使用grunt实现web自动化
1、grunt作用
实现压缩、编译、单元测试等重复性工作
2、需要安装的软件

第一步:从官网获取nodejs的软件包,直接双击进行安装(windows下)
第二步:打开cmd命令行,执行命令‘node -v’,能输出版本号,说明node已经正常安装
第三步:在cmd命令行,输入上图所述的安装命令,分别安装grunt-cli 和 grunt
3、grunt使用
第一步:在项目所在目录,创建package.json 和 Gruntfile 两个文件
package.json的内容,可以自定义为:
1 { 2 3 "name": "project-name", 4 "version": "0.1.0", 5 "devDependencies":{ 6 "grunt": "~0.4.5", 7 "grunt-contrib-jshint": "~0.10.0", 8 "grunt-contrib-nodeunit": "~0.4.1", 9 "grunt-contrib-uglify": "~0.5.0" 10 } 11 }
Gruntfile 内容可自定义为如下,根据情况进行修改
1 module.exports = function(grunt) { 2 3 // Project configuration. 4 grunt.initConfig({ 5 pkg: grunt.file.readJSON('package.json'), 6 uglify: { 7 options: { 8 banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n' 9 }, 10 build: { 11 src: 'src/<%= pkg.name %>.js', 12 dest: 'build/<%= pkg.name %>.min.js' 13 } 14 } 15 }); 16 17 // Load the plugin that provides the "uglify" task. 18 grunt.loadNpmTasks('grunt-contrib-uglify'); 19 20 // Default task(s). 21 grunt.registerTask('default', ['uglify']); 22 23 };
4、配置文件讲解:
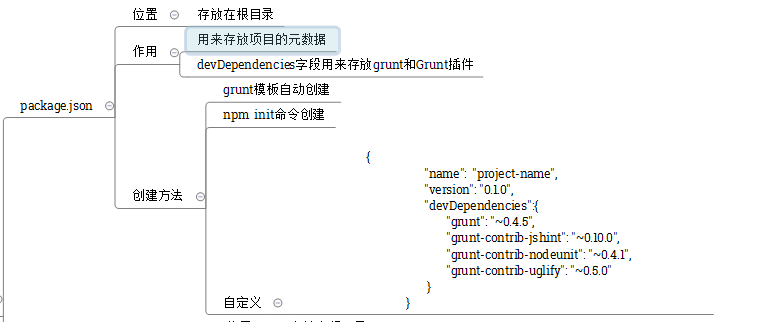
关于package.json:

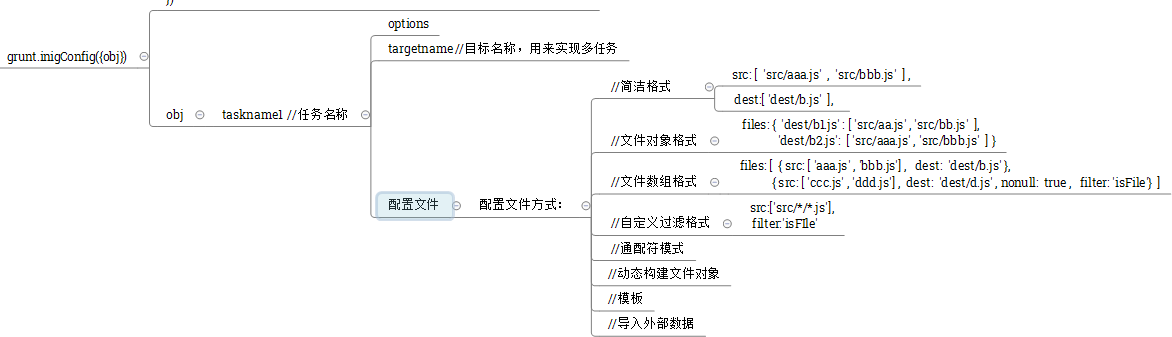
关于Gruntfile:


posted on 2017-03-06 21:52 DaMengZhang 阅读(259) 评论(0) 编辑 收藏 举报


