MVC模式实现注册登录
很多人对MVC模式搞不懂,刚开始是我也犯迷糊,知道看到一个前辈写的代码,我顿时有的恍然大悟,拿来分享给各位
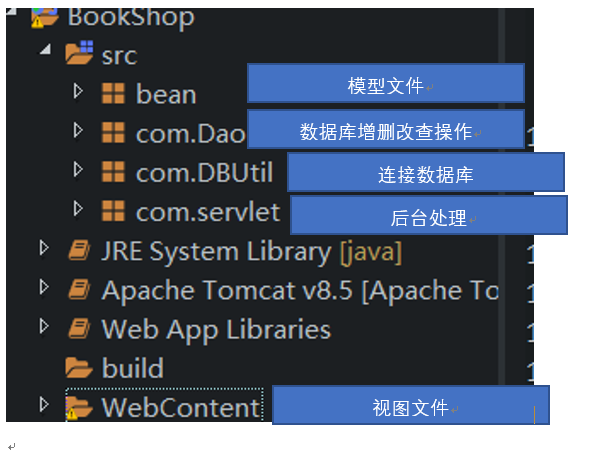
MVC:
就是M:模型、V:视图(前台界面)C:后台处理的servlet

话不多说、上代码
bean中代码(用到的变量)

package bean; public class Userbean { private String username;//用户名 private String phone; private String email; private String password;//密码都是与数据库匹配的,下面是set和get函数 public String getPhone() { return phone; } public void setPhone(String phone) { this.phone = phone; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } }
com.Dao中代码(对数据库增删改查操作)

package com.Dao; import java.sql.Connection; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import com.DBUtil.DBUtil;; public class userDao { public int login(String name,String password) { Connection conn = DBUtil.getConn();//这里就是从DBUtil类里面得到连接 Statement sql=null; ResultSet rs=null; try{ sql = conn.createStatement(); }catch(SQLException e){ System.out.println(e); } int flag=0; try { rs = sql.executeQuery("select * from customer where name='"+name+"' and password='"+password+"'"); if(rs.next()) { if(rs.getString("password").equals(password)) { flag=1; } } } catch(Exception e) { e.printStackTrace(); } finally { DBUtil.close(rs, sql, conn); } return flag; } }
com.DbUtil中代码(连接数据库,返回conn)

package com.DBUtil; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; public class DBUtil { static String driver="com.microsoft.sqlserver.jdbc.SQLServerDriver"; static String url = "jdbc:sqlserver://127.0.0.1:1433;DatabaseName=BookShop"; static String user1="sa"; static String pwd = "8000153"; public static Connection getConn()//获取连接,返回Connection类型,必须设置为static这样才能在其他类中使用 { Connection conn=null; try { Class.forName(driver);//加载驱动 conn=DriverManager.getConnection(url,user1,pwd);//连接数据库 } catch(Exception e) { e.printStackTrace(); } return conn; } public static void close(Statement state,Connection conn)//关闭函数 { if(state!=null)//只有状态和连接时,先关闭状态 { try { state.close(); } catch(SQLException e) { e.printStackTrace(); } } if(conn!=null) { try { conn.close(); } catch(SQLException e) { e.printStackTrace(); } } } public static void close(ResultSet rs,Statement state,Connection conn) { if(rs!=null)//有结果集,状态和连接时,先关闭结果集,在关闭状态,在关闭连接 { try { rs.close(); } catch(SQLException e) { e.printStackTrace(); } } if(state!=null) { try { state.close(); } catch(SQLException e) { e.printStackTrace(); } } if(conn!=null) { try { conn.close(); } catch(SQLException e) { e.printStackTrace(); } } } }
servlet中代码(要配置web.xml文件,处理完以后把值传给前台界面)

package com.servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import com.Dao.userDao; import bean.Userbean; @WebServlet("/Userservlet") public class Userservlet extends HttpServlet { private static final long serialVersionUID = 1L; public Userservlet() { super(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. Userbean usermessage=new Userbean(); //2. HttpSession session=request.getSession(); //3. String username=request.getParameter("username"); String password=request.getParameter("password"); //4. usermessage.setUsername(username); usermessage.setPassword(password); userDao userdao = new userDao();//创建Userdao的实例 int flag = userdao.login(username, password);//用来判断是否登陆成功 if(flag==1) { session.setAttribute("username", "username"); response.sendRedirect("Showbookservlet"); } else { response.getWriter().print("<script language='javascript'>alert('ERROR')</script>"); response.setHeader("refresh", "1;URL=Enter.html"); } } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
xml文件配置

