DropDownList 控件
呈现状态
<select name=”DropDownList”id=“DropDownList”> <option value=“A”>111</option> <option value=“B”>222</option> <option value=“C”>333</option> <option value=“D”>444</option>
</select>
控件语法
<asp:DropDownList ID=”DropDownList1”runat=”server”>
<asp:ListItem Value=”A”>111</asp:ListItem>
<asp:ListItem Value=”B”>222</asp:ListItem>
<asp:ListItem Value=”C”>333</asp:ListItem>
<asp:ListItem Value=”D”>444</asp:ListItem>
</asp:DropDownList>
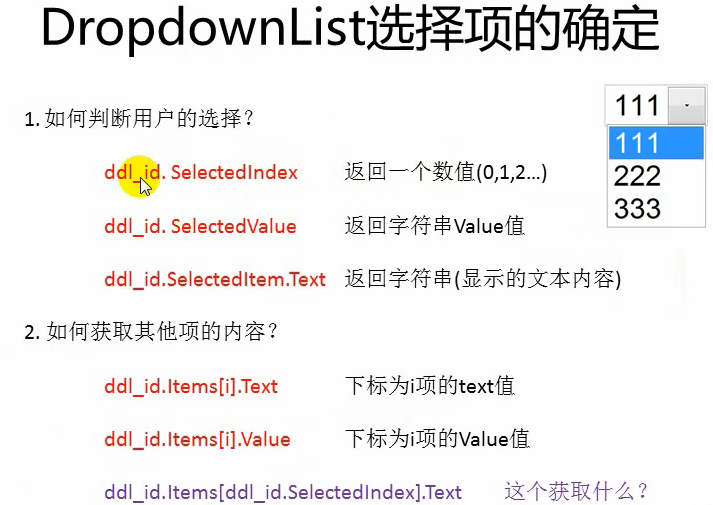
它有三种主要的属性
Text 显示的值
Value 隐藏的值
selectIndex 下标 从0开始

.NET <asp:DropDownList ID="DropDownList2" runat="server"> <asp:ListItem Value="http://www.baidu.com">百度</asp:ListItem> <asp:ListItem Value="http://www.51cto.com">51cto</asp:ListItem> </asp:DropDownList>
//按钮控件和事件 <asp:Button ID="Button1" runat="server" Text="GO" OnClick="Button1_Click" /> <asp:Button ID="Button2" runat="server" Text="change" OnClick="Button2_Click" /> <asp:Button ID="Button3" runat="server" Text="Add" OnClick="Button3_Click" /> C# protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) { TextBox1.Text = DropDownList1.SelectedValue; } protected void Button1_Click(object sender, EventArgs e) { Response.Redirect(DropDownList2.SelectedValue); //response 以HTTP的方式打开 redirect 将请求重定向URL } protected void Button2_Click(object sender, EventArgs e) { DropDownList2.Items[0].Text = "QQ"; DropDownList2.Items[0].Value = "http://www.qq.com"; } protected void Button3_Click(object sender, EventArgs e) { ListItem objli = new ListItem(); objli.Text = "京东"; objli.Value = "http://www.jd.com"; DropDownList2.Items.Add(objli); }


