Css3 背景
CSS3 允许你为一个元素设置多张背景图片
div{
width:400px;
height:400px;
border:1px solid #000000; //边框
background-image:url(bg1.jpg),url(bg2.jpg); //背景图片
background-position: top left,center right; //背景位置:第一张图左上 第二张居中靠右
background-repeat:no-repeat,no-repet; //背景平铺:不平铺
}
效果

简写形式:
div{
width:400px;
height:400px;
border:1px solid #000000;
background:url(“bg1.jpg”) top left no-repeat,
url(“bg2.jpg”) center right no-repeat;
}
background-size:
长度:设置北京图片高度和宽度,第一个值设置宽度,第二个值设置高度,如果只给出第I个值,
第二个是“auto” 自动
百分比:相对于所在区域的百分比,第一个值设置宽度,第二个值设置高度,如果只给出一个值,
第二个值是“auto” 自动
cover(封面):保持图像的长宽比例,并将图像缩放成刚好完全覆盖所在区域的最小大小
contain:保持图像的长宽比例,并将图像缩放成刚好完全显示在所在区域的内的最大大小。
Css3允许你为背景图片定义一个合适的尺寸
当我们为div定义背景图片的时候,默认情况下 图片的尺寸可能过大或过小
div{
width:400px;
height:400px;
border:1px solid #000000;
background:url(“bg1.jpg”) top left no-repeat,
url(“bg2.jpg”) center right no-repeat;
//如果我们给定的图片是长500 宽500像素的图片,那么这个div的背景就不能完全的显示
Background-size:400px 400px //设置背景图片尺寸和div相同
}
使用简写形式:
div{
width:400px;
height:400px;
border:1px solid #000000;
background:url(“bg1.jpg”) center/contain no-repeat,
}
background-origin:可以定义背景图片的定位区域
padding-box(默认):

border-box:背景图片以边框为基本定位

content-box:

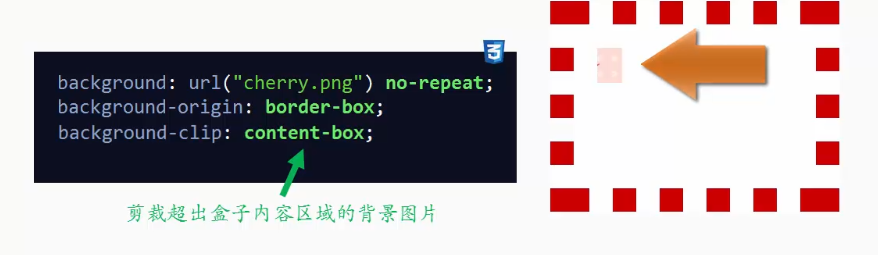
background-clip:可以定义背景乳片的剪裁区域
border-box(默认):剪裁超出盒子边框的背景图片
padding-box:剪裁超出盒子内边距区域的背景图片

content-box:剪裁超出盒子内容区域的背景图片

背景属性的简写形式
background:pink url("bg1.jpg") no-repeat center/contain border-box padding-box ;
pink:背景颜色
url:图片地址
no-repeat:不平铺
图片位置及尺寸:center contain(以最大大小显示)
border-box:背景定位以边框为基准
padding-box:背景剪裁以内边距为基准



 浙公网安备 33010602011771号
浙公网安备 33010602011771号