【学习】ie8支持rgba()透明度颜色
(我的博客网站中的原文:http://www.xiaoxianworld.com/archives/285,欢迎遇到的小伙伴常来瞅瞅,给点评论和建议,有错误和不足,也请指出。)
rgba()函数可以用来设置透明的颜色,元素的背景啊,边框啊等等。rgba的含义,r代表red,g代表green,b代表blue,红绿蓝是三原色。所有颜色都可以由这三种颜色拼合而成。a代表透明度。比如rgba(255,255,255,0.1)就是透明度为0.1的白色。
在现代浏览器中是支持rgba的。但是在ie8等古董级浏览器中是不支持rgba的,但是如果客户要求页面兼容到ie8呢,切一个半透明的png24背景吗?或者给ie8设置一个其他的颜色?前者明显很低级,后者效果又不好。怎么解决呢,别忘了ie的透明滤镜filter啊。
直接贴代码:
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7F000000,endColorstr=#7F000000);
参数解释:
startColorStr和endColorStr的值#7F000000,
前两位是十六进制的透明度,也就是透明值为0.5,
后面六位是十六进制的颜色000000(黑色),如果是白色,就写成ffffff。
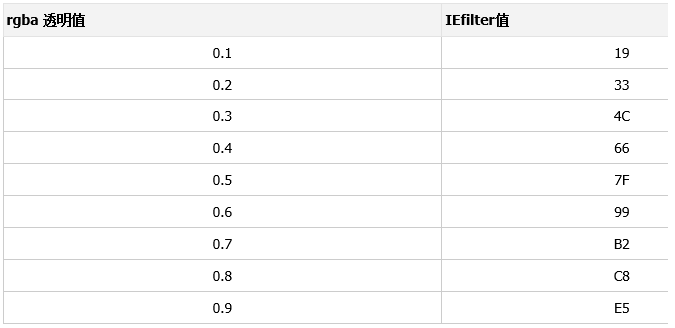
rgba 和IE下filter数值的转换

用这种方法,ie8也能兼容rgba了,非常实用的小技巧。
实际使用时,可以加在条件注释中,只对ie8起作用。



