JavaScript把两个数组对象合并成一个一一对应的数组对象
合并数组或者对象在数组或对象前面加...,是es6的新写法,然后数组的map方法会返回数组.
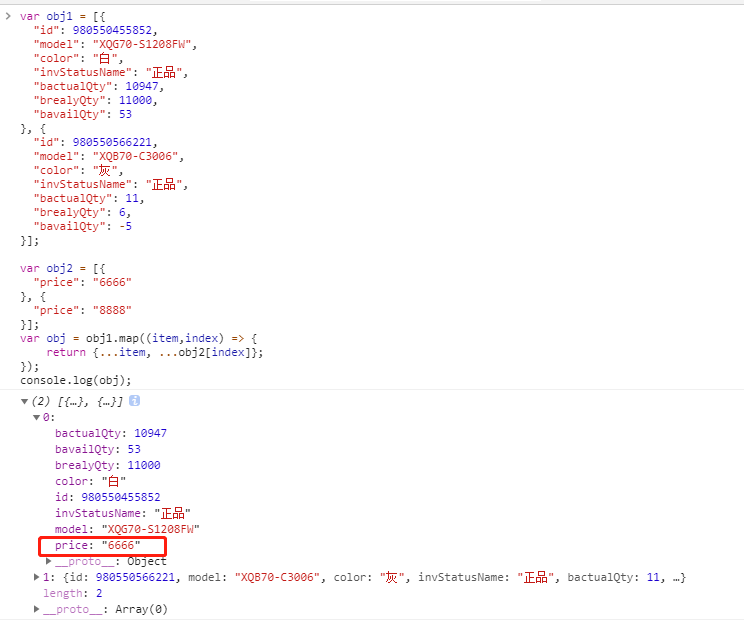
var obj1 = [{ "id": 980550455852, "model": "XQG70-S1208FW", "color": "白", "invStatusName": "正品", "bactualQty": 10947, "brealyQty": 11000, "bavailQty": 53 }, { "id": 980550566221, "model": "XQB70-C3006", "color": "灰", "invStatusName": "正品", "bactualQty": 11, "brealyQty": 6, "bavailQty": -5 }]; var obj2 = [{ "price": "6666" }, { "price": "8888" }]; var obj = obj1.map((item,index) => { return {...item, ...obj2[index]}; }); console.log(obj);








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通