fiddler 在实际工作中的运用
面试肯定有被问到有没有用过fiddler?工作中哪些场景会用到fiddler?
我们都知道fiddler是一款非常优秀的调试代理工具,用于抓取客户端和服务端之间的所有的通信数据。在软件测试的工作中,我们经常会用这款工具来进行如下操作:
- 定位前后端bug
- 篡改数据
- 弱网模拟测试
- 获取前端性能数据
1、定位前后端bug
当我们操作页面端发现一个bug时,对业务充分熟悉且有足够经验的测试工程师可以直接判断是否前后端bug;但无经验的不要慌,可通过fiddler抓取request、response数据,分析定位前后端bug。
Fiddler怎么配置以及怎么抓取数据,本文章省略,可自行百度解决。

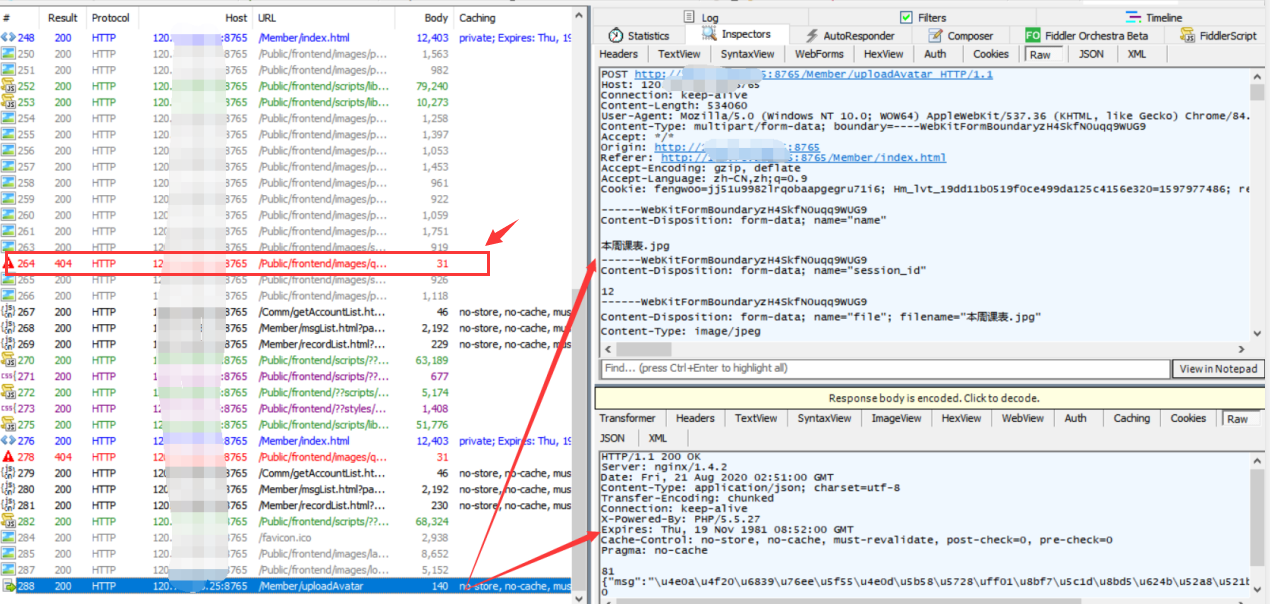
a、查看请求的http状态码是否正确。例:若抓取到的请求返回的http状态码为404,说明可能是前端JS 提交了错误的地址,也可能是后端服务器没有对应地址的服务;若抓取到的请求返回的http状态码为500,说明是后端服务器内部错误。
b、查看请求的http状态码200但界面提示报错,则具体分析request及response信息,确认是否前端请求传参错误,若前端对应请求地址及传参都正确,则确认后端问题。
