ajax---实例
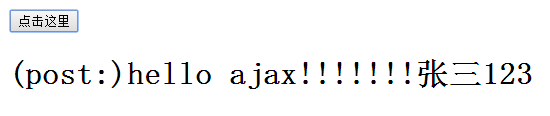
<script type="text/javascript"> // 创建异步对象 function createXMLHttpRequest() { try { return new XMLHttpRequest();//大多数浏览器 } catch (e) { try { return ActvieXObject("Msxml2.XMLHTTP");//IE6.0 } catch (e) { try { return ActvieXObject("Microsoft.XMLHTTP");//IE5.5及更早版本 } catch (e) { alert("哥们儿,您用的是什么浏览器啊?"); throw e; } } } } window.onload = function() {//文档加载完毕后执行 var btn = document.getElementById("btn"); btn.onclick = function() {//给按钮的点击事件注册监听 /* ajax四步操作,得到服务器的响应 把响应结果显示到h1元素中 */ /* 1. 得到异步对象 */ var xmlHttp = createXMLHttpRequest(); /* 2. 打开与服务器的连接 * 指定请求方式 * 指定请求的URL * 指定是否为异步请求 */ /************修改open方法,指定请求方式为POST**************/ xmlHttp.open("POSt", "<c:url value='/AServlet'/>", true); /************设置请求头:Content-Type************/ xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); /* 3. 发送请求 */ /**********发送时指定请求体***********/ xmlHttp.send("username=张三&password=123");//GET请求没有请求体,但也要给出null,不然FireFox可能会不能发送! /* 4. 给异步对象的onreadystatechange事件注册监听器 */ xmlHttp.onreadystatechange = function() {//当xmlHttp的状态发生变化时执行 // 双重判断:xmlHttp的状态为4(服务器响应结束),以及服务器响应的状态码为200(响应成功) if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { // 获取服务器的响应结束 var text = xmlHttp.responseText; // 获取h1元素 var h1 = document.getElementById("h1"); h1.innerHTML = text; } }; }; }; </script> </head> <body> <button id="btn">点击这里</button> <h1 id="h1"></h1> </body>
servlet:
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("Hello AJAX!"); response.getWriter().print("Hello AJAX!!!"); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=utf-8"); request.setCharacterEncoding("UTF-8"); String username = request.getParameter("username");//获取请求参数 System.out.println("(POST:) Hello AJAX!" + username); response.getWriter().print("(POST:) Hello AJAX!!!" + username); }

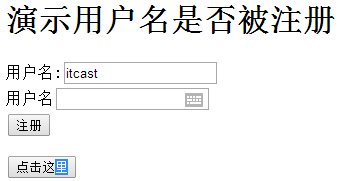
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=utf-8"); /* * 1. 获取参数username * 2. 判断是否为itcast * 3. 如果是:响应1 * 4. 如果不是:响应0 */ String username = request.getParameter("username"); if(username.equalsIgnoreCase("itcast")) { response.getWriter().print("1"); } else { response.getWriter().print("0"); } }
1 <script type="text/javascript"> 2 //创建异步对象 3 function createXMLHttpRequest() { 4 try { 5 return new XMLHttpRequest();//大多数浏览器 6 } catch (e) { 7 try { 8 return ActvieXObject("Msxml2.XMLHTTP");//IE6.0 9 } catch (e) { 10 try { 11 return ActvieXObject("Microsoft.XMLHTTP");//IE5.5及更早版本 12 } catch (e) { 13 alert("哥们儿,您用的是什么浏览器啊?"); 14 throw e; 15 } 16 } 17 } 18 } 19 20 21 window.onload = function() { 22 // 获取文本框,给它的失去焦点事件注册监听 23 var userEle = document.getElementById("usernameEle"); 24 userEle.onblur = function() { 25 //1.得到异步对象 26 var xmlHttp = createXMLHttpRequest(); 27 //2.打开连接 28 xmlHttp.open("POST", "<c:url value='/ValidateUsernameServlet'/>", true); 29 //3.