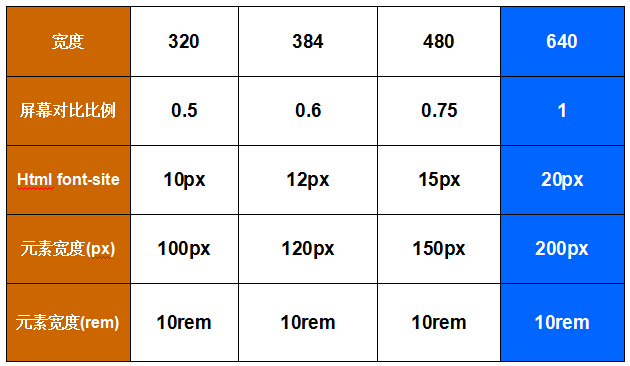
移动端 移动web屏幕适配方案 随不同宽度的屏幕而改变
链接地址1:http://www.cnblogs.com/zjzhome/p/4802157.html
链接地址2:http://www.html-js.com/article/Mobile-terminal-H5-mobile-terminal-HD-multi-screen-adaptation-scheme%203041
链接地址3:http://isux.tencent.com/web-app-rem.html

common.js参考淘宝m.taobao.com
var dpr, rem, scale; var fontEl = document.createElement('style'); var metaEl = document.querySelector('meta[name="viewport"]'); var docEl = document.documentElement; dpr = window.devicePixelRatio || 1; rem = Math.ceil(docEl.clientWidth * 2 / 10); scale = 1 / dpr; // 设置viewport,进行缩放,达到高清效果 metaEl.setAttribute('content', 'width=' + dpr * rem + ',initial-scale=1,maximum-scale=1, minimum-scale=1,user-scalable=no'); // 设置data-dpr属性,留作的css hack之用 docEl.setAttribute('data-dpr', dpr); // 动态写入样式 docEl.firstElementChild.appendChild(fontEl); fontEl.innerHTML = 'html{font-size:' + rem + 'px;}'; // 给js调用的,某一dpr下rem和px之间的转换函数 window.rem2px = function(v) { v = parseFloat(v); return v * rem; }; window.px2rem = function(v) { v = parseFloat(v); return v / rem; }; window.dpr = dpr; window.rem = rem;