2、篡改数据
2.1 断点篡改请求数据
当我们在测试的时候,仅仅通过页面来发起请求进行测试,会因为前端的一些输入限制,导致测试不能覆盖所有场景。比如微信发送红包金额前端限制0.01-200元,那我们测试的时候,通过抓包,需要修改请求红包金额超过200,验证服务器端是否正常处理超出数据。
还比如我们很多项目都会涉及到支付功能,假设购买1件商品,在提交订单后、跳转到支付窗口之前,通过抓包能抓取到支付金额及数量的请求信息,并去篡改了支付金额或数量,然后以超低价格购买到多数量的高额商品。那就是严重bug了!
以上这些可以通过fiddler打断点,来修改请求数据。
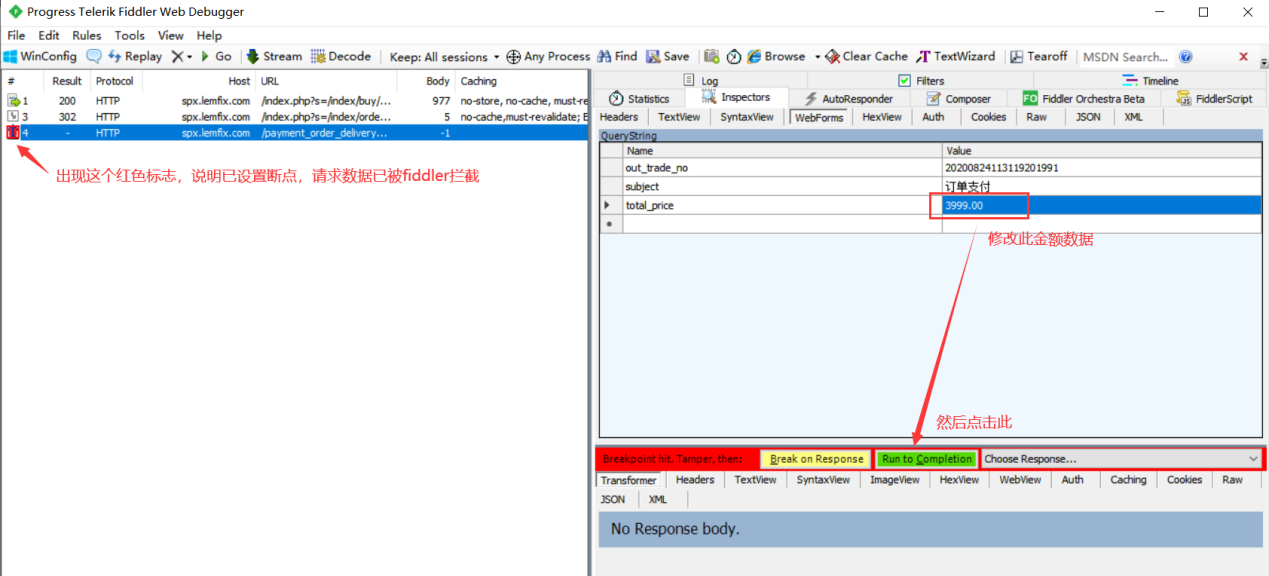
- 设置Rules—>Automatic Breakpoints—>Before Requests
- 然后在界面点击提交订单,看到请求前有红色禁行标识,说明设置了断点,请求被拦截了;
- 点击该请求,在右侧WebForms视图下会看到请求发送的具体内容,修改金额后,再点击Run to Completion按钮。这样就完成了数据的篡改。

