DC10用CSS定位控制网页布局

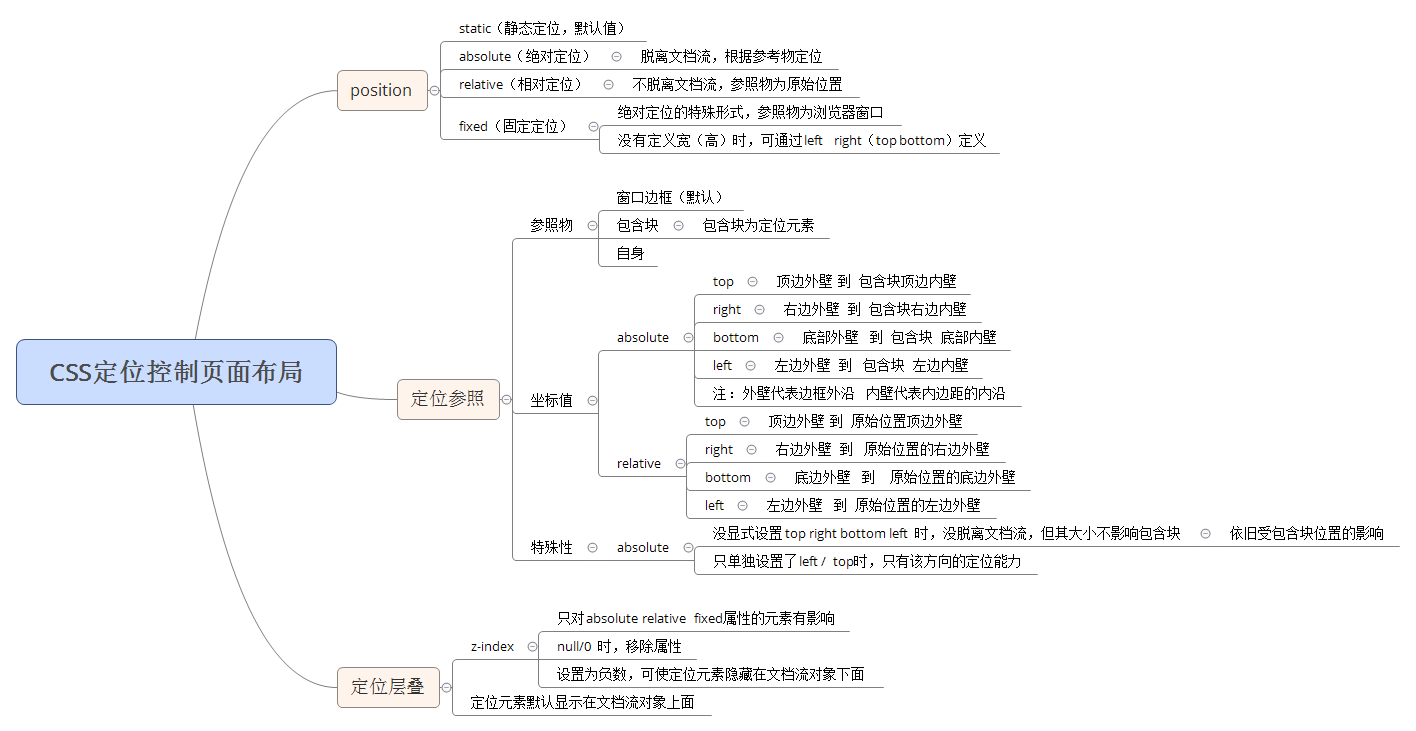
CSS定位控制页面布局
position
static(静态定位,默认值)
absolute(绝对定位)
脱离文档流,根据参考物定位
relative(相对定位)
不脱离文档流,参照物为原始位置
fixed(固定定位)
绝对定位的特殊形式,参照物为浏览器窗口
没有定义宽(高)时,可通过left right(top bottom)定义
定位参照
参照物
窗口边框(默认)
包含块
包含块为定位元素
自身
坐标值
absolute
top
顶边外壁 到 包含块顶边内壁
right
右边外壁 到 包含块右边内壁
bottom
底部外壁 到 包含块 底部内壁
left
左边外壁 到 包含块 左边内壁
注:外壁代表边框外沿 内壁代表内边距的内沿
relative
top
顶边外壁 到 原始位置顶边外壁
right
右边外壁 到 原始位置的右边外壁
bottom
底边外壁 到 原始位置的底边外壁
left
左边外壁 到 原始位置的左边外壁
特殊性
absolute
没显式设置top right bottom left 时,没脱离文档流,但其大小不影响包含块
依旧受包含块位置的影响
只单独设置了left / top时,只有该方向的定位能力
定位层叠
z-index
只对absolute relative fixed属性的元素有影响
null/0 时,移除属性
设置为负数,可使定位元素隐藏在文档流对象下面
定位元素默认显示在文档流对象上面
posted on 2018-06-18 23:55 DaMengZhang 阅读(156) 评论(0) 编辑 收藏 举报


