vue 上传-传参的问题 el-upload before-upload增加传参
HTML
<el-upload action="#" class="avatar-uploader" :data="{ type: 'cover', id: item.id }" :show-file-list="false" :before-upload="file => beforeUploadFun(file, item.id)" :http-request="uploadSrc" > <i class="el-icon-edit" title="编辑"></i> </el-upload>
js
async uploadSrc(e) { const url = await this.cos(e); if (e.data.type == "height") { params.heightUrl = url; } else { params.imgUrl = url; } },
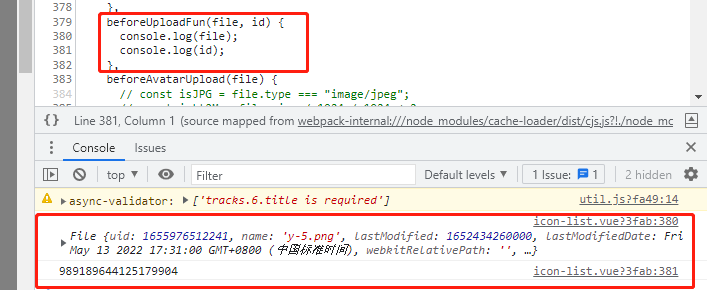
beforeUploadFun(file, id) {
console.log(file);
console.log(id);
},






 浙公网安备 33010602011771号
浙公网安备 33010602011771号