Android DataBinding 基础使用
Android DataBinding 基础使用
一、Android DataBinding 基础使用
二、Android DataBinding单向绑定
三、Android DataBinding 双向数据绑定、事件绑定、使用类方法
四、Android DataBinding 运算符、BindingAdapter、 BindingConversion
DataBinding 是google发布的一个数据绑定框架,用于降低布局和逻辑的耦合性,使代码逻辑更加清晰。大量减少 Activity 内的代码,数据能够单向或双向绑定到 layout 文件中,有助于防止内存泄漏,而且能自动进行空检测以避免空指针异常。
环境配置
-
详情内容请参考:https://developer.android.com/topic/libraries/data-binding/start
-
启用 DataBinding 的方法是在对应 Model 的
build.gradle文件里加入以下代码,同步后就能引入对 DataBinding 的支持android { ... dataBinding { enabled = true } } -
如果
Android Studio的版本小于3.2的需要在gradle.properties中添加:android.databinding.enableV2=true
❤️ tips: 推荐使用最新的Android Studio版本和AndroidX库。
基础入门
改变布局文件 layout
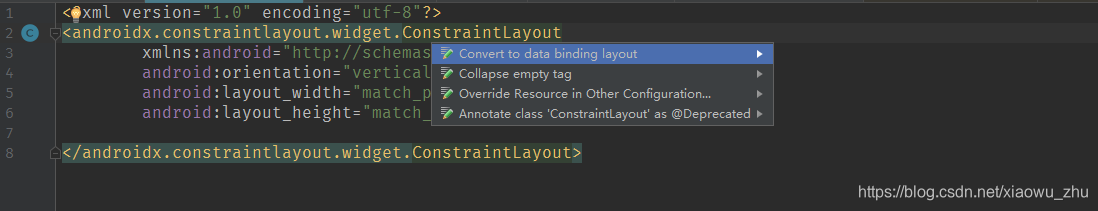
启用 DataBinding 后,打开原有的布局文件,选中根布局的 根布局,按住 Alt + 回车键,点击 “Convert to data binding layout”,就可以生成 DataBinding 需要的布局规则。

转换后的内容为:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
-
和原始布局的区别在于多出了一个 layout 标签将原布局包裹了起来;
-
data 标签用于声明要用到的变量以及变量类型,它搭建了 View 和 Model 之间的通道。
创建Model
package com.github.ixiaow.databindingsample.model
data class User(val name:String, val password: String)
Model 与 布局文件关联
在 data 标签里声明要使用到的变量名、类的全路径
<data>
<variable
name="user"
type="com.github.ixiaow.databindingsample.model.User"/>
</data>
在 相应部分使用User
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
...
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
...
android:text="@{user.name}"/>
<TextView
...
android:text="@{user.password}"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
给Model赋值
写好布局文件后,在 Android Studio中执行make project或者make app, 完成后,在Activity中:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val dataBinding: ActivityMainBinding =
DataBindingUtil.setContentView(this, R.layout.activity_main)
// 给user初始化值
dataBinding.user = User("zhangsan", "12345")
}
}
运行App后就可以看到结果啦。
补充知识
-
import我们可以像使用
java或者kotlin文件一样,导入需要的类名路径即可,比如说:-
如果 User 类型要多处用到,也可以直接将之 import 进来,这样就不用每次都指明整个包名路径了,而
java.lang.*包中的类会被自动导入,所以可以直接使用:<data> <import type="com.github.ixiaow.databindingsample.model.User"/> <variable name="user" type="User"/> </data> -
导入
java或kotlin文件中的系统类,比如import集合list<data> <import type="java.util.List"/> <import type="com.github.ixiaow.sample.model.User"/> <variable name="user" type="User"/> <variable name="users" type="List<User>"/> </data>❤️
<需要被替换成< -
如果存在 import 的类名相同的情况,可以使用 alias 指定别名
<data> <import type="com.github.ixiaow.sample.model1.User" /> <import alias="TempUser" type="com.github.ixiaow.sample.model2.User" /> <variable name="user" type="User" /> <variable name="tempUserInfo" type="TempUser" /> </data>
-
-
预览添加默认值
由于
@{user.name}在布局文件中并没有明确的值,所以在预览视图中什么都不会显示,不便于观察文本的大小和字体颜色等属性,此时可以为之设定默认值(文本内容或者是字体大小等属性都适用),默认值将只在预览视图中显示,且默认值不能包含引号android:text="@{userInfo.name,default=defaultValue}"此外,也可以通过 ActivityMainBinding 直接获取到指定 ID 的控件:
dataBinding.mUserName.text = "lisi" -
自定义生成的绑定类的类名
每个数据绑定布局文件都会生成一个绑定类,ViewDataBinding 的实例名是根据布局文件名来生成,采用驼峰命名法来命名,并省略布局文件名包含的下划线。控件的获取方式类似,但首字母小写。
通过如下方式自定义 ViewDataBinding 的实例名
<data class="CustomBinding"></data> -
在 Fragment 和 RecyclerView 中使用
-
在 Fragment 中的使用
class BlankFragment : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { val blankFragmentBinding: BlankFragmentBinding = DataBindingUtil.inflate(inflater, R.layout.blank_fragment, container, false) return blankFragmentBinding.root } } -
在RecyclerView中使用
具体使用请参考:DataBinding 应用于RecyclerView
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerViewHolder { val itemMvvmBinding = DataBindingUtil.inflate<ViewDataBinding>( LayoutInflater.from(parent.context), R.layout.item_mvvm, parent, false ) itemMvvmBinding.getRoot().setOnClickListener(this) return RecyclerViewHolder(itemMvvmBinding) } override fun onBindViewHolder(holder: RecyclerViewHolder, position: Int) { val itemMvvmBinding = holder.getBinding() val userBean = data.get(position) itemMvvmBinding.setUser(userBean) //将position保存在itemView的Tag中,以便点击时进行获取 itemMvvmBinding.getRoot().setTag(position) itemMvvmBinding.btnUpdate.setOnClickListener(OnBtnClickListener(1, userBean)) itemMvvmBinding.btnDelete.setOnClickListener(OnBtnClickListener(2, position)) // 立刻执行绑定 itemMvvmBinding.executePendingBindings() }
以上实现数据绑定的方式,每当绑定的变量发生变化的时候,都需要重新向 ViewDataBinding 传递新的变量值才能刷新 UI 。接下来看如何实现自动刷新 UI。
地址:https://blog.csdn.net/xiaowu_zhu/article/details/91826467


