怎么安装插件?
方法一:
-
按F1或Ctrl+Shift+p,输入extensions,点击第一个安装扩展就可以
方法二:
-
ctrl + P 然后输入 ext install
方法三:
-
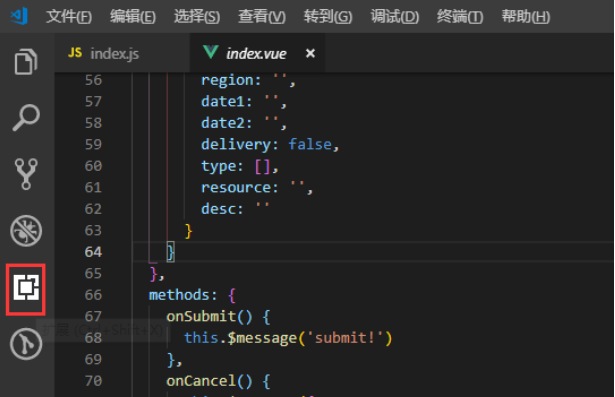
点击图中位置

插件合集
插件官网:
a.配置类插件:
1.Settings Sync
最好用的插件,没有之一,一台电脑配置好之后,其它的几台电脑都不用配置。新机器登录一下就搞定了。再也不用折腾环境了,
使用GitHub Gist同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。
2.Debugger for Chrome
从VS Code调试在Google Chrome中运行的JavaScript代码。
用于在Google Chrome浏览器或支持Chrome DevTools协议的其他目标中调试JavaScript代码的VS Code扩展。
3.beautify
格式化代码工具
美化javascript,JSON,CSS,Sass,和HTML在Visual Studio代码。
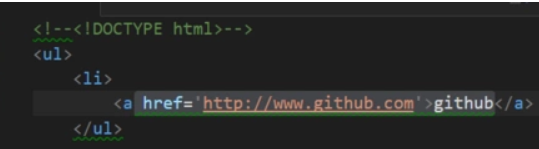
4.Atuo Rename Tag
修改 html 标签,自动帮你完成头部和尾部闭合标签的同步修改
5.中文(简体)语言包
Chinese (Simplified) Language Pack for Visual Studio Code
将界面转换为中文
6.Code Spell Checker
代码拼写检查器
一个与camelCase代码配合良好的基本拼写检查程序。
此拼写检查程序的目标是帮助捕获常见的拼写错误,同时保持误报数量较低。
7.vscode-icons
显示Visual Studio代码的图标,目前该插件已被vscode内部支持:"文件" -> "首选项" -> "文件图标主题"
8.guides
显示代码对齐辅助线,很好用
9.Rainbow Brackets
为圆括号,方括号和大括号提供彩虹色。

10.Bracket Pair Colorizer
用于着色匹配括号
11.Indent-Rainbow
用四种不同颜色交替着色文本前面的缩进

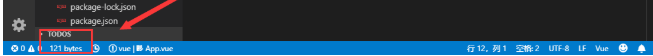
12.filesize
在状态栏中显示当前文件大小,点击后还可以看到详细创建、修改时间

13.Import Cost
对引入的计算大小
14.Path Intellisense
可自动填充文件名。
15.WakaTime
从您的编程活动自动生成的度量标准,见解和时间跟踪。
16.GitLens
git日志查看插件
GitLens 增强了 Visual Studio Code 中内置的 Git 功能。例如 commits 搜索,历史记录和和查看代码作者身份,还能通过强大的比较命令获得有价值的见解等等
17..REST Client
REST客户端允许您直接发送HTTP请求并在Visual Studio Code中查看响应。
18.Npm Intellisense
用于在 import 语句中自动填充 npm 模块
require 时的包提示(最新版的vscode已经集成此功能)
19.Azure Storage
VS Code的Azure存储扩展允许您部署静态网站并浏览Azure Blob容器,文件共享,表和队列。按照本教程从VS Code部署Web应用程序到Azure存储。
20.Project Manager
它可以帮助您轻松访问项目,无论它们位于何处。不要再错过那些重要的项目了。您可以定义自己的收藏项目,或选择自动检测VSCode项目,Git,Mercurial和SVN存储库或任何文件夹。
从版本8开始,您就有了专门的项目活动栏!
以下是Project Manager提供的一些功能:
-
将任何项目保存为收藏夹
-
自动检测VSCode,GIT中,水银或SVN存放区
-
在相同或新窗口中打开项目
-
识别已删除/重命名的项目
-
一个状态栏标识当前项目
-
专门的活动栏
21.Language Support for Java(TM) by Red Hatredhat.java
这个插件,这个下载次数,安装就对了。
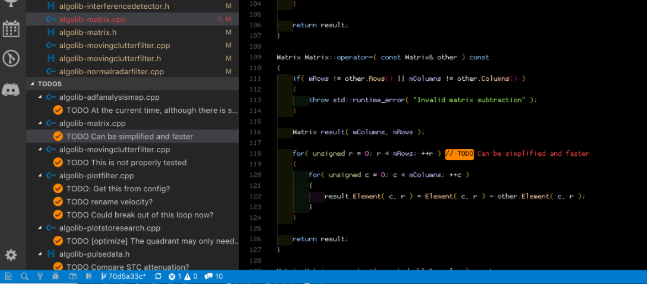
22.Todo Tree
此扩展可以快速搜索(使用ripgrep)您的工作区以获取TODO和FIXME等注释标记,并在资源管理器窗格的树视图中显示它们。单击树中的TODO将打开文件并将光标放在包含TODO的行上。
找到的TODO也可以在打开的文件中突出显示。