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>BookShop</display-name>
<servlet>
<servlet-name>Userservlet</servlet-name><!--servlet的别名,随便取 -->
<!--servlet的包路径,后面再加上.servlet类名 ,这里的类名必须是包下面的servlet类名,目的是让找到该servlet的路径 -->
<servlet-class>com.servlet.Userservlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Userservlet</servlet-name><!--servlet的别名,和上面保持一致就行 -->
<!--jsp跳转到servlet的路径名,自己取,用来从jsp界面跳转到servlet的路径,程序会根据路径找到servlet的位置 -->
<url-pattern>/Servlet/Userservlet</url-pattern><!-- -->
</servlet-mapping>
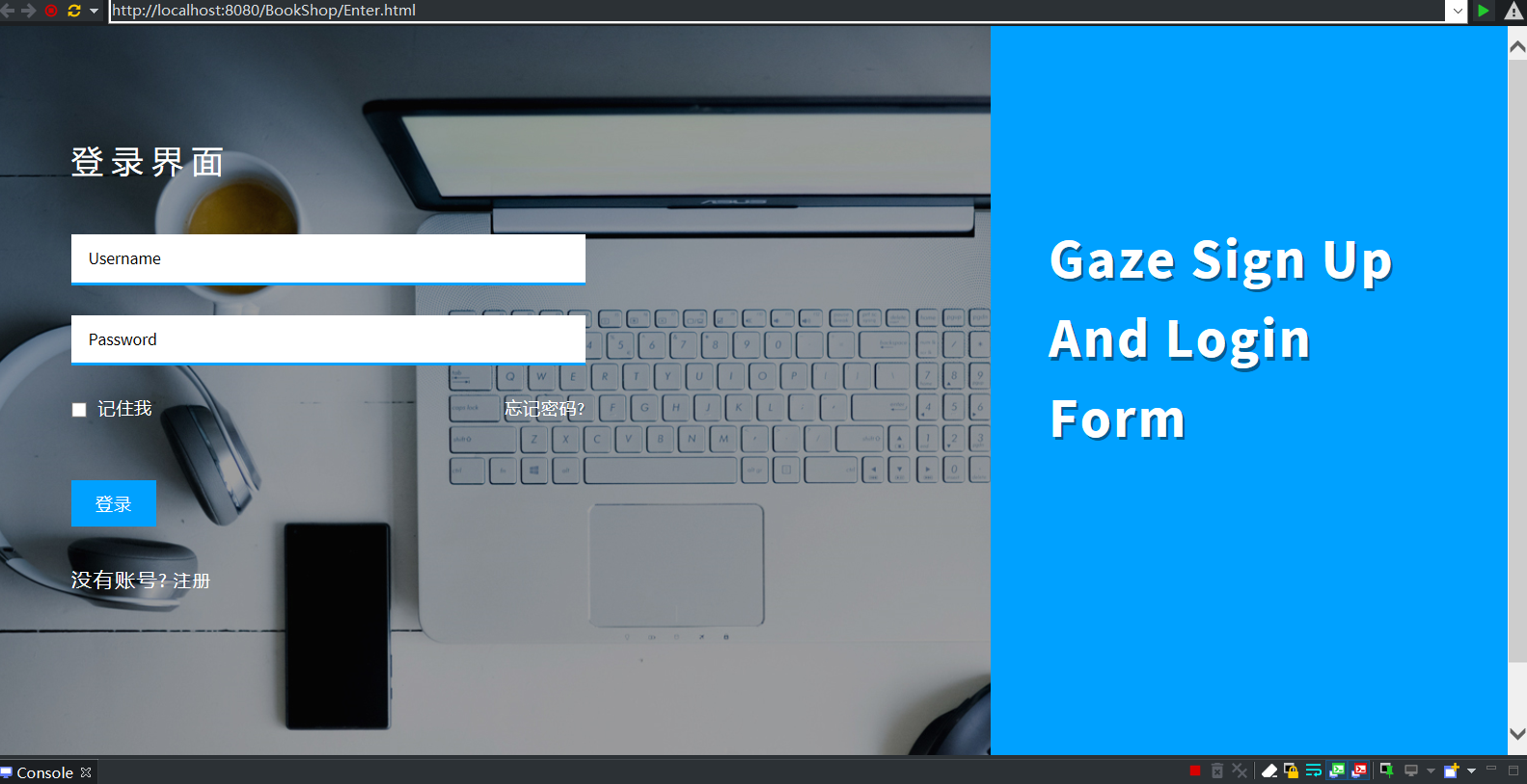
前台界面代码(如果想高端大气上档次可以在网上找一些css的样式)

