************************************************************************************************************************************************************************************************************************
-------------------------------------------------------------------------------------------------------==☆==--------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------元亨利贞--------------------------------------------------------------------------------------------------------------
*************************************************************************************************************************************************************************************************************************
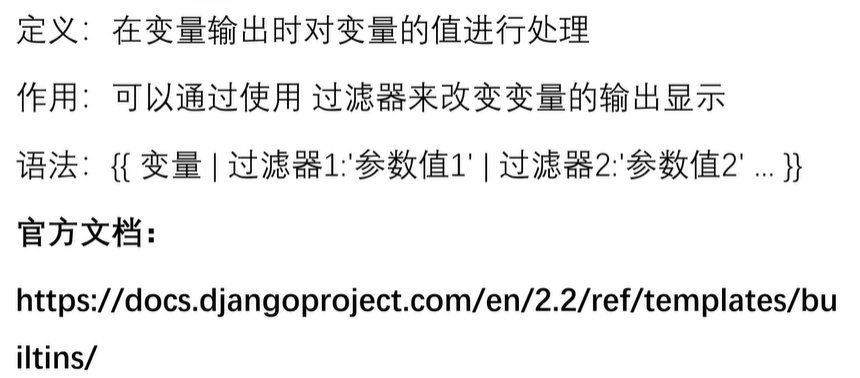
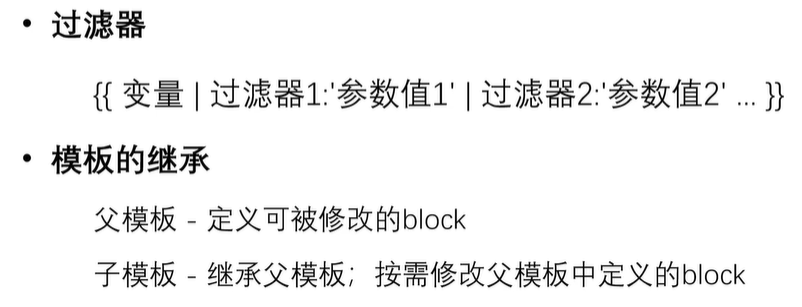
一、模板层的过滤器
1、作用
对于一些相对较简单的逻辑,可以直接在模板层进行处理,而不必经过视图层。

2、常见的过滤器

3、实践
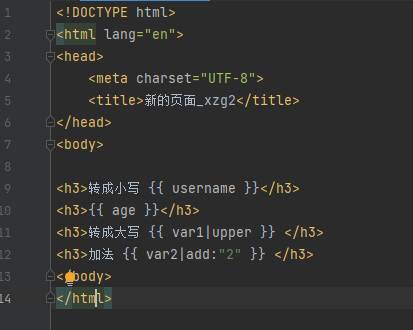
(1)在视图层的变量中,增加过滤器。

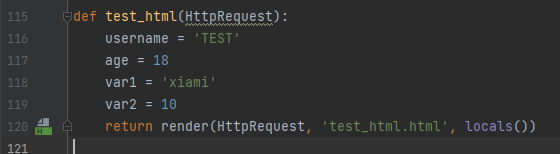
(2)视图层传参数

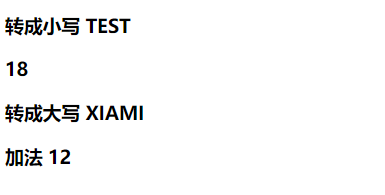
(3)测试结果

二、模板层的继承
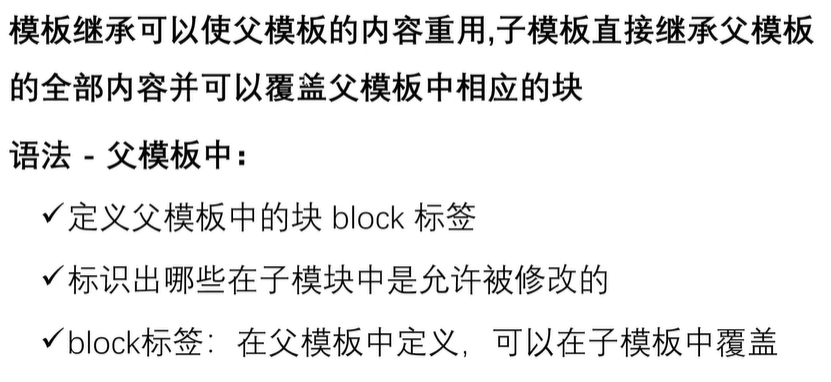
1、继承的作用
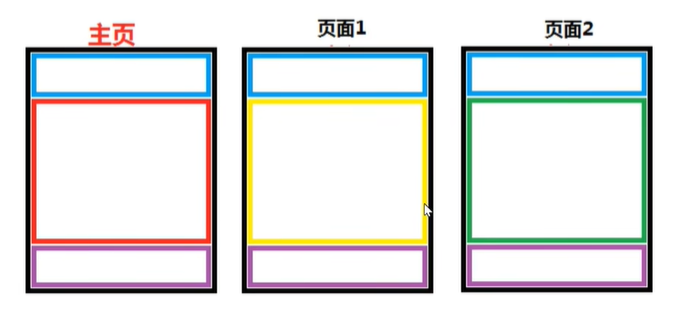
在进行前端展示的时候,往往需要将特定的前端内容保持不变,而只改变部分内容,例如网站的head和tail,这种展示方式就是继承。如下所示,页眉和页脚的蓝色和紫色都是被继承过来的内容。

