所谓DOM是给文档中的每一个标签都对应的创建一个对象。
在JS中默认就会为页面的所有的标签创建一个对应的对象模型。我们可以通过对应的API获取这些对象模型,通过这些对象模型操作页面的标签。
通过JS操作DOM对象
DOM对象模型的最顶层是一个对象:document。表示整个文档。这个对象是内置的,不需要你创建,直接可以使用。 就好像我们之前使用的一个API document.getElementById(id);
tips: JS是基于对象的语言。
[1]获取页面中的标签对应的DOM对象。
JS给我们提供了几个API:(一些提供的方法,这些方法都是document对象的方法)
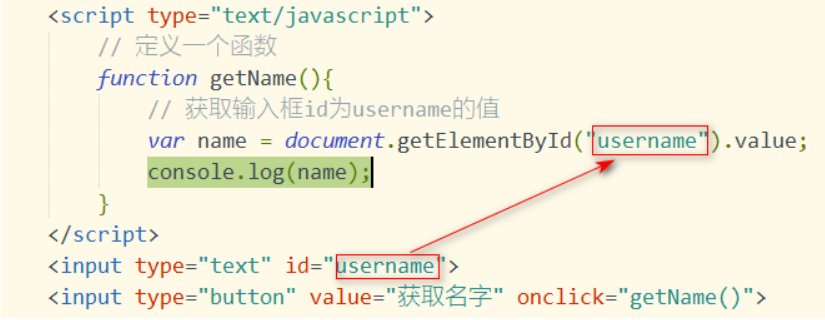
①通过元素的id直接获取一个指定的标签的DOM对象: document.getElementById(id);

参数ID就是要获取的元素的ID
案例:
var usernameDom = document.getElementById("username");
l(usernameDom);
alert(usernameDom);
浏览器控制台输出的效果:
浏览器格式化之后得到的效果。也就是对象的toString。
alert的效果:
上面的toString是[object HTMLInputElement]
tips:页面上不能出现相同id的元素。如果出现相同id的元素,我们通过id获取这个元素的时候,只能获取到第一个。
②获取页面的所有的元素
document.all; 这里返回的是一个数组
var all = document.all;
l(all);
③获取指定类型的元素
documetn.xxxx
-
Document.anchors
-
Document.body
-
Document.forms
-
Document.images
-
Document.links
④几个常用的获取页面一组元素的API
document.getElementsByTagName(tagName) : 获取指定标签名的一组元素,返回一个对象数组。
Document.getElementsByClassName(): 获取一组有相同的class的元素。
document.querySelector(selector): 返回第一个符合选择器要求的dom元素,这里的selector就是CSS的选择器
document.querySelectorAll(selector): 获取所有的符合指定的选择器的元素的数组
案例:
// 通过标签的名字获取一组元素
var divs = document.getElementsByTagName("div");
l(divs);
alert(divs);
for(var x = 0 ; x < divs.length;x ++){
l(divs[x]);
}
alert一个HTMLdom元素集合:
object HTMLCollection
控制台输出:
HTMLCollection(2)[div,div]
这些集合可以按照数组的方式进行遍历。
其他的API的案例:
// 通过类名获取
var es = document.getElementsByClassName("red");
l(es);
tips: 只要这个标签拥有这个类名即可,不在乎是否还有其他的类名。
通过CSS 选择器选择元素:
// 通过类选择器获取一个元素(如果有多个,只获取第一个)
var es = document.querySelector("table .red");
l(es);
// 通过类选择器获取一组元素
var es = document.querySelectorAll(".red,.blue");
l(es);
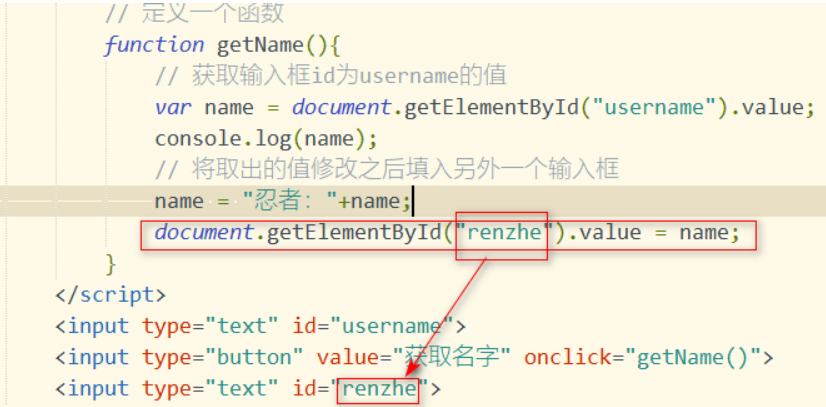
[2]使用DOM操作标签的属性
所谓操作标签的属性,就是给标签的属性赋值和获取标签的属性值。
比如之前用过的 xxxx.value
基本的语法:
var xxDom = getxxxx/queryxxxx
// 获取属性值
var attrValue = xxDom.属性名
// 设置属性值
xxDom.属性名 = attrValue
几乎所有的属性值都可以操作。
几个特殊的属性值:
readonly,disabled,checked,selected
这些属性在HTML标签中存在即生效。但是在JS中,只有设置为true才,false就是不生效。

案例1:获取和设置输入框的value属性
<h2>获取和设置输入框的value属性</h2>
<input type="text" id="username">
<input type="button" value="哈哈" onclick="getUserName()">
<input type="text" id="result">
<script type="text/javascript">
function getUserName(){
var usernameDom = $("username");
var resultDom = $("result");
resultDom.value = usernameDom.value;
}
</script>
案例2:设置图片的src属性:
<div>
<img style="border: 1px solid;" id="bigImg" src="images/img-1.jpg" alt="">
</div>
<div>
<ul>
<li style="display: inline-block;">
<img onmouseover="showImg('1')" src="images/img-1.jpg" width="30" border="1px solid;" alt="">
</li>
<li style="display: inline-block;">
<img onmouseover="showImg('2')" src="images/img-2.jpg" width="30" border="1px solid;" alt="">
</li>
<li style="display: inline-block;">
<img onmouseover="showImg('3')" src="images/img-3.jpg" width="30" border="1px solid;" alt="">
</li>
<li style="display: inline-block;">
<img onmouseover="showImg('4')" src="images/img-4.jpg" width="30" border="1px solid;" alt="">
</li>
<li style="display: inline-block;">
<img onmouseover="showImg('5')" src="images/img-5.jpg" width="30" border="1px solid;" alt="">
</li>
<li style="display: inline-block;">
<img onmouseover="showImg('6')" src="images/img-6.jpg" width="30" border="1px solid;" alt="">
</li>
</ul>


