vue-cli3.x 搭建项目目
安装文档 https://cli.vuejs.org/zh/guide/
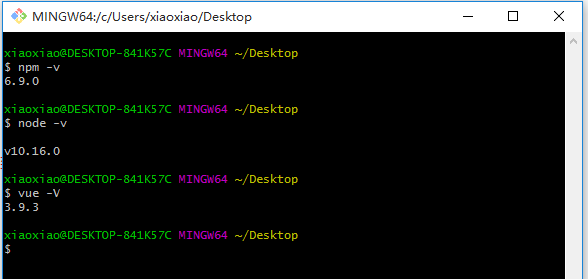
安装条件 npm 更至最新 node >=8.9
可以用npm -v 查看npm的版本号
1.关于旧版本 Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。
如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
可以使用下列任一命令安装这个新的包(安装全局变量):
npm install -g @vue/cli # OR yarn global add @vue/cli查看版本号:vue --version#ORvue -V2.在新文件夹下创建项目 vue create vuecli3Demo
这里注意自己切换到自己到目录下,新建项目,vue create 项目名
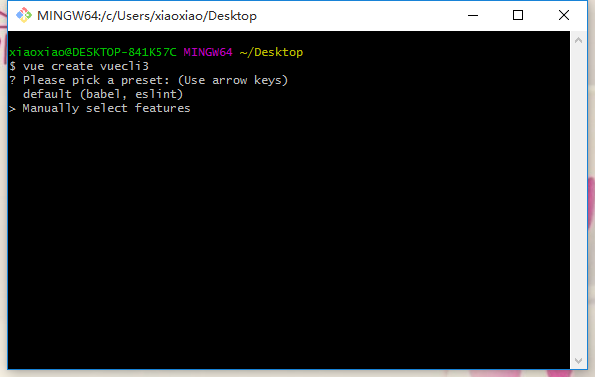
回车 让你选择默认(default)还是手动(Manually)
按键盘上下键可以选择默认(default)还是手动(Manually),如果选择default,一路回车执行下去就行了
这里选择手动


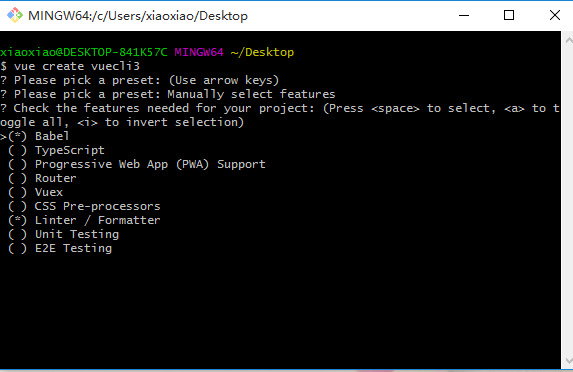
选择配置,看个人项目需求
空格键是选中与取消,A键是全选
babel
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持
Router 支持 vue-router
Vuex 支持 vuex
CSS Pre-processors 支持 CSS 预处理器
Linter / Formatter 支持代码风格检查和格式化
Unit Testing 支持单元测试
E2E Testing 支持 E2E 测试

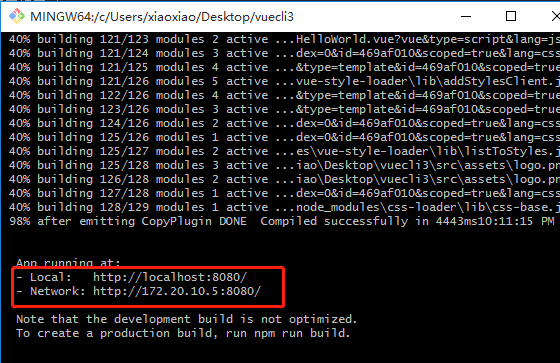
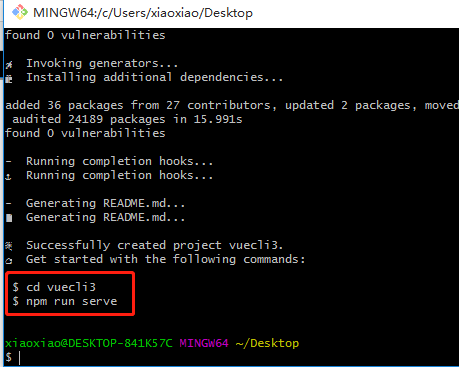
cd vuecli3 进入文件夹目录
npm run serve 运行项目