2、继承的实现和语法
(1)父模板的语法

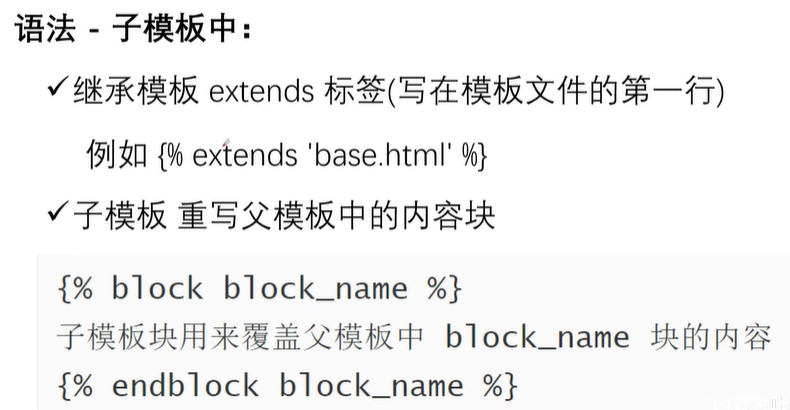
(2)子模板的语法

3、实战
(1)任务
设计一个网站前端,包含体育和音乐两个模块,但是网站head保持不变,点击“体育”或“音乐”能分别跳转。
(2)实现
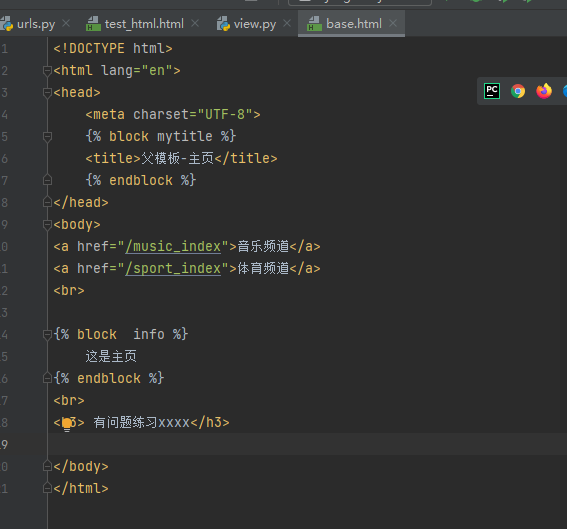
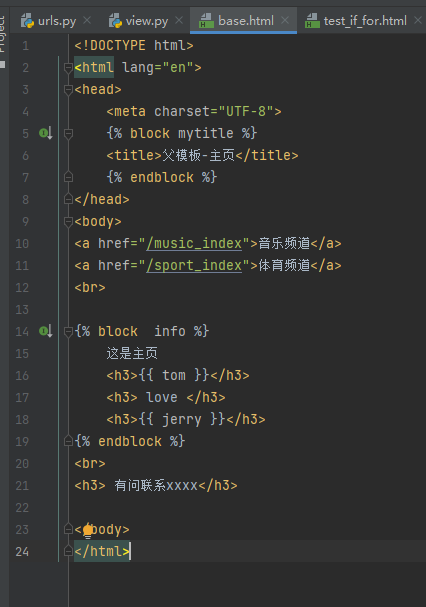
定义父模板。父模板中的titille和内容是block,可以修改,其他内容不可修改。

