微信小程序-wx:key的作用为什么不能使用index
wxml中的代码为
1 2 3 4 5 6 7 | <view class="swiperContent"> <swiper indicator-dots="true" autoplay="true"> <swiper-item wx:for="{{bannerList}}" wx:key="bannerId"> <image src="{{item.pic}}"></image> </swiper-item> </swiper> </view> |
假如 bannerList中 wx:key 使用index

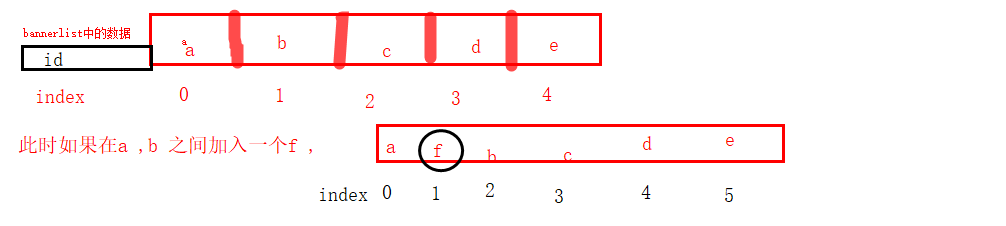
使用index的话,在比对的时候,系统会察觉到index为1的这个数据值变了,会更新,index为2,3,4的数据值也变了,系统消耗内存多。
使用id的话,只会察觉到 f 的id 变了。其他的id的值是没有变化的。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统