js之内置对象
内置对象(Global和Math):JS程序在执行之前就已经存在,开发人员不必再取实例化的内置对象
下面对Global对象进行介绍一下,Math用的不多就不做介绍了
1、Global对象
Global对象(全局对象)是一个特别的对象,因为此对象不存在。在JS中不属于任何对象的属性和方法,都属于他。所以并不存在全局变量和全局函数(都是Global对象的属性和方法)
PS:在 JS 中没有定义怎么调用Global对象,所以Gloabl是取不到属性和方法的。(但是Web浏览器将Global对象 作为 window对象的一部分加以 实现(所以 我们就以为 在 全局 执行环境下的 变量和函数都是 window下面,其实是Global对象的,只不过是将 Global 内置在 window 里面了))
2、Global对象的常用方法
1》URI编码方法
只要是对 链接 进行编码(因为 发送到 浏览器,如果含有中文字符或特殊字符(比如:冒号、问号、正斜杠等))。将他们 以 特殊的 UTF-8 编码 替换 所有的 无效字符,从而让浏览器 能够 接受和理解
encodeURI():是 不会 将 本身属于自己的 特殊字符进行编码的 ,例如:冒号、正斜杠、问号和#
encodeURIComponent():是将发现的所有的非标准的字符进行编码
1 var str='//?shit小小'; 2 alert(encodeURI(str)); ////?shit%E5%B0%8F%E5%B0%8F 3 alert(encodeURIComponent(str));//%2F%2F%3Fshit%E5%B0%8F%E5%B0%8F
PS:由于encodeURIComponent()编码 比 encodeURI()更彻底,所以 encodeURIComponent()使用 的 频率 更多
这两种编码都有对应的解码的函数: (主要是用于将解码后的链接显示或者存入数据库中)
decodeURI() 和 decodeURIComponent()
1 alert(decodeURI(encodeURI(str))); ////?shit小小
2、eval()函数
执行 JS 中 字符串解析器的 作用,,只允许传入一个参数 就是 JS 字符串
1 eval('alert("shit")'); 2 3 eval('function box (){ return 123}'); 4 5 alert(box());
PS:1》eval()方法功能很强大,可以拼接字符串,然后执行JS代码
2》虽然eval()有很强大的功能,但是使用的时候要很严谨,尤其是在用户输入的情况下,因为可能造成代码注入,很危险。
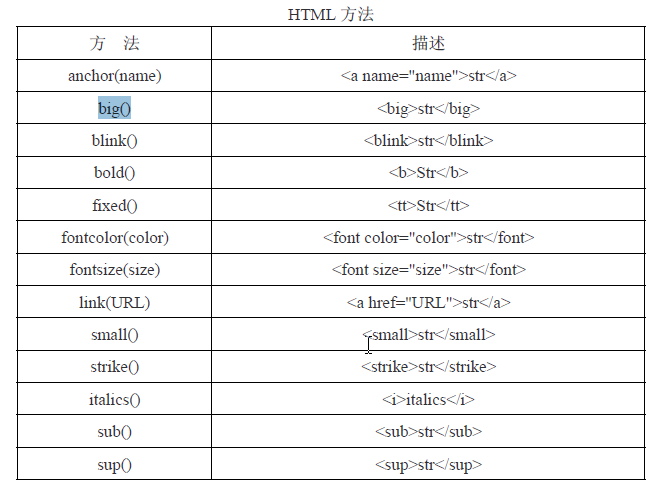
3、HTML方法
html方法就是将 字符串 转换成 HTML代码的方法

1 document.write('123'.link("http://baidu.com"));