那么在涉及到支付等重要场景时可利用这种方法来完成服务器安全性校验。一般我们
可以要求开发在数据包中不要加入价格等敏感数据。
2.2 断点篡改响应数据
如果系统调用到第三方接口,根据第三方接口的不同返回结果进行不同的逻辑处理,当提供方不能配合我们来测试时;或者我们要从数据库获取不同的数据在前端做展示;就都可以利用fiddler来篡改接口返回的数据,模拟我们需要的测试场景。
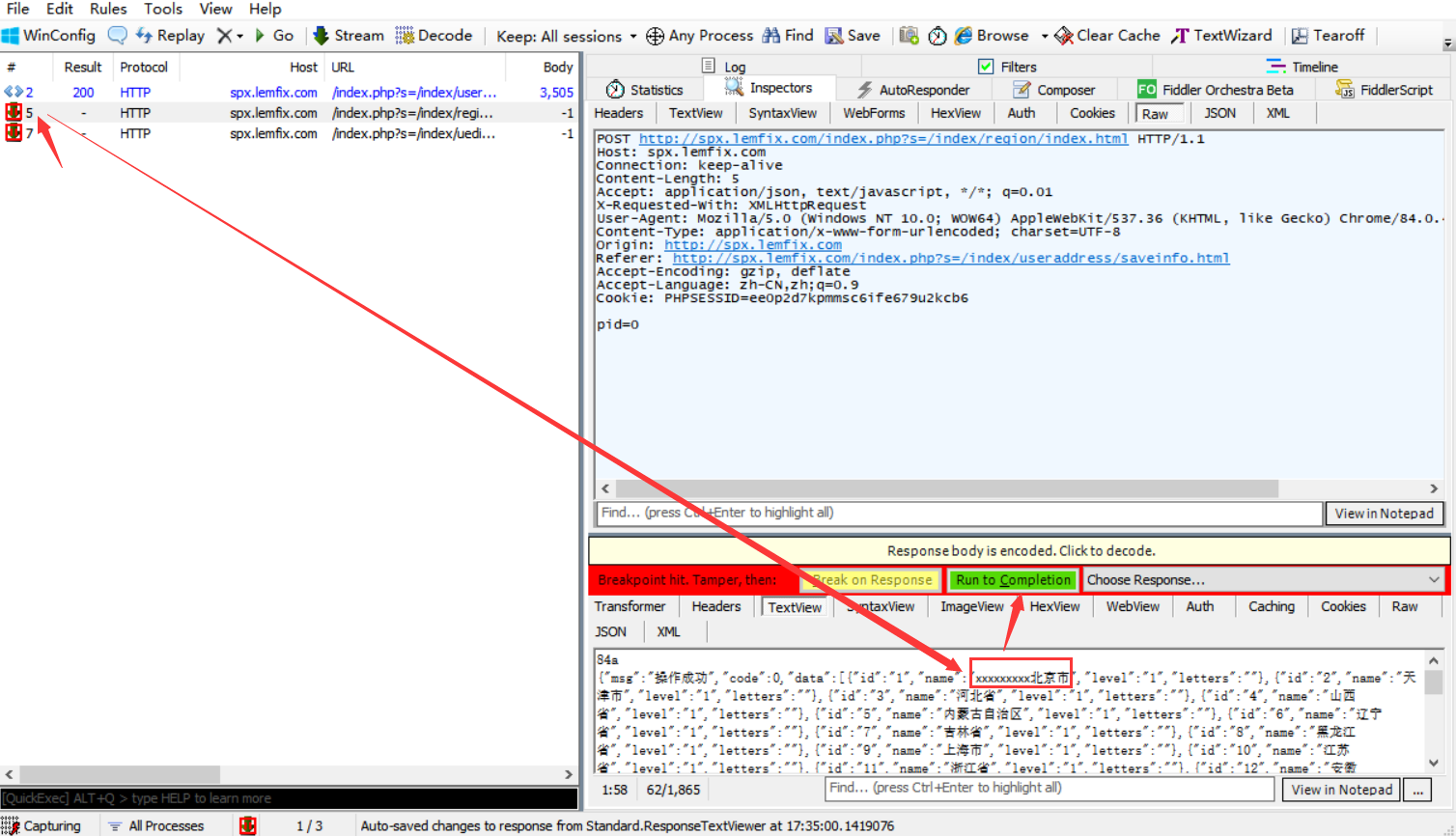
- 设置Rules—>Automatic Breakpoints—>After Responses
- 页面发起请求,看见对应的请求图标有红色禁行标识,表示响应过程已设置断点
- 修改响应数据,点击Run to Completion按钮。例如图示,修改省份选择框的省份过长,查看前端展示。