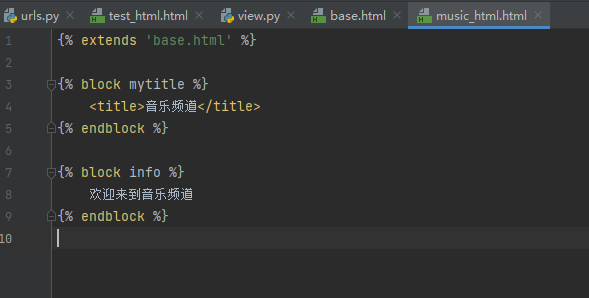
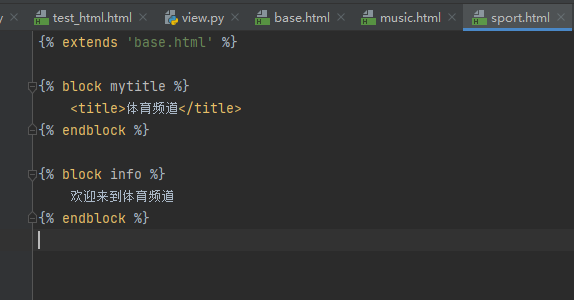
定义音乐和体育模块的html


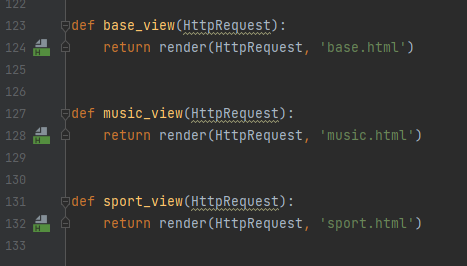
视图函数

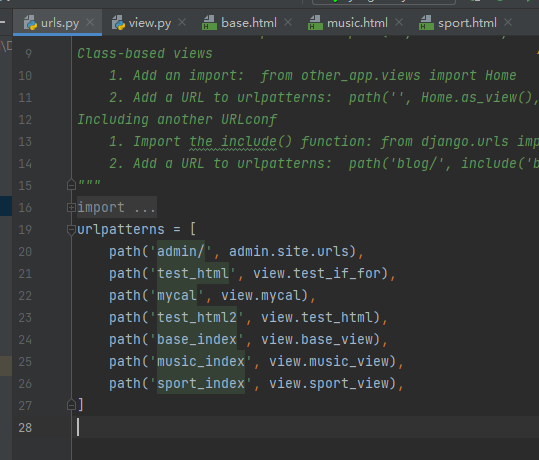
绑定路由

(3)查看结果
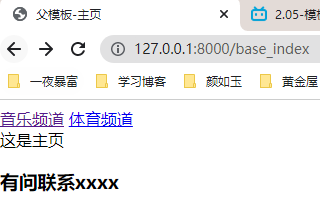
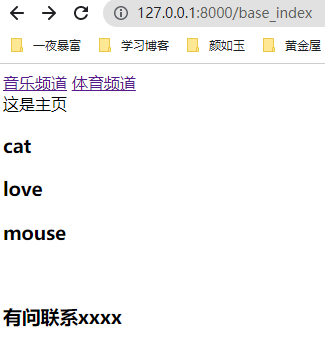
地址栏输入base_view的路由

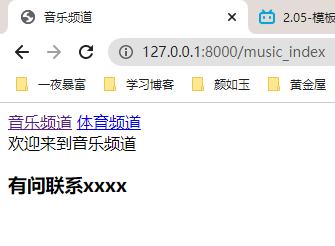
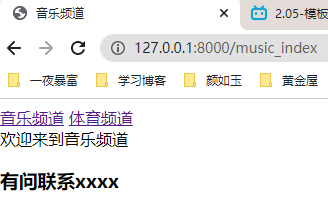
点击音乐频道

点击体育频道

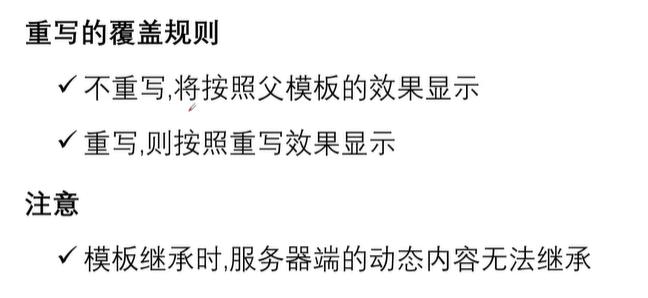
4、注意事项

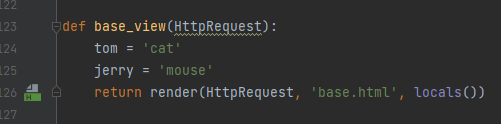
(1)例如,这上面的练习中,如果将变量传递给base.html,当页面跳转时候,变量值无法传递至下一个页面。修改base.html和base_view中的内容如下。


(2)实际运行结果如下

但是当点击音乐频道之后,将看不到上一级穿过的值。

三、小结

************************************************************************************************************************************************************************************************************************
-------------------------------------------------------------------------------------------------------==☆==--------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------元亨利贞--------------------------------------------------------------------------------------------------------------
*************************************************************************************************************************************************************************************************************************




 posted on
posted on

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!