Postman系列之发送请求(一)
实验简介
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。它能提供功能强大的 Web API 和 HTTP 请求的调试,它能够发送任何类型的HTTP 请求 (GET, POST, PUT, DELETE…),并且能附带任何数量的参数和 Headers。不仅如此,它还提供测试数据和环境配置数据的导入导出,付费的 Post Cloud 用户还能够创建自己的 Team Library 用来团队协作式的测试,并能够将自己的测试收藏夹和用例数据分享给团队。甚至,它还能与Jenkins进行持续集成。它如此强大,完全刷新了我对插件类工具的认知
实验目的
1. 使用Postman发送get, post请求
2. 对请求的内容实现参数化
2. 创建测试集Collections和模块化Folder,进行测试用例的管理
实验流程
1. 首先是安装Postman, 这是一个Chrome插件,请网上自行下载安装。
如果插件无法安装的话, 可以使用绿色版的Postman,下载地址如下: https://pan.baidu.com/s/12tkkk6sVETKgGfGp2_Mb3A
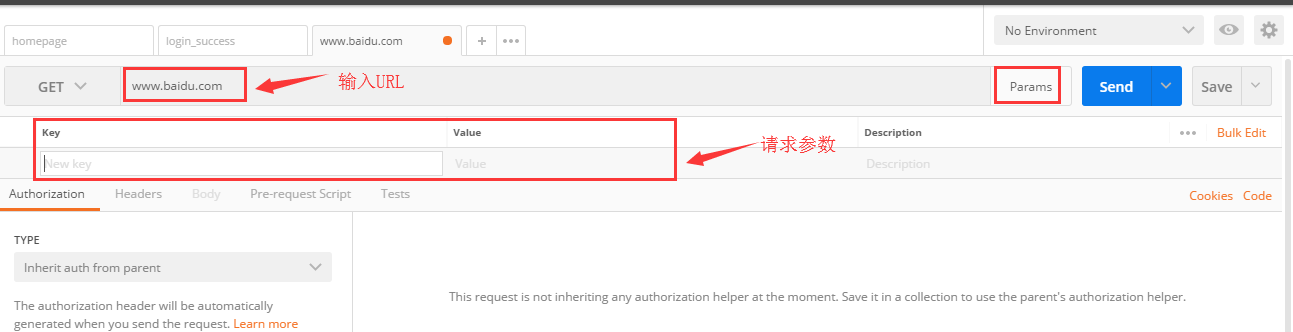
2. 发送Get请求, 输入URL:

点击Params,输入参数及value,可输入多个,即时显示在URL链接上,所以,GET请求的请求头与请求参数如在接口文档中无特别声明时,可以不填。
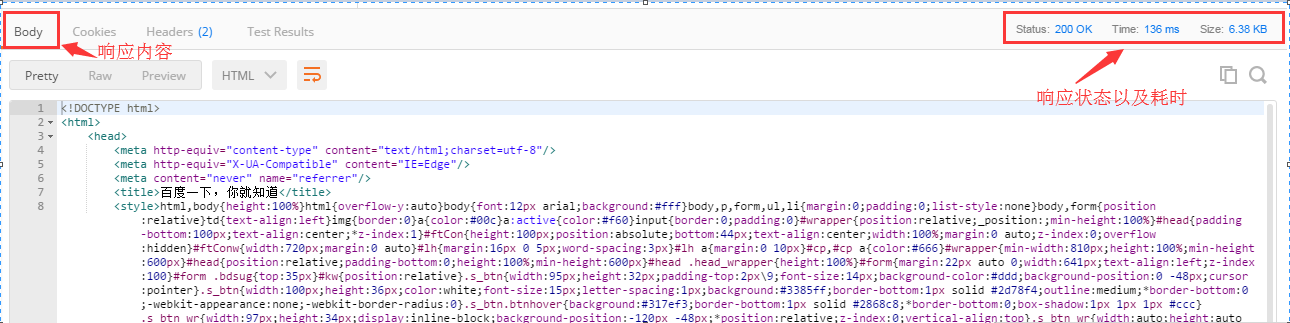
点击 Send, 发送请求,Postman下半部分为响应相关信息。

