数组转数组对象及数组对象中的某个属性值拼成一个数组
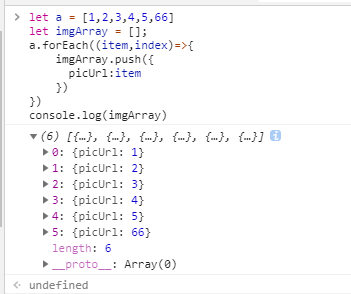
//数组转数组对象
let a = [1,2,3,4,5,66] let imgArray = []; a.forEach((item,index)=>{ imgArray.push({ picUrl:item }) }) console.log(imgArray)

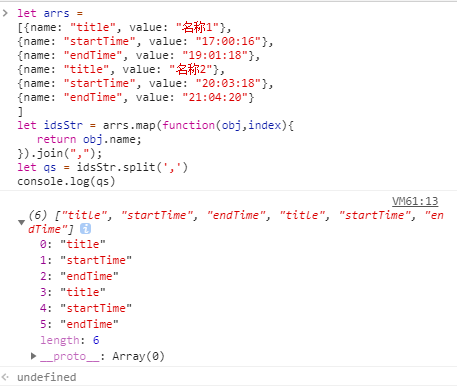
数组对象中的某个属性值拼接成数组
let arrs = [{name: "title", value: "名称1"}, {name: "startTime", value: "17:00:16"}, {name: "endTime", value: "19:01:18"}, {name: "title", value: "名称2"}, {name: "startTime", value: "20:03:18"}, {name: "endTime", value: "21:04:20"} ] let idsStr = arrs.map(function(obj,index){ return obj.name; }).join(","); let qs = idsStr.split(',') console.log(qs)
或者
let arrs =
[{name: "title", value: "名称1"},
{name: "startTime", value: "17:00:16"},
{name: "endTime", value: "19:01:18"},
{name: "title", value: "名称2"},
{name: "startTime", value: "20:03:18"},
{name: "endTime", value: "21:04:20"}
]
方法1:
const b = []
arrs.forEach((item,index)=>{
console.log(item.name)
b.push(item.name)
})
方法2:
const b = arrs.map((item,index)=>{return item.name})
console.log(b)