【特效】给元素循环添加class
(我的博客网站中的原文:http://www.xiaoxianworld.com/archives/321,欢迎遇到的小伙伴常来瞅瞅,给点评论和建议,有错误和不足,也请指出。)
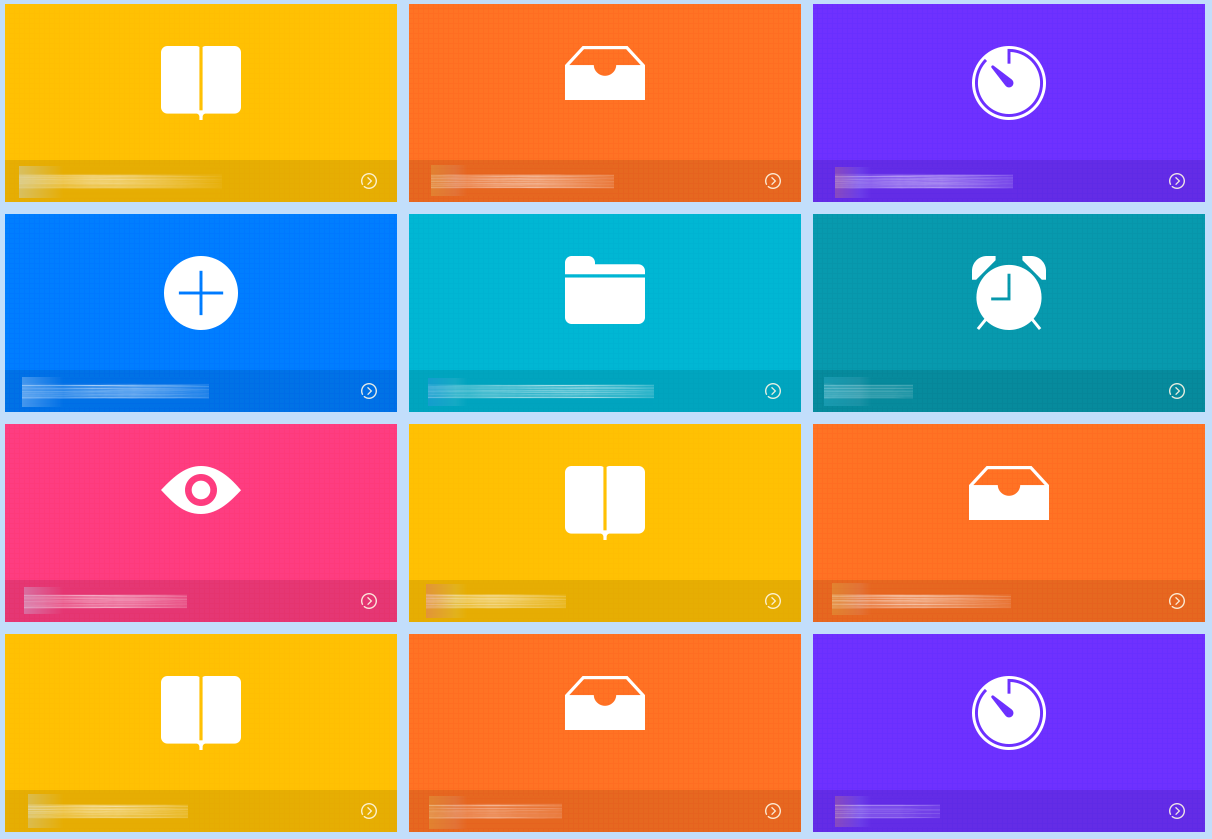
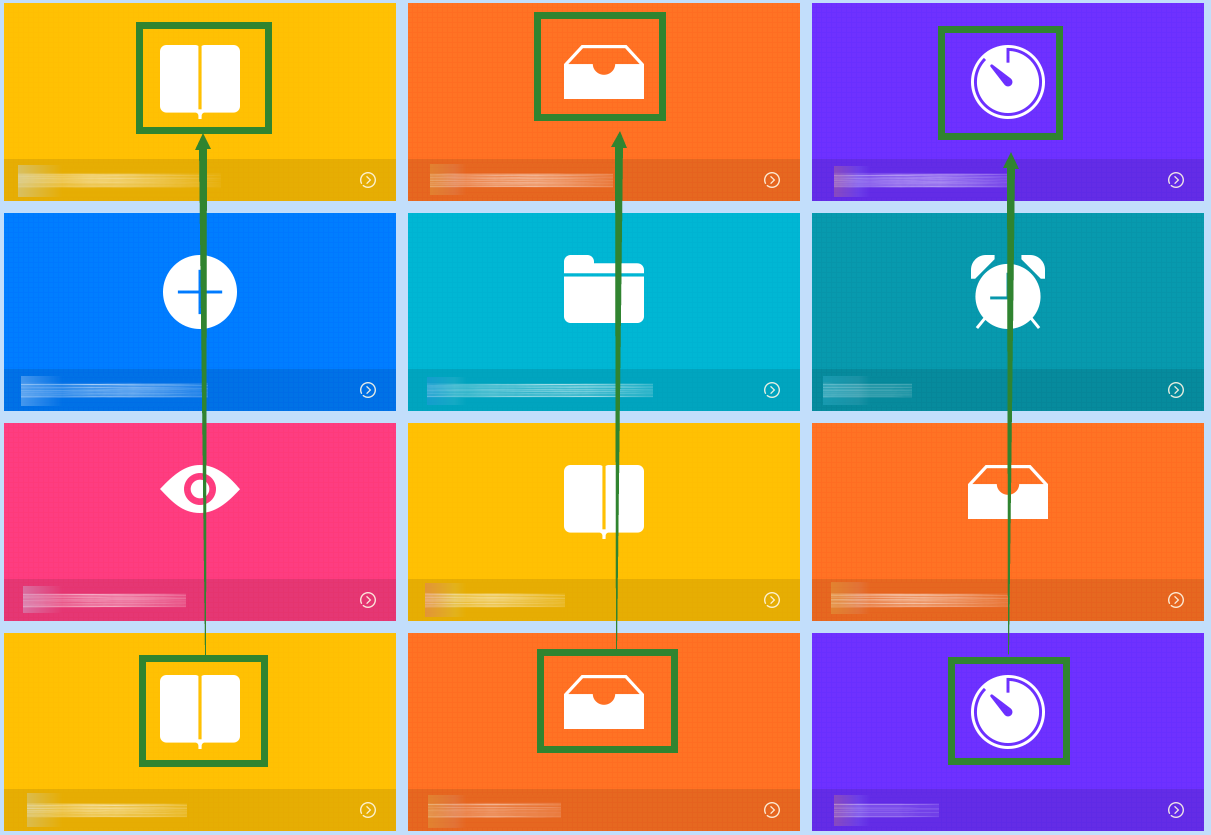
经常会遇到给元素循环添加class的效果,例如下面这个图