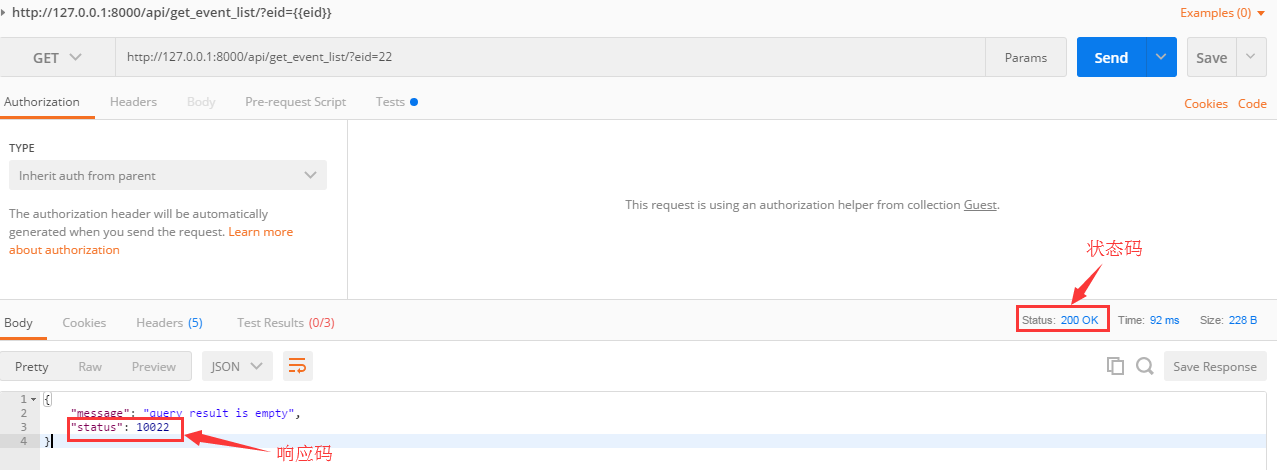
此处需注意的是区别HTTP状态码与响应正文中的状态码,只有HTTP状态码是200时,才代表这个接口请求是正确的,这个是HTTP协议定义的,而响应正文的状态码,是程序员自已定义的,可以是200,也可以定义为其它值,是为了让接口使用者去区分正常数据与异常数据。
下面这个案例的状态码和响应码就不相同。

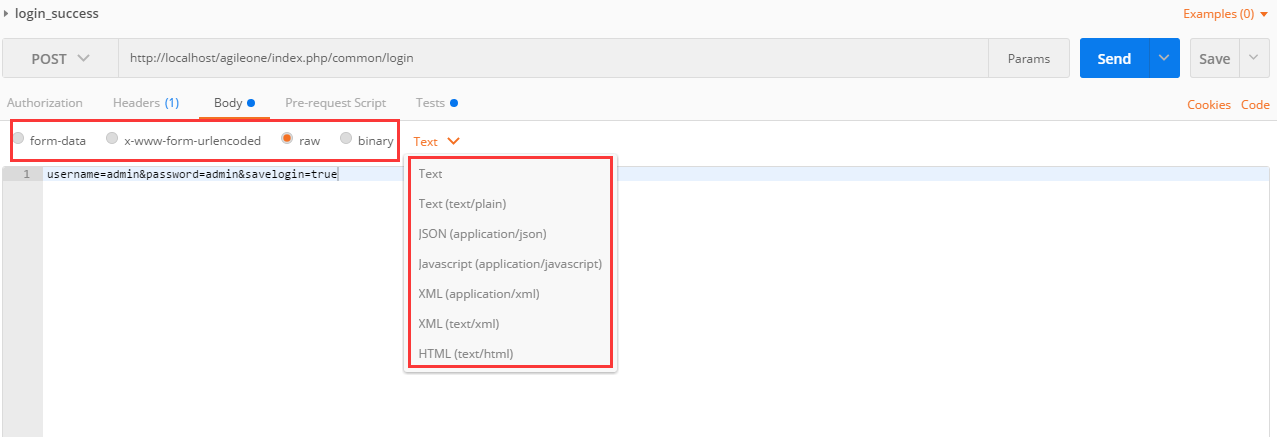
3. 发送Post请求
输入URL,编辑正文信息
对于Post请求,Postman给我们提供了很格式,大家可以根据需要来选择。

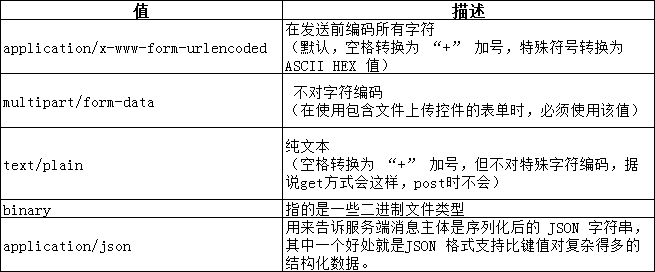
以下为部分常用的Content-Type解释:

