【原创】小球碰撞动画
闲时浏览网页,偶然看到这么个效果:

正好最近在研究css3动画,网页上一切动的事物都能引起我十二分的注意。于是理所当然的右键,查看代码,看看他是怎么实现的,结果呐,原来只是一张gif图片啊。但是这个以前物理课上有过一面之缘的小球形象是那么令人感到亲切,我特别想用代码让他动起来,这个想法很强烈啊。于是,打开dw,开始鼓捣。
最开始当然是想用css3的animation来写,分析了一下,一共有四个动作:最左边小球从左滚动到右,最右边小球从左滚动到右,最右边小球从右滚动到左,最左边小球从右滚动到左,然后反复这一过程。
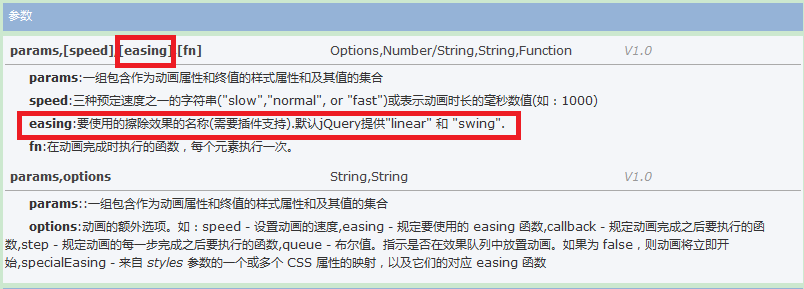
可实际写起来,问题来了,无论是设置延时,还是控制动画结束时的监听,都不能实现上面的动画顺序,最后,只好用js的setTimeout()和animate()来实现了。仔细观察这个gif图,其实小球的运动有一个先慢后快的形式,在css3中倒是有animation-timing-function规定动画的速度曲线,那jquery的animate()是不是也有这种相似的参数呢?翻开手册查找,还真有,是这么说的:

这里需要插件支持,是个什么插件呢?百度后得知原来是这个jquery.easing.js,网上有很多其详细的用法解说,引入他后,easing参数可选的值可以达到32种之多,于是我选出那个先慢后快的参数,放到我的小球动画代码中,又调整了一个动画时间、延迟时间等,最后虽说还是没有gif图片那种效果,但是已经有点两端小球隔山碰撞产生的运动之感了,把成品放在那种缓冲等待页面之类的,应该算不错吧。
如果有用css3做出来的高人,请一定要指点一二啊!
最后贴上代码:
html:
<ul class="ball">
<li class="b_left"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li class="b_right"></li>
</ul>
css:
.ball{ width:500px; padding:0; margin:0; list-style:none; margin:100px auto 0; position:relative;}
.ball li{ float:left; width:20px; height:20px; background:green; border-radius:50%;}
.b_left{ position:relative; left:-50px;}
.b_right{ position:relative; left:0;}
js:
<script>
$(function(){
var l=$(".b_left");
var r=$(".b_right");
play();
function play(){
setTimeout(function(){
l.delay(200).animate({
left:0
},{
easing: 'easeInOutQuad',
duration: 200,
});
},200);
setTimeout(function(){
r.delay(200).animate({
left:"50px"
},{
easing: 'easeInOutQuad',
duration: 200,
});
},500);
setTimeout(function(){
r.delay(200).animate({
left:0
},{
easing: 'easeInOutQuad',
duration: 200,
});
},800);
setTimeout(function(){
l.delay(200).animate({
left:"-50px"
},{
easing: 'easeInOutQuad',
duration: 200,
});
},1100);
}
setInterval(play,1100);
});
</script>
效果预览:http://www.gbtags.com/gb/rtreplayerpreview-standalone/2981.htm



