字体
可以指定和改变字体外观的常用属性
P{
font-style:italic; 设置字体的样式 斜体
font-weight:bold; 设置字体的粗细
font-size:20px; 设置字体大小
line-height: 30px; 设置行高
font-family:微软雅黑; 设置字体类别
}
也可以简写成: font:italic bold 20px/30px 微软雅黑;
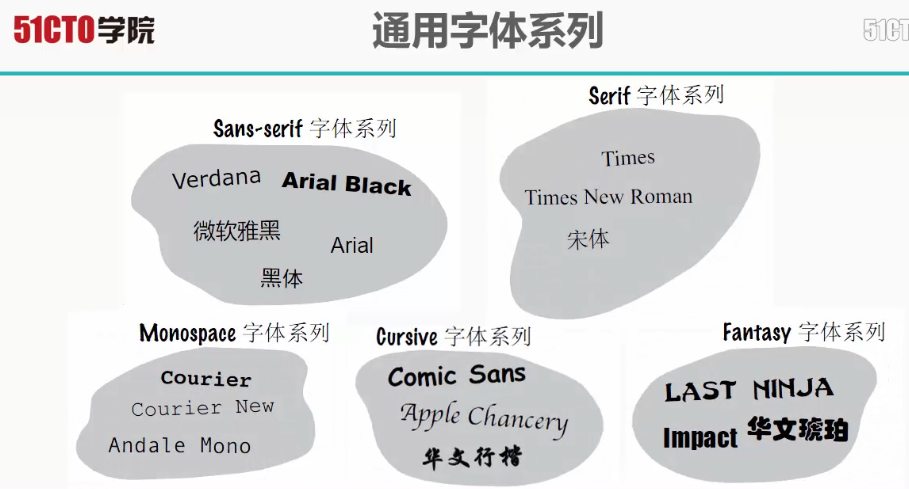
font-family
微软雅黑 黑体 宋体 verdana arial times new roman
或定义一个字体列表
font-family:微软雅黑,黑体,Arial,“Times new Roman”,sans-serif; 优先使用的顺序

调整字体大小
font-size:30px; 告诉浏览器 字体的大小是30
1.2em:是父标签字体大小的1.2倍 (这里的父标签为body)
改变字体的粗细
font-weight:bold 将正常的字体变为粗体
normal(正常) bold(粗体) lighter(稍细) bolder(稍粗) 100,200....900(不建议这么用).
为字体增加风格
font-style:italic;字体倾斜
normal(正常) italic(倾斜) oblique(倾斜文本)
调整行高
line-height:16px;为每一行字之间的距离


