Ckeditor的配置
常见的,Ckeditor有以下的配置方法:
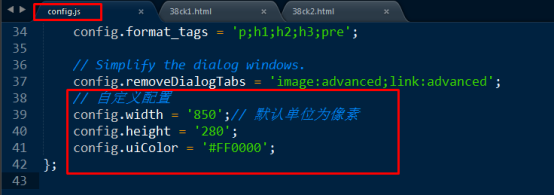
第一种:通过修改config.js文件对Ckeditor进行配置!
最常用的配置项无外乎也就三个:
config.width:编辑器的宽
config.height:编辑器的高
config.uiColor:编辑器的颜色,其中uiColor中的C必须大写,并且只能采用16进制颜色的格式!比如:#FF0000

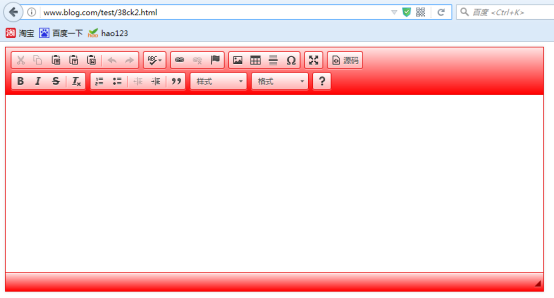
效果如下:

注意:
很显然,这种配置方式的特点是对整个项目的在线编辑器都有效,也就是一改全改!不推荐!
第二种:通过自定义配置文件修改
所谓的自定义配置文件,其实就是在config.js主配置文件的基础之上进行修改,比如myconfig.js!
1,将config.js还原,复制config.js,改名为myconfig.js:


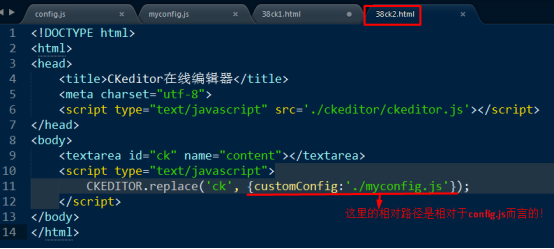
2,在需要的文件中载入自定义配置文件!
也就是说,当没有给引入的在线编辑器指定配置文件的时候,默认使用config.js,如果需要更改,此时,就需要使用CKEDITOR.replace的第二个参数:

所以,此时访问ck1.html还是config.js中默认的格式:

而访问ck2.html:

采用这种配置方式的特点是只针对载入的自定义配置文件的脚本有效!也是项目中推荐使用的方式!
此时,在线编辑器还没有上传的功能,还需要引入在线文件管理器Ckfinder!



