一、django的设计模式
1、传统MVC设计模式
(1)MVC(Model-View-Controller,模型-视图-控制器)模式。
- M--模型层,主要用于对数据库的封装;
- V--视图层,用于向用户展示结果(WHAT--什么数据 + HOW--怎么显示);
- C--控制,用于处理请求、获取数据、返回结果;
(2)MVC设计模式的作用:降低模块之间的耦合度(解耦)
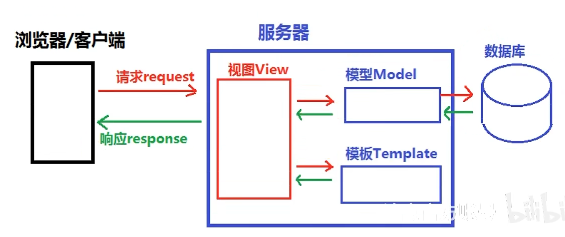
(3)示意图:

2、django的MTV设计模式
(1)MTV(Model-Template-View,模型-模板-视图)模式。
- M-模型层,负责与数据库交互;
- T-模板层,负责呈现内容到浏览器(HOW--怎么显示);
- V-视图层,是核心,负责接受请求、获取数据、返回结果(WHAT--什么数据);
(2)MTV的作用与MTV是一致的,只是为了适应django框架自身的特点,将MVC的视图层拆成了T和V层;
(3)注意:django弱化了C层,但是实际上C层仍然存在,就是urls.py的path路由变量。在django中,控制层只负责做路由分发的作用。
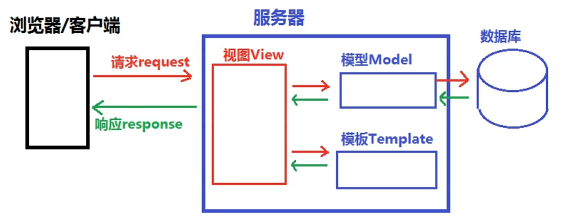
(4)示意图:

二、模板层
1、什么是模板?
(1)模板是可以根据字典数据动态变化的html网页;
(2)模板可以根据视图中传递的字典数据动态生成相应的HTML网页。

2、模板配置
(1) 在项目根目录下创建templates文件夹。templates文件夹用于存放所有的html等样式文件。
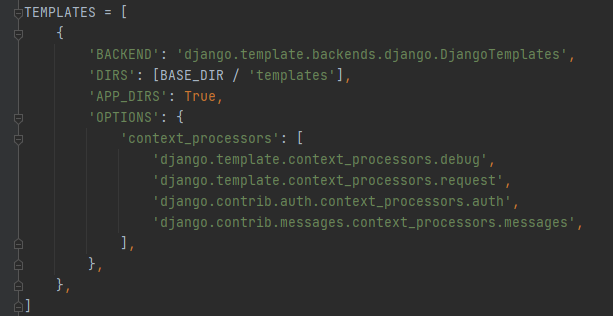
(2)在setting.py文件中,修改TEMPLATES配置项。如下所示:

解释:
- BACKEND:默认是django模板自研解析引擎,用于完成调用、分发模板数据的功能。也可以适用第三方的引擎。
- DIRS:视图函数通过寻找DIRS下的路径,来找到对应html文件。DIRS是一个列表,用于存放拼接起来的html文件路径。
- APP_DIRS:是否要在应用中的templates文件夹中搜索模板文件。
- OPTIONS:有关模板的选项。默认值,不用更改。
重点关注DIRS。
(3)示例:

其中BASE_DIR是项目根目录。
3、模板的加载方式一
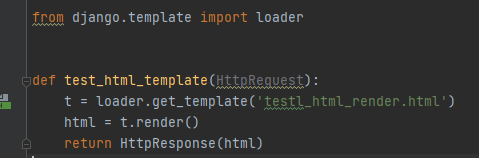
(1)格式:通过loader获取模板,通过HttpResponse进行响应。
示例:

注:
- loader.get_template("模板文件名"):根据文件名找到对应的HTML文件,并生成一个对象;
- t.render(字典数据):字典数据即将HTML中需要的动态参数,以字典的方式传给html对象,并返回一个html字符串
- 最后再通过HttpResponse返回浏览器显示。
(2)实战
a. 新建视图函数:

b. 新建html文件:

c. 增加url:

d. 测试结果

4、模板的加载方式二
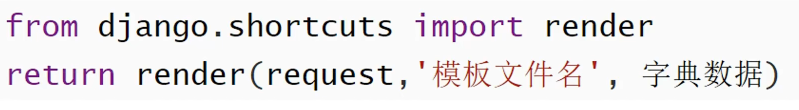
(1)格式

(2)实战
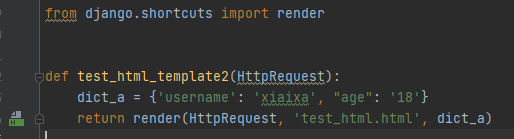
a. 新建视图函数

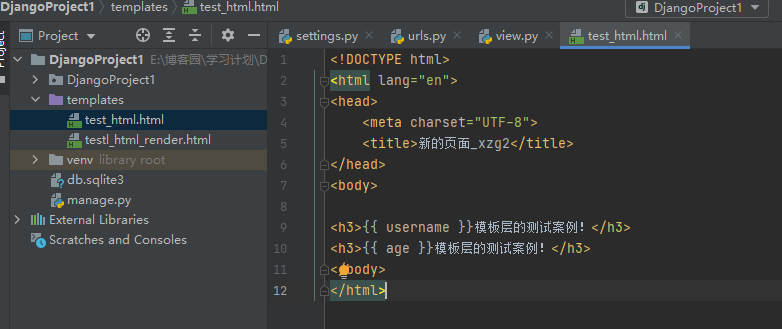
b. 新建html文件

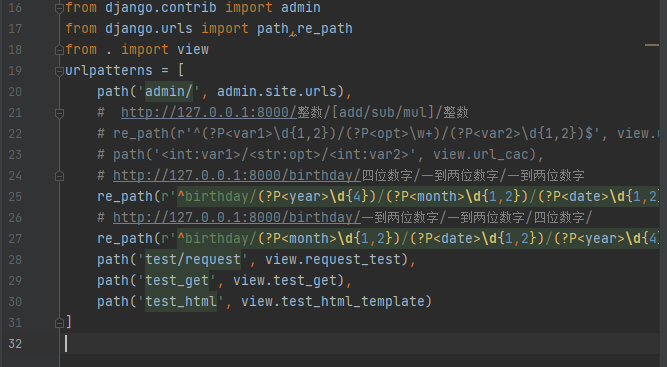
c. 增加url

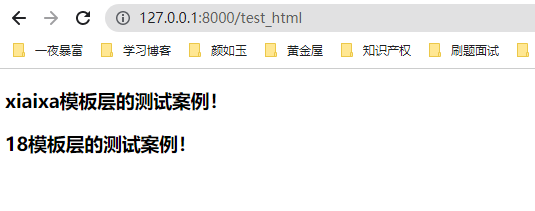
d. 测试

三、总结
1、django的设计模式是MTV,实际是将MVC模式的V层拆成了T层和V层,原来的C层即django的urls.py。
2、模板层用于存放HTML等显示文件,并通过数据字典的方式将视图层传过来的参数进行解析、与HTML合在一起,并返回给浏览器。
3、加载模板有两种方式,一般使用第二种方式,即使用render()函数直接加载模板并响应模板。


 posted on
posted on

