table设置colspan属性,列宽显示错位解决方法
<table border="1" style="width:100%;border-collapse:collapse;"> <tr> <td width="100px" rowspan="3">title</td> <td colspan="4">name1</td> <td colspan="23">name2</td> <td colspan="8">name3</td> <td colspan="8">name4</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td colspan="4">name1</td> <td colspan="23">name2</td> <td colspan="8">name3</td> <td colspan="8">name4</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td colspan="2" >0</td> <td colspan="2" >1</td> <td colspan="2" >2</td> <td colspan="2" >3</td> <td colspan="2" >4</td> <td colspan="2" >5</td> <td colspan="2" >6</td> <td colspan="2" >7</td> <td colspan="2" >8</td> <td colspan="2" >9</td> <td colspan="2" >10</td> <td colspan="2" >11</td> <td colspan="2" >0</td> <td colspan="2" >1</td> <td colspan="2" >2</td> <td colspan="2" >3</td> <td colspan="2" >4</td> <td colspan="2" >5</td> <td colspan="2" >6</td> <td colspan="2" >7</td> <td colspan="2" >8</td> <td colspan="2" >9</td> <td colspan="2" >10</td> <td colspan="2" >11</td> </tr> </table>
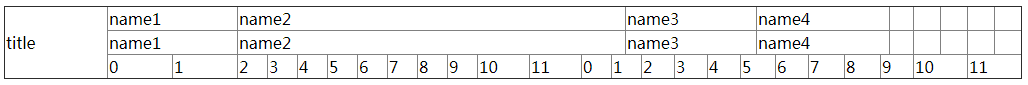
在chrome 62中显示效果正常(name3宽度 == name4宽度),如图:

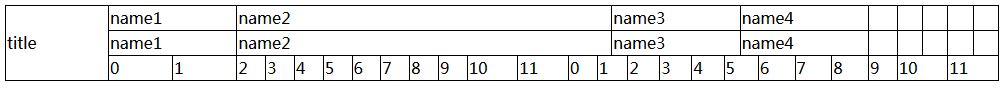
在firefox 57.2中显示异常,name4(占4格)和name3(占3.5格)列宽不一致,如图

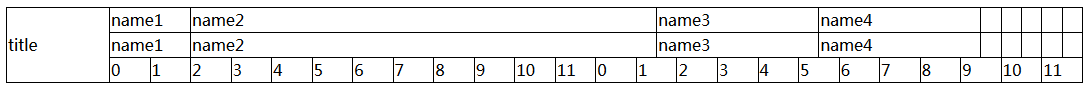
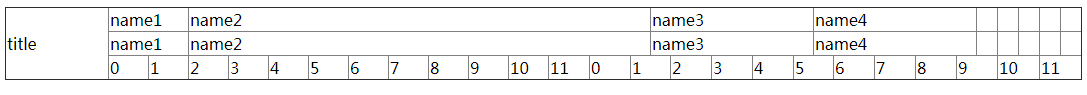
解决方法,给table添加'table-layout=fixed'属性
<table border="1" style="table-layout:fixed;width:100%;border-collapse:collapse;"> <tr> <td width="100px" rowspan="3">title</td> <td colspan="4">name1</td> <td colspan="23">name2</td> <td colspan="8">name3</td> <td colspan="8">name4</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td colspan="4">name1</td> <td colspan="23">name2</td> <td colspan="8">name3</td> <td colspan="8">name4</td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td colspan="2" >0</td> <td colspan="2" >1</td> <td colspan="2" >2</td> <td colspan="2" >3</td> <td colspan="2" >4</td> <td colspan="2" >5</td> <td colspan="2" >6</td> <td colspan="2" >7</td> <td colspan="2" >8</td> <td colspan="2" >9</td> <td colspan="2" >10</td> <td colspan="2" >11</td> <td colspan="2" >0</td> <td colspan="2" >1</td> <td colspan="2" >2</td> <td colspan="2" >3</td> <td colspan="2" >4</td> <td colspan="2" >5</td> <td colspan="2" >6</td> <td colspan="2" >7</td> <td colspan="2" >8</td> <td colspan="2" >9</td> <td colspan="2" >10</td> <td colspan="2" >11</td> </tr> </table>
chrome和firefox显示效果相同


posted on 2017-12-10 00:39 DaMengZhang 阅读(6737) 评论(0) 编辑 收藏 举报


