解决vue前端不显示自定义字段


前端添加代码

<span slot="roles" slot-scope="roles"> <a-tag v-for="role in roles" :key="role.id" :color="role.role__name === 'loser' ? 'volcano' : role.role__name.length > 5 ? 'geekblue' : 'green'" > {{ role.role__zh_name}} </a-tag> </span> { title: '角色02', key: 'roles', dataIndex: 'roles', scopedSlots:{customRender:'roles'} },
后端代码
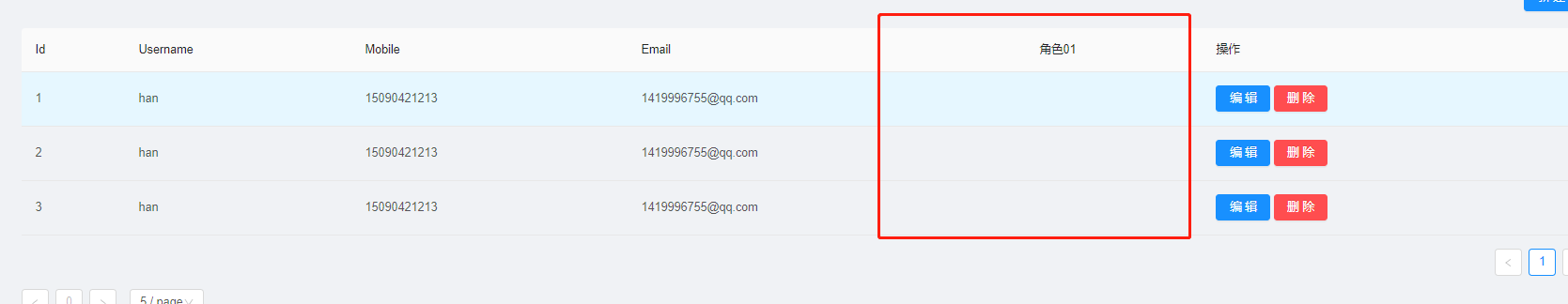
解决前

class UserSerializer(serializers.ModelSerializer): #自定义字段并反向查询 roles=serializers.SerializerMethodField(required=False) def validate(self,attrs): return attrs class Meta: model=User fields='__all__' read_only_fields=('',) extra_kwargs={ "address":{ "min_length":5, "default":"默认测试地址" } } filter_fields = ('username',) # def create(self,data): # print(data) # username=data.get('username','') # #获取过滤后自定义字段展示的数据 def get_roles(self,row): roles_obj_list=UserRole.objects.filter(user=row).values('role__id','role__zh_name','role__name') return roles_obj_list
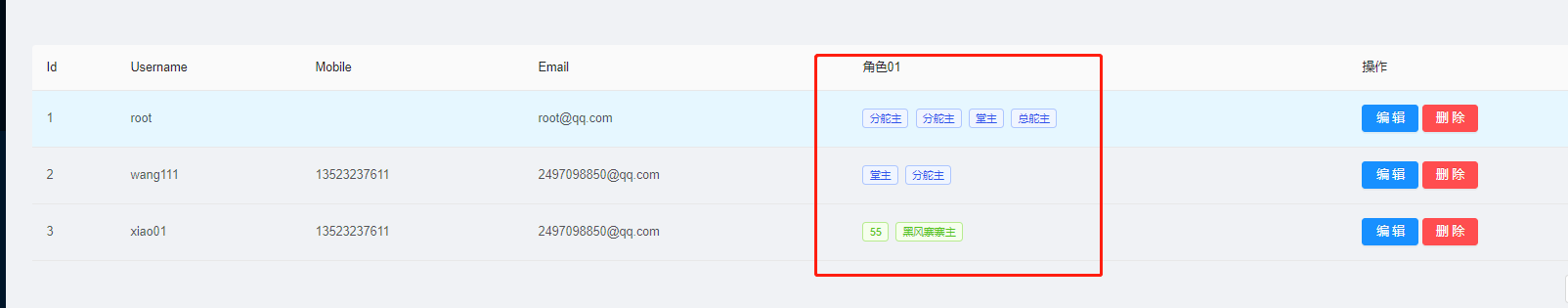
解决后

class UserSerializer(serializers.ModelSerializer): #自定义字段并反向查询 roles=serializers.SerializerMethodField(required=False) def validate(self,attrs): return attrs class Meta: model=User fields='__all__' read_only_fields=('',) extra_kwargs={ "address":{ "min_length":5, "default":"默认测试地址" } } filter_fields = ('username',) # def create(self,data): # print(data) # username=data.get('username','') # #获取过滤后自定义字段展示的数据 def get_roles(self,row): roles_obj_list=UserRole.objects.filter(user=row).values('role__id','role__zh_name','role__name') return roles_obj_list