设置请求头:Content-Type 30 xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); 31 //4.发送请求,给出请求体 32 xmlHttp.send("username=" + userEle.value); 33 34 //5.给xmlHttp的onreadystatechange事件注册监听 35 xmlHttp.onreadystatechange = function() { 36 if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {//双重判断 37 //获取服务器的响应,判断是否为1 38 // 是:获取span,添加内容:“用户名已被注册” 39 var text = xmlHttp.responseText; 40 var span = document.getElementById("errorSpan"); 41 if(text == "1") { 42 //得到span元素 43 span.innerHTML = "用户名已被注册!"; 44 } else { 45 span.innerHTML = ""; 46 } 47 } 48 }; 49 }; 50 }; 51 </script> 52 </head> 53 54 <body> 55 <h1>演示用户名是否被注册</h1> 56 <form action="" method="post"> 57 用户名:<input type="text" name="username" id="usernameEle"/><span id="errorSpan"></span><br/> 58 密 码:<input type="password" name="password"/><br/> 59 <input type="submit" value="注册"/> 60 </form> 61 </body>
4:xml显示到jsp

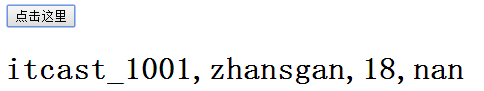
<script type="text/javascript"> // 创建异步对象 function createXMLHttpRequest() { try { return new XMLHttpRequest();//大多数浏览器 } catch (e) { try { return ActvieXObject("Msxml2.XMLHTTP");//IE6.0 } catch (e) { try { return ActvieXObject("Microsoft.XMLHTTP");//IE5.5及更早版本 } catch (e) { alert("哥们儿,您用的是什么浏览器啊?"); throw e; } } } } window.onload = function() {//文档加载完毕后执行 var btn = document.getElementById("btn"); btn.onclick = function() {//给按钮的点击事件注册监听 /* ajax四步操作,得到服务器的响应 把响应结果显示到h1元素中 */ /* 1. 得到异步对象 */ var xmlHttp = createXMLHttpRequest(); /* 2. 打开与服务器的连接 * 指定请求方式 * 指定请求的URL * 指定是否为异步请求 */ xmlHttp.open("GET", "<c:url value='/BServlet'/>", true); /* 3. 发送请求 */ xmlHttp.send(null);//GET请求没有请求体,但也要给出null,不然FireFox可能会不能发送! /* 4. 给异步对象的onreadystatechange事件注册监听器 */ xmlHttp.onreadystatechange = function() {//当xmlHttp的状态发生变化时执行 // 双重判断:xmlHttp的状态为4(服务器响应结束),以及服务器响应的状态码为200(响应成功) if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { // 获取服务器的响应结果(xml) var doc = xmlHttp.responseXML; // 查询文档下名为student的所有元素,得到数组,再取下标0元素 var ele = doc.getElementsByTagName("student")[0]; var number = ele.getAttribute("number");//获取元素名为number的属性值 var name; var age; var sex; // 处理浏览器的差异 if(window.addEventListener) { name = ele.getElementsByTagName("name")[0].textContent;//其他浏览器 } else { name = ele.getElementsByTagName("name")[0].text;//IE支持 } if(window.addEventListener) { age = ele.getElementsByTagName("age")[0].textContent;//其他浏览器 } else { age = ele.getElementsByTagName("age")[0].text;//IE支持 } if(window.addEventListener) { sex = ele.getElementsByTagName("sex")[0].textContent;//其他浏览器 } else { sex = ele.getElementsByTagName("sex")[0].text;//IE支持 } var text = number + ", " + name + ", " + age + ", " + sex; document.getElementById("h1").innerHTML = text; } }; }; }; </script> </head> <body> <button id="btn">点击这里</button> <h1 id="h1"></h1> </body>