断点设置除了以上这种方法外,补充另外2种断点设置方式:
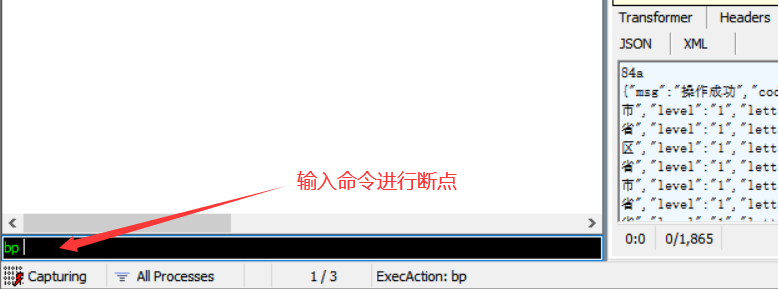
1)输入命令进行断点

- bpu :bpurl的缩写。在命令输入框内输入:bpu 请求的URL, 然后回车 , 则符合url条件的请求就会被中断。
- bpm : 相当于bpmethod。在命令输入框输入:bpm 请求方法,然后回车,则符合请求方法的请求就会被中断 。
- bps : bpstatus的缩写。在命令输入框输入:bps 响应状态码,然后回车,则符合状态码条件的请求就会被中断 。
- bpafter :中断修改响应数据 。在命令输入框输入:bpafter url,然后回车,符合条件的url就会被中断。
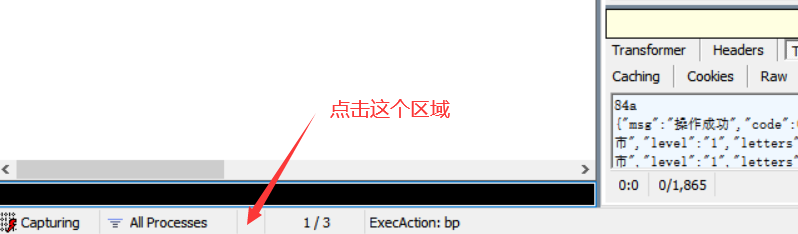
2)点击左下角的一个小区域设置断点 。点一下是设置请求的断点,点两下是设置响应的断点。

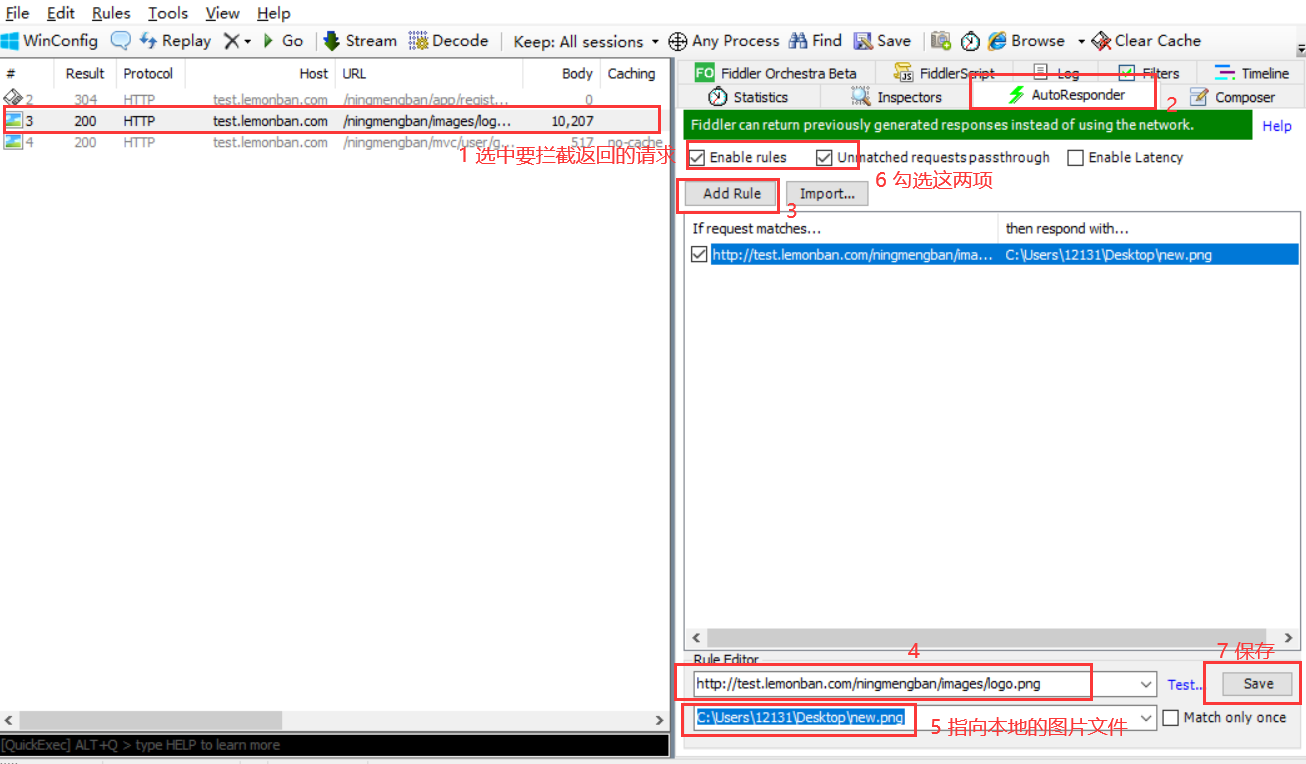
2.3 通过AutoResponder修改响应
这是另外一种断点之外的修改响应数据的方式。在本地文件中配置你想要的的返回结果,请求特定接口时返回你自己配置的资源。例如下面网页请求的logo图片,篡改返回的这个logo文件为本地指定的一个文件。

