JS面试题
- splice(index,howmany) 方法可删除从 index 处开始的howmany个元素。
- indexOf和lastIndexOf的区别
- indexOf 是查某个指定的字符串首次出现的位置索引值(也就是从前往后)
- lastIndexOf 是从右往左查某个指定的字符串中最后一次出现的位置(也就是从后往前查)
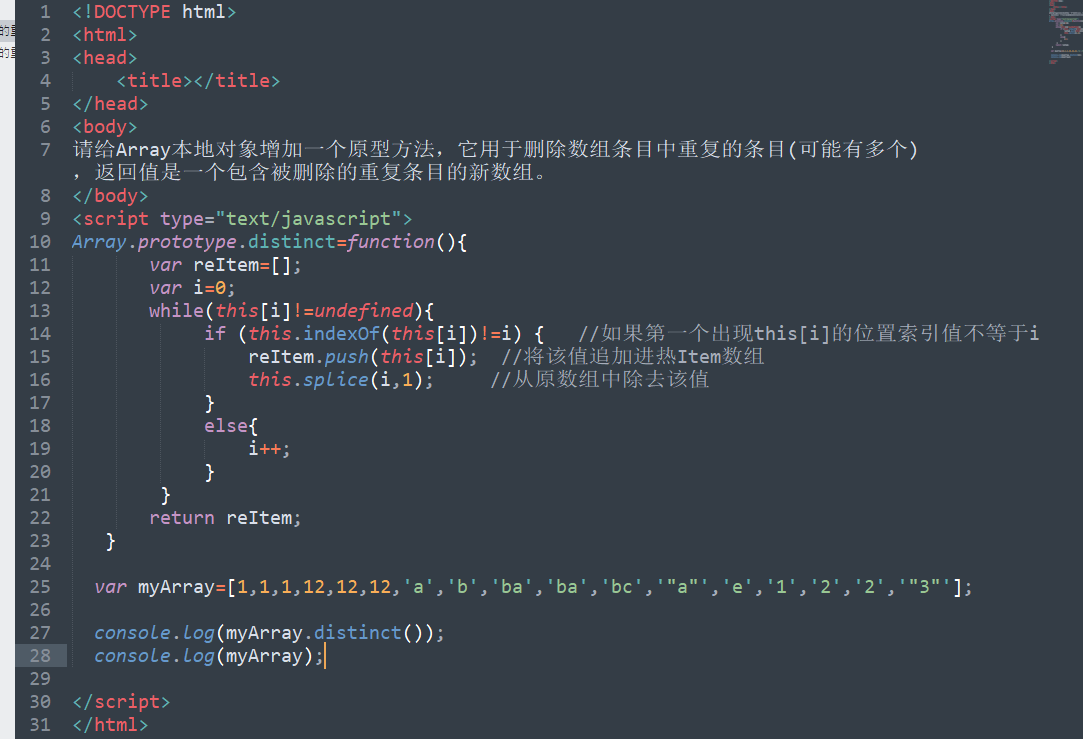
- 请给Array本地对象增加一个原型方法,它用于删除数组条目中重复的条目(可能有多个),返回值是一个包含被删除的重复条目的新数组。
-
 <!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
请给Array本地对象增加一个原型方法,它用于删除数组条目中重复的条目(可能有多个),返回值是一个包含被删除的重复条目的新数组。
</body>
<script type="text/javascript">
Array.prototype.distinct=function(){
var reItem=[];
var i=0;
while(this[i]!=undefined){
if (this.indexOf(this[i])!=i) { //如果第一个出现this[i]的位置索引值不等于i
reItem.push(this[i]); //将该值追加进热Item数组
this.splice(i,1); //从原数组中除去该值
}
else{
i++;
}
}
return reItem;
}
var myArray=[1,1,1,12,12,12,'a','b','ba','ba','bc','"a"','e','1','2','2','"3"'];console.log(myArray.distinct());
console.log(myArray);</script>
</html>
-
扶我起来 我还能敲代码