1 public class BServlet extends HttpServlet { 2 public void doGet(HttpServletRequest request, HttpServletResponse response) 3 throws ServletException, IOException { 4 String xml = "<students>" + 5 "<student number='ITCAST_1001'>" + 6 "<name>zhangSan</name>" + 7 "<age>18</age>" + 8 "<sex>male</sex>" + 9 "</student>" + 10 "</students>"; 11 12 response.setContentType("text/xml;charset=utf-8"); 13 response.getWriter().print(xml); 14 } 15 }
联动:
cityservlet:
1 public class CityServlet extends HttpServlet { 2 3 public void doPost(HttpServletRequest request, HttpServletResponse response) 4 throws ServletException, IOException { 5 request.setCharacterEncoding("utf-8"); 6 response.setContentType("text/xml;charset=utf-8");//注意:发送xml这里要修改!!! 7 8 /* 9 * 获取省份名称,加载该省对应的<province>元素! 10 * 把元素转换成字符串发送给客户端 11 */ 12 /* 13 * 1. 获取省份的名称 14 * 2. 使用省份名称查找到对应的<province>元素 15 * 3. 把<province>元素转换成字符串,发送! 16 */ 17 try { 18 /* 19 * 得到Document 20 */ 21 SAXReader reader = new SAXReader(); 22 InputStream input = this.getClass().getResourceAsStream("/china.xml"); 23 Document doc = reader.read(input); 24 25 /* 26 * 获取参数 27 */ 28 String pname = request.getParameter("pname");//获取省份名称 29 Element proEle = (Element) doc.selectSingleNode("//province[@name='" + pname + "']"); 30 String xmlStr = proEle.asXML();//把元素转换成字符串 31 response.getWriter().print(xmlStr); 32 } catch(Exception e) { 33 throw new RuntimeException(e); 34 } 35 }
provinceservlet:
1 public class ProvinceServlet extends HttpServlet { 2 3 public void doGet(HttpServletRequest request, HttpServletResponse response) 4 throws ServletException, IOException { 5 response.setContentType("text/html;charset=utf-8"); 6 /* 7 * 响应所有省份名称,使用逗号分隔! 8 */ 9 /* 10 * 1. Document对象 11 * * 创建解析器对象 12 * * 调用解析器的读方法,传递一个流对象,得到Document 13 */ 14 try { 15 SAXReader reader = new SAXReader(); 16 InputStream input = this.getClass().getResourceAsStream("/china.xml"); 17 Document doc = reader.read(input); 18 19 /* 20 * 查询所有province的name属性,得到一堆的属性对象 21 * 循环遍历,把所有的属性值连接成一个字符串,发送给客户端 22 */ 23 List<Attribute> arrList = doc.selectNodes("//province/@name"); 24 StringBuilder sb = new StringBuilder(); 25 for(int i = 0; i < arrList.size(); i++) { 26 sb.append(arrList.get(i).getValue());//把每个属性的值存放到sb中。 27 if(i < arrList.size() - 1) { 28 sb.append(","); 29 } 30 } 31 response.getWriter().print(sb); 32 } catch(Exception e) { 33 throw new RuntimeException(e); 34 } 35 }
jsp:
1 <script type="text/javascript"> 2 function createXMLHttpRequest() { 3 try { 4 return new XMLHttpRequest();//大多数浏览器 5 } catch (e) { 6 try { 7 return ActvieXObject("Msxml2.XMLHTTP");//IE6.0 8 } catch (e) { 9 try { 10 return ActvieXObject("Microsoft.XMLHTTP");//IE5.5及更早版本 11 } catch (e) { 12 alert("哥们儿,您用的是什么浏览器啊?"); 13 throw e; 14 } 15 } 16 } 17 } 18 /* 19 * 1. 在文档加载完毕时发送请求,得到所有省份名称,显示在<select name="province"/>中 20 * 2. 