步骤如下:

重新再请求页面,logo已显示指定到的文件。

3、弱网模拟测试
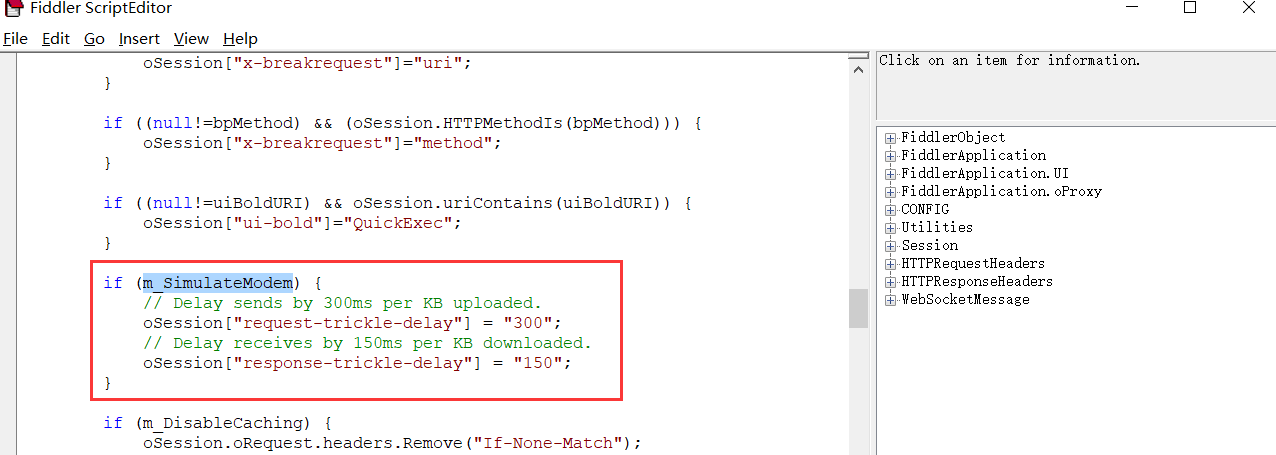
- Fiddler中Rules—>Cutomize Rules打开CustomRules.js文档,搜索关键字m_SimulateModem,找到如下文档位置