当选择相应参数方式后,postman自动的帮我们设置了Headers里的Content-Type,因此不需要我们人工干预,这就是使用一款流行工具的好处,把一些基础点都帮我们处理了。
4. 一个完整的接口测试,应该包括:请求->获取响应正文->断言,我们已经知道了请求与获取响应正文,下面来介绍如何用postman进行断言。
在Tests里,Postman给我们提供了很多方法
举例说明:
首先设置一个断言场景,根据断言场景来举例说明Postman断言如何使用。
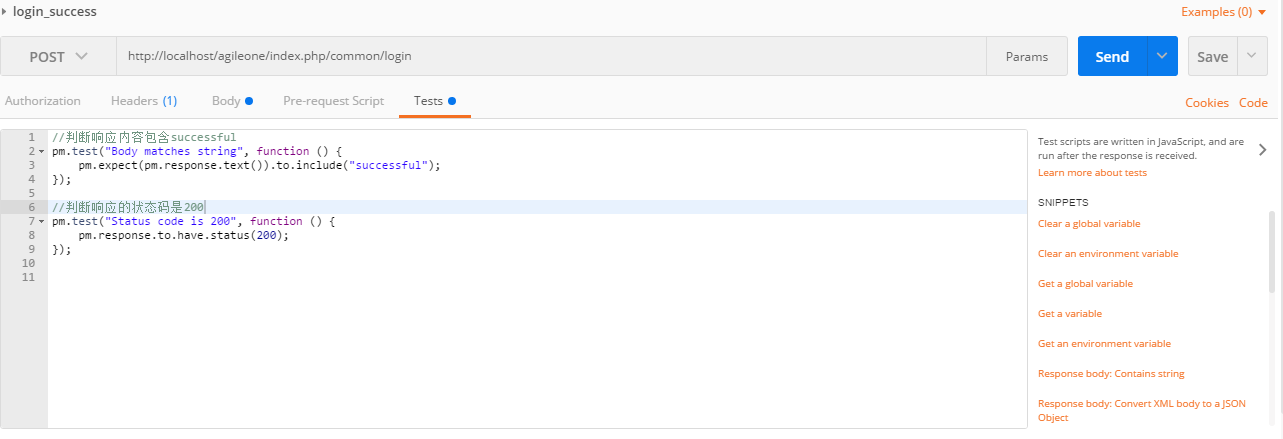
1、判断HTTP返回状态码为200
2、判断响应正文中是否包含:"statusCode":200
3、解析响应正文,并判断statusCode的值是200,响应内容”successful”

如果响应是JSON的话,我们需要用到方法“Response body:JSON value check”。
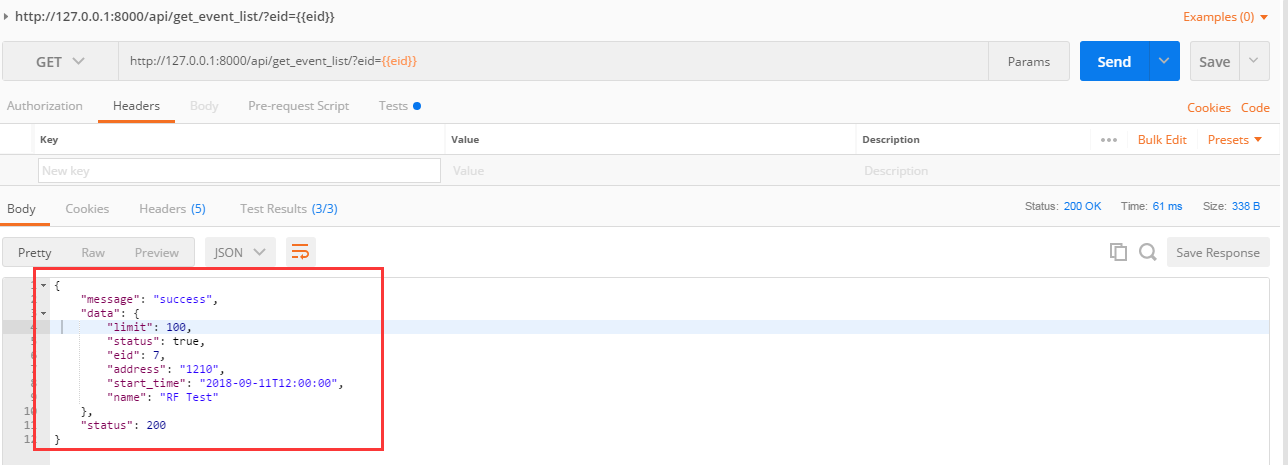
我们先来看一下请求的响应,对如下接口,我们的验证点可以是好几个:"message": "success", "limit": 100