每个模块的背景色和图标都不相同,但是呢,模块的数量又不确定,说不定有几十个,那我不能设计几十个图标吧,所以,可以做成每9个一循环,也就是第10个与第1个的样式相同,第11个与第2个的样式相同,依次类推。

还有表格中也经常遇到:

给表格的每一行设置背景色,每5行循环一次,表格的行数自然也是不确定的。

所以就需要几行js代码,例用for循环,给元素循环添加class。代码很简单,就是每次写的时候,总是在循环代码中调试,到底是从0开始?还是从1开始?循环的结点,是谁减谁?数据怎么个对应关系?每次都想也比较麻烦,费时间,于是,整理一份代码,以后再遇到直接拿来用就可以啦。
特意写了一个七彩虹背景色的简单demo

代码如下:
html:
<ul class="box">
<li>第1行</li>
<li>第2行</li>
<li>第3行</li>
<li>第4行</li>
<li>第5行</li>
<li>第6行</li>
<li>第7行</li>
<li>第8行</li>
<li>第9行</li>
<li>第10行</li>
<li>第11行</li>
<li>第12行</li>
<li>第13行</li>
<li>第14行</li>
</ul>
css:
.box{ list-style:none;}
.box li{ height:40px; line-height:40px; border-bottom:1px solid #ddd;}
.box1{ background:#FF0000;}
.box2{ background:#FF7F00;}
.box3{ background:#FFFF00;}
.box4{ background:#00FF00;}
.box5{ background:#00FFFF;}
.box6{ background:#0000FF; color:#fff;}
.box7{ background:#8B00FF; color:#fff;}
js:
$(document).ready(function(){
var one=$(".box li"); //选择需要操作的元素单位
var len=one.length; //元素单位的数量
var n=7; //每n个循环添加
var str="box"; //添加的class名称
for(var i=1,j=1;i<=len;i++,j++){
if(i>n){j=i-n;}
one.eq(i-1).addClass(str+j);
};
});