- oSession[“request-trickle-delay”] = “300”; 看注释:上传1KB需要300ms;转化上传速度:1Kb/0.3s = 3.3(KB/s)。oSession[“response-trickle-delay”]同理。
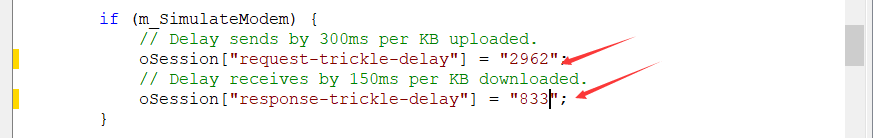
- 弱网场景例如2G网络,2G上行/下行速率约为2.7、9.6kbps。每1KB数据,uploaded 约 2962 ms,downloaded 约 833 ms。则按如下设置并保存,模拟2G弱网情况。

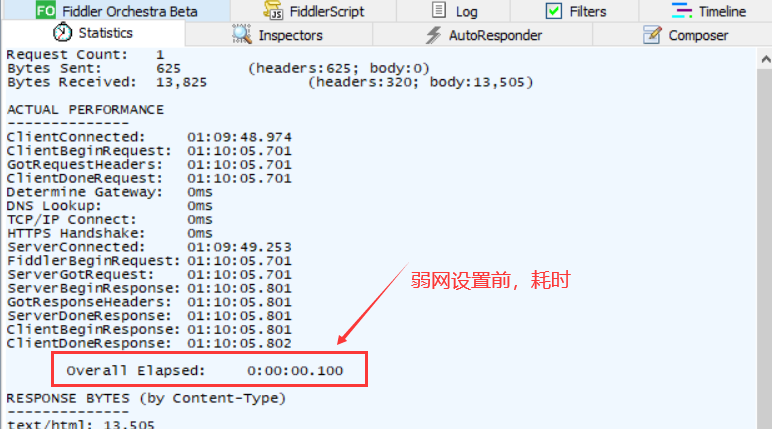
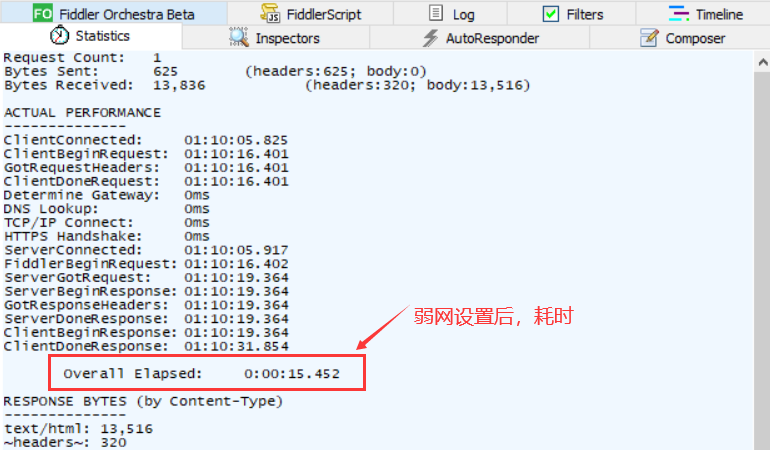
- 2. Rules->Performance->点击Simulate Modem Speeds,开启弱网模拟。对比弱网设置前后,查看统计数据,可以看到弱网设置后,访问网站慢了很多。


