号的属性
android:layout_width 和android:layout_height
- 对于宽和高不建议指定具体的大小,使用 wrap_content 指定之后,这个视图只是占据内容大小的空间。如果你使用
了 match_parent ,这时EditText将会布满整个屏幕,因为它将适应父布局的大小
android:hint
- 当文本框为空的时候,会默认显示这个字符串。对于字符串 @string/edit_message 的值所引用的资源应该是定义在单独的文件里,而不是直接使用字符串。因为使用的是值是存在的资源,所以不需要使用+号。然而,由于你还没有定义字符串的值,所以在添加 @string/edit_message 时候会出现编译错误,可以去res/values/string.xml 定义字符串资源去除错误
该字符串资源与id使用了相同的名称(edit_message)。然而,对于资源的引用是区分类型的(比如id和字符
串),因此,使用相同的名称不会引起冲突
wrap_content
- 宽和高被设置为 "wrap_content",这时按钮占据的大小就是按钮里文本的大小。这个按钮不需要指定android:id的属性,因为在Activity代码里不被引用到
代码展示
<EditText
android:id="@+id/edit_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/edit_message" />
页面展示

添加按钮
- 1.编辑 res/layout下的 activity_my.xml 文件
- 2.在LinearLayout 内部, 定义一个 Button 标签紧接着 EditText标签
- 3.设置Button的width 和 height 属性值为 "wrap_content" 以便让Button大小能完整显示其上的文本
- 4.定义button的文本使用android:text 属性,设置其值为前边定义好的 button_send 字符串
代码展示
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send" />
页面展示

当前EditText和Button部件只是适应了他们各自内容的大小,这样的设置对按钮来说很合适,但是对文本框却不是很友好,如果用户输入的文本过长的话,占满整个屏幕的宽度会更好,这时候可以使用 android:layout_weight 属性设置,所有的View默认的权重是0,如果只设置了一个View的权重大于0,那么这个View将占据除去别的View本身占据的空间的所有剩余空间。因此这里设置EditText的权重为1,使其能够占据除了按钮之外的所有空间
可以根据每一个部件所占的空间来指定权重值的大小,它的总数是有同级别的部件来决定的。就类似于饮料的成分配方:“两份伏特加酒,一份咖啡利口酒”,意思就是这个酒中伏特加酒占三分之二。例如,你设置一个View的权重是2,另一个View的权重是1,那么总数就是3,这时第一个View占据2/3的空间,第二个占据1/3的空间。如果你再加入第三个View,权重设为1,那么第一个View(权重为2的)会占据1/2的空间,剩余的另外两个View各占1/4。(请注意,使用权重的前提一般是给View的宽或者高的大小设置为0dp,然后系统根据上面的权重规则来计算View应该占据的空间。但是很多情况下,如果给View设置了match_parent的属性,那么上面计算权重时则不是通常的正比,而是反比,也就是权重值大的反而占据空间小)
代码展示
<EditText
android:id="@+id/edit_message"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="@string/edit_message" />
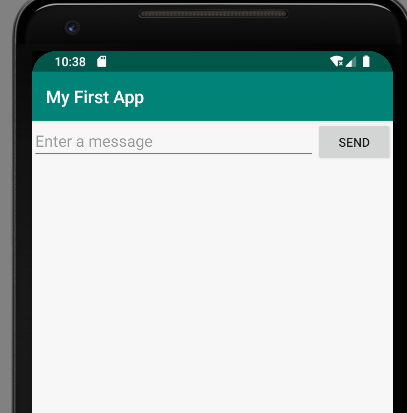
页面展示

activity_my.xml完整代码
<?xml version="1.0" encoding="utf-8"?><!--<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"--><!--xmlns:app="http://schemas.android.com/apk/res-auto"--><!--xmlns:tools="http://schemas.android.com/tools"--><!--android:layout_width="match_parent"--><!--android:layout_height="match_parent"--><!--tools:context=".MainActivity">-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<EditText
android:id="@+id/edit_message"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="@string/edit_message" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send" />
</LinearLayout>



