CKfinder 安装与使用
第一步:保证Ckfinder和Ckeditor在同一级目录下

第二步:在Ckeditor的配置文件中载入Ckfinder
此时,我们既可以在config.js下载入也可以在用户自定义myconfig.js下载入,关键是取决于用户使用哪一个Ckeditor的配置文件!
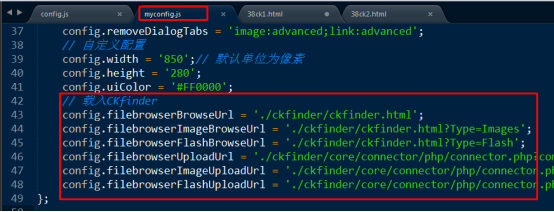
我们在myconfig.js中配置:

config.filebrowserBrowseUrl = './ckfinder/ckfinder.html'; config.filebrowserImageBrowseUrl = './ckfinder/ckfinder.html?Type=Images'; config.filebrowserFlashBrowseUrl = './ckfinder/ckfinder.html?Type=Flash'; config.filebrowserUploadUrl = './ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files'; config.filebrowserImageUploadUrl = './ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images'; config.filebrowserFlashUploadUrl = './ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash';
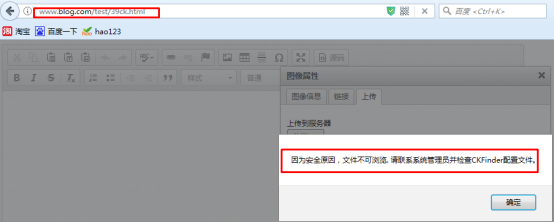
此时,点击编辑图片的按钮时,就出现了文件上传功能:

但是,此时,我们选择文件上传的时候,出现了以下的提示:

是因为从安全的角度,Ckfinder是默认不允许进行文件的上传!
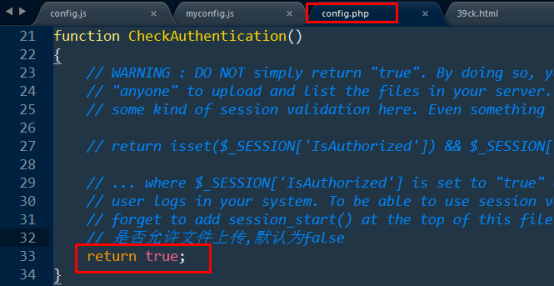
第三步:在Ckfinder下的config.php配置文件中开启文件上传