CSS3 颜色属性
关键字颜色 red
十六进制颜色 #FF0000
RGB颜色 rgb(255,0,0)
新增的颜色表示方法
RGBa:
RGB代表光的三原色,Red、Green和Blue
CSS3中可以增加一个值a(alpha),表示颜色的透明度
Background-color:rgba(0,0,0,0.35);
取值范围0-1之间,0代表完全透明,1代表完全不透明
HSL:
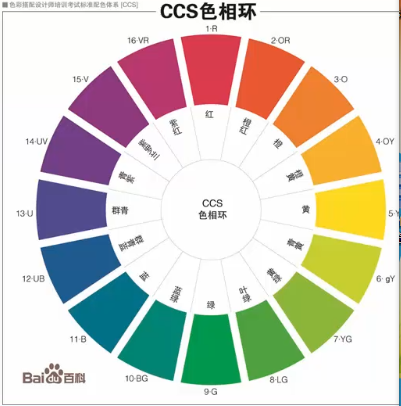
H(hue),表示色相
用一个色环表示不同的颜色
取值范围是0-360
0和360是红色
30是橙色
180表示绿色
240表示蓝色等等

S(staturation),表示饱和度
表示色彩的鲜艳成都
取值范围从0%-100%
饱和度越高,颜色越鲜艳
完全不饱和的颜色没有色相
L(lightness),表示亮度
控制色彩明暗变化
取值范围0%-100%
数值越小,色彩越暗,越接近于黑色
数值越大,色彩越亮,越接近于白色
实例:
Background-color:hsl(30,100%,50%);
HSLa和RGBa是一样的