另:若想取消弱网设置,选中Rules->Performance->点击Simulate Modem Speeds,取消勾选即可。
4、获取前端性能数据
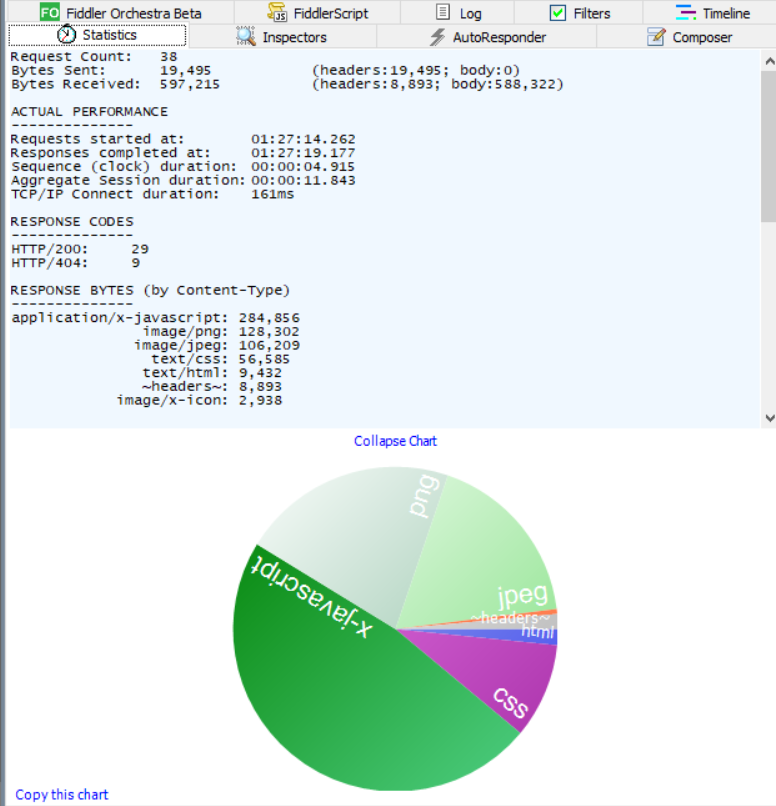
- 批量选择第一个请求和最后一个请求,使用Statistics页签,可获得整个页面加载所消耗的总体时间。从饼状图中可以清楚哪些请求耗时最多。

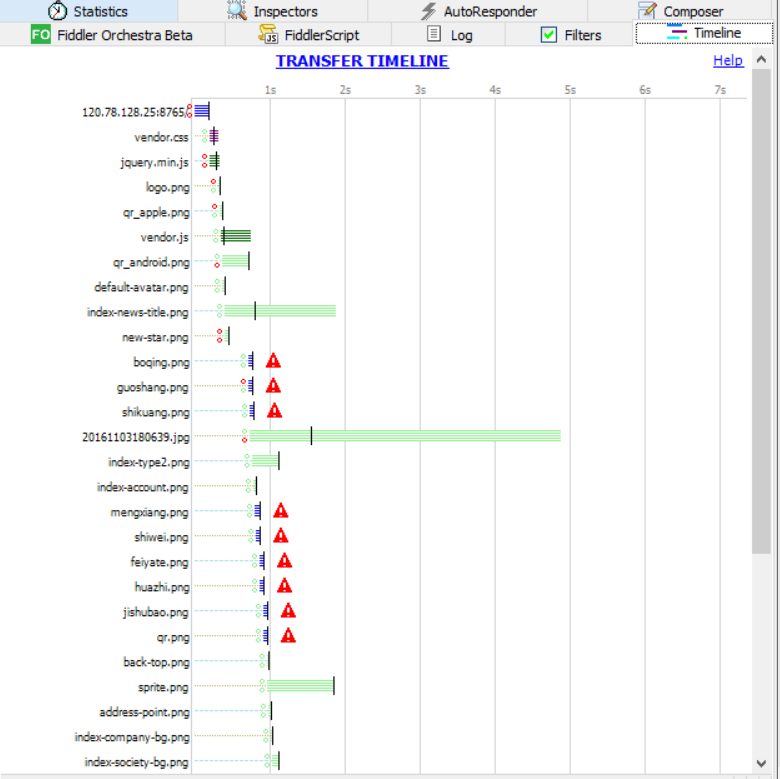
2. 通过Timeline分析资源加载时序图,可以看到页面上各个资源加载过程所需要的时间和先后顺序,有利于找出加载过程中比较耗时的文件资源。

以上可以帮助我们清楚耗时比较长的请求及文件资源,过长的可以提交给前端开发,针对性地进行性能优化。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?