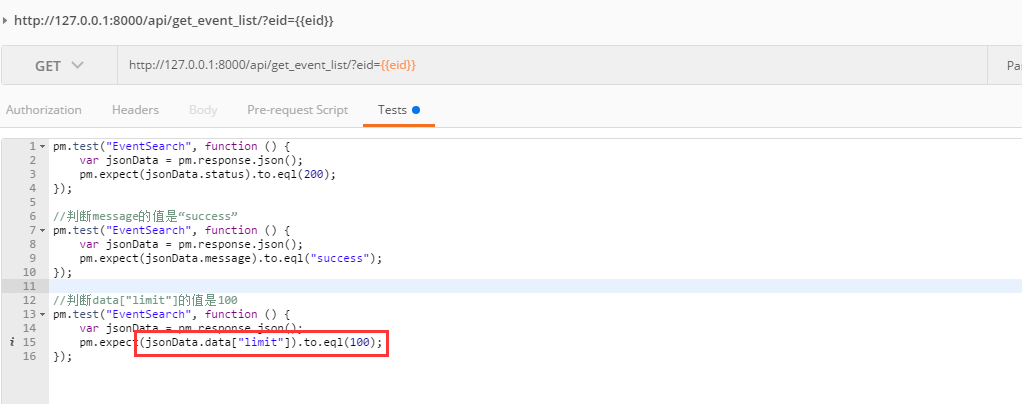
我们可以看出,检查点的方法里面其实是JS代码,jsonData变量其实是解析完JSON后的对象,在JS中,一个JSON对象获取其属性的值,直接是用jsonData.value.
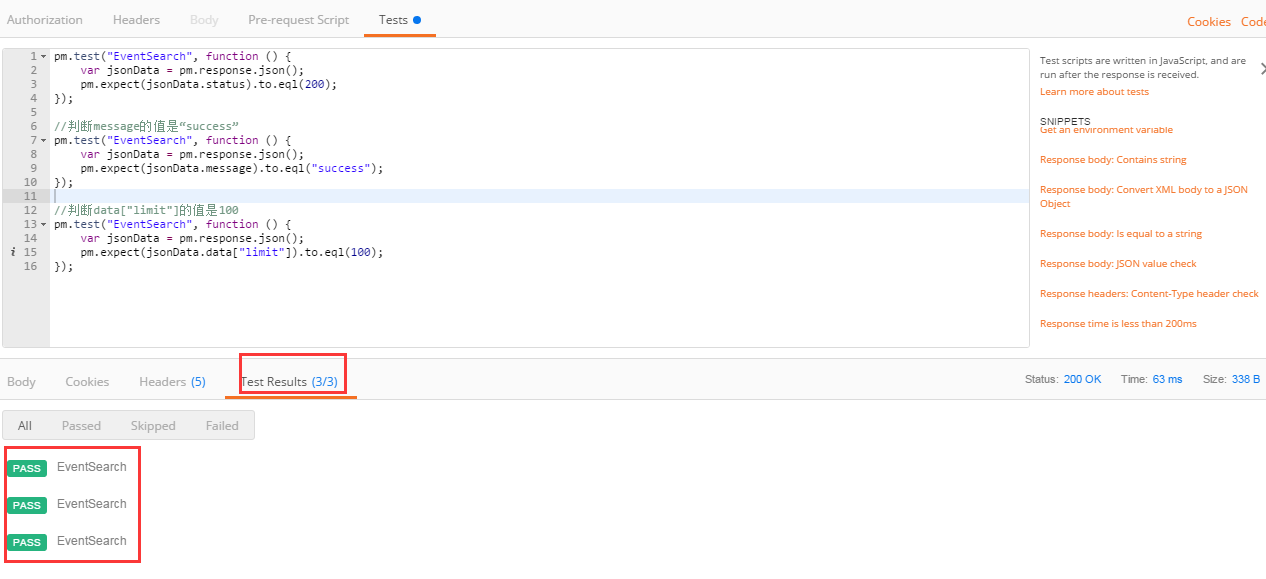
重点关注一下,如果验证点是嵌套在JSON对象里面,需要再取一次值,如下图:

添加验证点之后,测试一下, 点击Send, 发送请求, 在响应区看一下测试结果,如下图,断言全部通过。

以上,SNIPPETS中还有很多的方法提供给我们, 努力学习吧~~~