b.VS code 主题集合
1.Night Owl
一个非常适合夜猫子的 VS Code 主题。像是为喜欢深夜编码的人精心设计的。
2.Atom One Dark Theme
一个基于Atom的黑暗主题
3.Dracula Official
官方吸血鬼主题
4.One Dark Pro
Atom标志性的One Dark主题,也是VS Code下载次数最多的主题之一!
5.Bimbo
简约而现代的神奇海洋主题
c.代码提示提示类
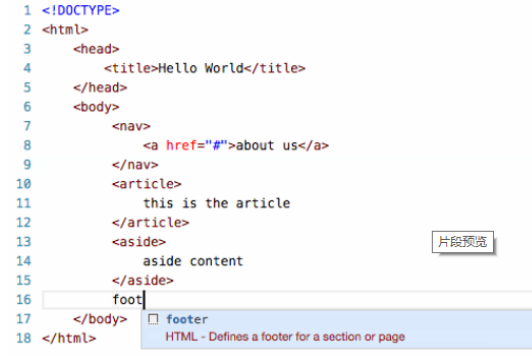
1.HTML Snippets
完整的HTML代码提示,包括HTML5

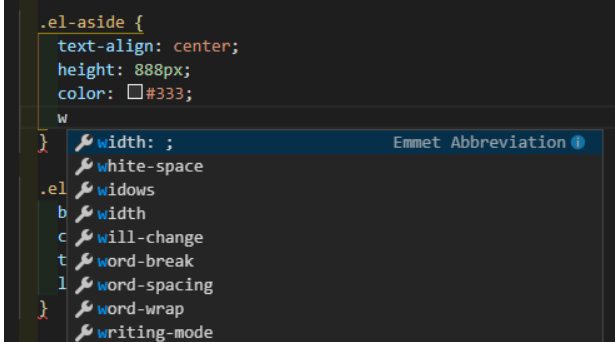
2.HTML CSS Support
在 html 标签上写class 智能提示css样式

3.jQuery Code Snippets
jQuery代码提示
超过130个用于JavaScript代码的jQuery代码片段。
只需键入字母'jq'即可获得所有可用jQuery代码片段的列表。
4.HTMLHint
html代码检测,支持html5

d.语言相关
1.C#
-
适用于.NET Core的轻量级开发工具。
-
伟大的C#编辑支持,包括语法突出显示,智能感知,转到定义,查找所有引用等。
-
调试支持.NET Core(CoreCLR)。注意:不支持单声道调试。桌面CLR调试支持有限。
-
支持Windows,macOS和Linux上的project.json和csproj项目。
2.CodeMetrics
计算TypeScript / JavaScript文件的复杂性。
3.VUE插件
vetur 语法高亮、智能感知、Emmet等
VueHelper snippet代码片段
ESLint 将ESLint JavaScript集成到VS代码中。
prettier 代码规范性插件
4. Java Extension Pack
它是一组流行的扩展,可以帮助在Visual Studio Code中编写,测试和调试Java应用程序。查看VS Code中的Java以开始使用。
本文来自博客园,作者:{潇潇消消气},转载请注明原文链接:{https://www.cnblogs.com/xiaoxiaodeboke/}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?