<!DOCTYPE html>
<html lang="en">
<head>
<title>登录</title>
<!-- Meta tags -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content=""
/>
<script>
addEventListener("load", function ()
{ setTimeout(hideURLbar, 0); }, false);
function hideURLbar() { window.scrollTo(0, 1); }
</script>
<!-- Meta tags -->
<!--stylesheets-->
<link href="css/style.css" rel='stylesheet' type='text/css' media="all">
<!--//style sheet end here-->
<link href="http://fonts.googleapis.com/css?family=Source+Sans+Pro:400,600,700" rel="stylesheet">
</head>
<body>
<div class="mid-class">
<div class="art-right-w3ls">
<h2>登 录 界 面</h2>
<form action="Userservlet" method="get">
<div class="main">
<div class="form-left-to-w3l">
<input type="text" name="username" placeholder="Username" >
</div>
<div class="form-left-to-w3l ">
<input type="password" name="password" placeholder="Password" >
<div class="clear"></div>
</div>
</div>
<div class="left-side-forget">
<input type="checkbox" class="checked">
<span class="remenber-me">记住我</span>
</div>
<div class="right-side-forget">
<a href="changepassword.jsp" class="for">忘记密码?</a>
</div>
<div class="clear"></div>
<div class="btnn">
<button type="submit">登录</button>
</div>
</form>
<div class="w3layouts_more-buttn">
<h3>没有账号?
<a href="#content1">注册
</a>
</h3>
</div>
</div>
<div class="art-left-w3ls">
<h1 class="header-w3ls">
Gaze sign up and login Form
</h1>
</div>
</div>
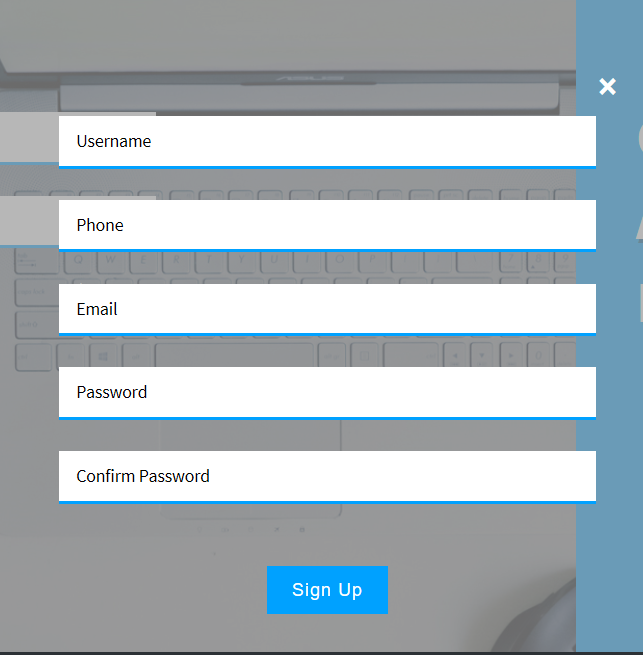
<div id="content1" class="popup-effect">
<div class="popup">
<!--login form-->
<div class="letter-w3ls">
<form action="UserRegisterservlet" method="get">
<div class="form-left-to-w3l">
<input type="text" name="name" placeholder="Username" >
</div>
<div class="form-left-to-w3l">
<input type="text" name="phone" placeholder="Phone" >
</div>
<div class="form-left-to-w3l">
<input type="email" name="email" placeholder="Email" >
</div>
<div class="form-left-to-w3l">
<input type="password" name="password" placeholder="Password" >
</div>
<div class="form-left-to-w3l margin-zero">
<input type="password" name="password" placeholder="Confirm Password" >
</div>
<div class="btnn">
<button type="submit">Sign Up</button>
<br>
</div>
</form>
<div class="clear"></div>
</div>
<!--//login form-->
<a class="close" href="#">×</a>
</div>
</div>
<footer class="bottem-wthree-footer">
</footer>
</body>
</html>
运行界面(输入用户名和密码,通过和数据库中的文件比对后返回结果。登陆成功则到显示页面,失败则重新返回到这个页面并弹窗显示ERROR)


先写这些把,后面的功能下一次在写(●ˇ∀ˇ●)