在选择了新的省份时,发送请求(参数为省名称),得到xml文档,即<province>元素 21 * 解析xml文档,得到其中所有的<city>,再得到每个<city>元素的内容,即市名,使用市名生成<option>,插入到<select name="city">元素中 22 */ 23 24 window.onload = function() { 25 /* 26 ajax四步,请求ProvinceServlet,得到所有省份名称 27 使用每个省份名称创建一个<option>元素,添加到<select name="province">中 28 */ 29 var xmlHttp = createXMLHttpRequest(); 30 xmlHttp.open("GET", "<c:url value='/ProvinceServlet'/>", true); 31 xmlHttp.send(null); 32 xmlHttp.onreadystatechange = function() { 33 if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { 34 // 获取服务器的响应 35 var text = xmlHttp.responseText; 36 // 使用逗号分隔它,得到数组 37 var arr = text.split(","); 38 // 循环遍历每个省份名称,每个名称生成一个option对象,添加到<select>中 39 for(var i = 0; i < arr.length; i++) { 40 var op = document.createElement("option");//创建一个指名名称元素 41 op.value = arr[i];//设置op的实际值为当前的省份名称 42 var textNode = document.createTextNode(arr[i]);//创建文本节点 43 op.appendChild(textNode);//把文本子节点添加到op元素中,指定其显示值 44 45 document.getElementById("p").appendChild(op); 46 } 47 } 48 }; 49 50 51 /* 52 第二件事情:给<select name="province">添加改变监听 53 使用选择的省份名称请求CityServlet,得到<province>元素(xml元素)!!! 54 获取<province>元素中所有的<city>元素,遍历之!获取每个<city>的文本内容,即市名称 55 使用每个市名称创建<option>元素添加到<select name="city"> 56 */ 57 var proSelect = document.getElementById("p"); 58 proSelect.onchange = function() { 59 var xmlHttp = createXMLHttpRequest(); 60 xmlHttp.open("POST", "<c:url value='/CityServlet'/>", true); 61 xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); 62 xmlHttp.send("pname=" + proSelect.value);//把下拉列表中选择的值发送给服务器! 63 xmlHttp.onreadystatechange = function() { 64 if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { 65 /* 66 把select中的所有option移除(除了请选择) 67 */ 68 var citySelect = document.getElementById("c"); 69 // 获取其所有子元素 70 var optionEleList = citySelect.getElementsByTagName("option"); 71 // 循环遍历每个option元素,然后在citySelect中移除 72 while(optionEleList.length > 1) {//子元素的个数如果大于1就循环,等于1就不循环了! 73 citySelect.removeChild(optionEleList[1]);//总是删除1下标,因为1删除了,2就变成1了! 74 } 75 76 77 var doc = xmlHttp.responseXML; 78 // 得到所有名为city的元素 79 var cityEleList = doc.getElementsByTagName("city"); 80 // 循环遍历每个city元素 81 for(var i = 0; i < cityEleList.length; i++) { 82 var cityEle = cityEleList[i];//得到每个city元素 83 var cityName; 84 // 获取市名称 85 if(window.addEventListener) {//处理浏览器的差异 86 cityName = cityEle.textContent;//支持FireFox等浏览器 87 } else { 88 cityName = cityEle.text;//支持IE 89 } 90 91 // 使用市名称创建option元素,添加到<select name="city">中 92 var op = document.createElement("option"); 93 op.value = cityName; 94 // 创建文本节点 95 var textNode = document.createTextNode(cityName); 96 op.appendChild(textNode);//把文本节点追加到op元素中 97 98 //把op添加到<select>元素中 99 citySelect.appendChild(op); 100 } 101 } 102 }; 103 }; 104 }; 105 </script> 106 </head> 107 108 <body> 109 <h1>省市联动</h1> 110 <select name="province" id="p"> 111 <option>===请选择省===</option> 112 </select> 113 114 <select name="city" id="c"> 115 <option>===请选择市===</option> 116 </select> 117 </body>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步