小程序点击跳转外部链接 微信小程序提示:不支持打开非业务域名怎么办 使用web-view 配置业务域名
小程序点击跳转外部页面
1.index.wxml 添加点击事件 标签可以是小程序支持的
<!-- 邀请好友 --> <cover-image src='/img/invitation.png' class='img-invitation' bindtap='invitation'></cover-image>
2.index.js 添加事件
invitation: function () { var that = this; wx.showModal({ title: '提示', content: '请下载APP', success(res){ if(res.confirm){ wx.navigateTo({ url: '/pages/out/out', }) } else if (res.cancel){ console.log('用户点击取消') } } }) },
注:页面跳转是 url: '/pages/out/out', 所以需要在app.json中配置
{ "pages":[ "pages/index/index", "pages/out/out" ], }
3.在out.wxml 添加一句话web-view标签 其中src是需要跳转的链接
<web-view src="https://www.xiaojingxiche.com/Integral/download"></web-view>
<!-- 放心你没有看错就这么一行就行了 -->
这样写好之后还不算完 会提示如图

接下来需要在微信小程序后台配置业务域名
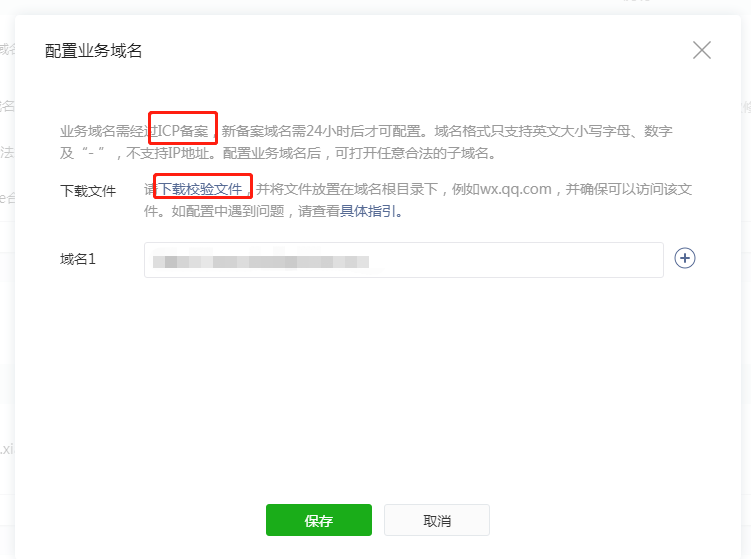
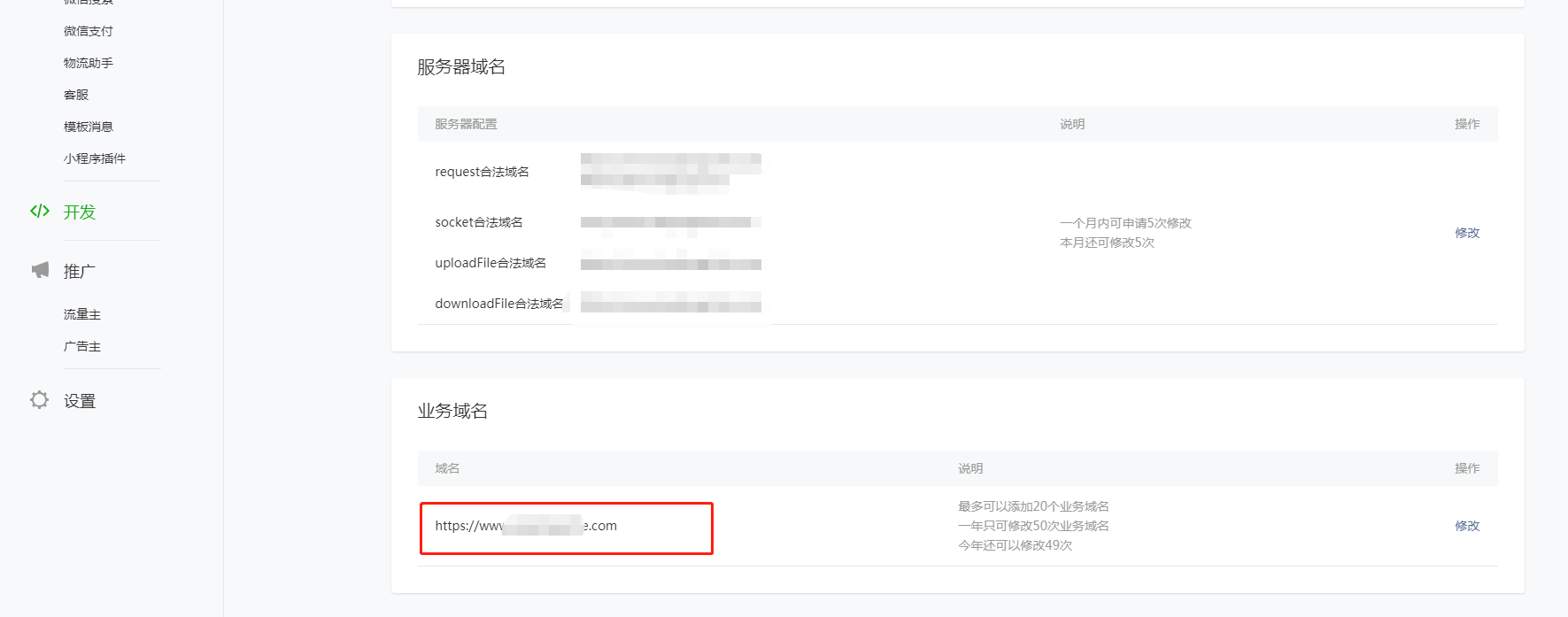
1.登录微信公众号开发平台 开发-->开发设置-->业务域名

需要下载校检文件上传至服务器指定目录,进行保存.校验文件 ###.txt 文件下载.上传到域名根目录.点击保存即可.

保存完成即可,完成之后可以在微信开发者工具中查看到即配置成功








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通