django 模板层、模型层
一、模板层
''' 一、变量:{{ 变量名 }} 1.1 深度查询:句点符的应用 1.2 过滤器 二、标签:{% 标签名 %} 三、自定义标签和过滤器 四、模板的导入和继承 '''
1、模板语法
两大类
{{ }} 变量相关
{% %} 逻辑相关
1、过滤器:| 》》》语法: {{ value|filter_name:参数 }}
注意:
1.1 过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
1.2 过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。
1.3 过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}
1.4 '|'左右没有空格没有空格没有空格
| 过滤器 | 用法 |
|
default |
如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值。 |
|
length |
返回值的长度,作用于字符串和列表。 |
|
filesizeformat |
将值格式化为一个 “人类可读的” 文件尺寸 |
| slice | 切片,且支持步长 |
| date | 时间 |
| safe | 取消自动转义 |
| truncatechars | 截断的字符数 |
| truncatewords | 在一定数量的字后截断字符串 |
| add | 相加 |
2、标签:
1.{% for foo in l %} <p>{{ forloop }}</p> {% endfor %} 2.{% if '' %} <p>xxx条件为true</p> {% else %} <p>xxx条件为false</p> {% endif %} 3.{% with l.6.3.name as ttt %} 可以给一个比较复杂的取值操作取一个别名 之后在with语句中 就可以使用该别名 {{ ttt }} {{ l.6.3.name }} {% endwith %}
2、自定义过滤器和自定义标签
自定义固定的三步骤:
1.必须在你的应用下新建一个名为templatetags文件夹
2.在该文件夹内新建一个任意名称的py文件
3.在该py文件中固定先写下面两句代码
from django import template register = template.Library()
自定义过滤器
# 自定义过滤器 @register.filter(name='baby') def index(a,b): # 该过滤器只做一个加法运算 是|add简易版本 """ |length |add |default |filesizeformat |truncatewords |truncatechars |safe |slice """ print('下午刚起床 一脸懵逼') return a + b
自定义标签
# 自定义标签 # 支持传多个值 @register.simple_tag(name='jason') def xxx(a,b,c,year): return '%s?%s|%s{%s'%(a,b,c,year) # 自定义inclusion_tag """ 接收用户传入的参数 然后作用于一个html页面 在该页面上渲染数据 之后将渲染好的页面 放到用户调用inclusion_tag的地方 """ # 自定义inclusion_tag @register.inclusion_tag('bigplus.html') def bigplus(n): l = [] for i in range(n): l.append('第%s项'%i) return {'l':l}
3、模板的继承与导入
1、include标签:导入
导入:当你写了一个特别好看的form表单/列表标签等,可以将它当成一个模块 哪个地方需要 就直接导入使用即可
语法:
{% include '导入模板.html' %}
#作用:在一个模板文件中,引入/重用另外一个模板文件的内容 {% extends "模版名称" %} # 也就是说include有的功能extends全都有,但是extends可以搭配一个block标签,用于在继承的基础上定制新的内容
2、extends标签:继承
block标签:派生
在原模板文件中,可使用block块划分多个预期
之后子版在使用模板时候,可以通过block块的名字,来选定修改区域覆盖
如想保留原版,新增内容且不覆盖,通过{{ block.supper }}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> {% block title %}自定义title名{% endblock %} </title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <style> * { margin: 0; padding: 0; } .header { height: 50px; width: 100%; background-color: #919191; margin-bottom: 20px; } </style> </head> <body> <div class="header"></div> <div class="container"> <div class="row"> <div class="col-md-3"> <div class="list-group"> {% block sidebar %} <a href="#" class="list-group-item active">服装城</a> <a href="#" class="list-group-item">美妆馆</a> <a href="#" class="list-group-item">超市</a> <a href="#" class="list-group-item">全球购</a> <a href="#" class="list-group-item">闪购</a> <a href="#" class="list-group-item">团购</a> {% endblock %} </div> </div> <div class="col-md-9"> {% block content %} base.html页面内容 {% endblock %} </div> </div> </div> </body> </html>

{% extends "base.html" %} <!--用新内容完全覆盖了父模板内容--> {% block title %} index页面 {% endblock %} {% block sidebar %} <!--该变量会将父模板中sidebar中原来的内容继承过来,然后我们可以在此基础上新增,否则就是纯粹地覆盖--> {{ block.super }} <!--在继承父模板内容的基础上新增的标签--> <a href="#" class="list-group-item">拍卖</a> <a href="#" class="list-group-item">金融</a> {% endblock %} {% block content %} <!--用新内容完全覆盖了父模板内容--> <p>index页面内容</p> {% endblock %}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> index页面 </title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <style> * { margin: 0; padding: 0; } .header { height: 50px; width: 100%; background-color: #919191; margin-bottom: 20px; } </style> </head> <body> <div class="header"></div> <div class="container"> <div class="row"> <div class="col-md-3"> <div class="list-group"> <!--该变量会将父模板中sidebar中原来的内容继承过来,然后我们可以在此基础上新增,否则就是纯粹地覆盖--> <a href="#" class="list-group-item active">服装城</a> <a href="#" class="list-group-item">美妆馆</a> <a href="#" class="list-group-item">超市</a> <a href="#" class="list-group-item">全球购</a> <a href="#" class="list-group-item">闪购</a> <a href="#" class="list-group-item">团购</a> <!--在继承父模板内容的基础上新增的标签--> <a href="#" class="list-group-item">拍卖</a> <a href="#" class="list-group-item">金融</a> </div> </div> <div class="col-md-9"> <!--用新内容完全覆盖了父模板内容--> <p>index页面内容</p> </div> </div> </div> </body> </html>
总结:
#1、标签extends必须放在首行,base.html中block越多可定制性越强 #2、include仅仅只是完全引用其他模板文件,而extends却可以搭配block在引用的基础上进行扩写 #3、变量{{ block.super }} 可以重用父类的内容,然后在父类基础上增加新内容,而不是完全覆盖 #4、为了提升可读性,我们可以给标签{% endblock %} 起一个名字 。例如: {% block content %} ... {% endblock content %} #5、在一个模版中不能出现重名的block标签。
3、静态文件配置
1)settings文件内配置
STATIC_URL = '/static/' # 找到这一行,然后新增下述代码 STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'statics'),# 获取静态文件在服务端的绝对路径 ] #STATIC_URL = '/static/'就是为静态文件的绝对路径起了一个别名,以后我们只需要用路径/static/即可
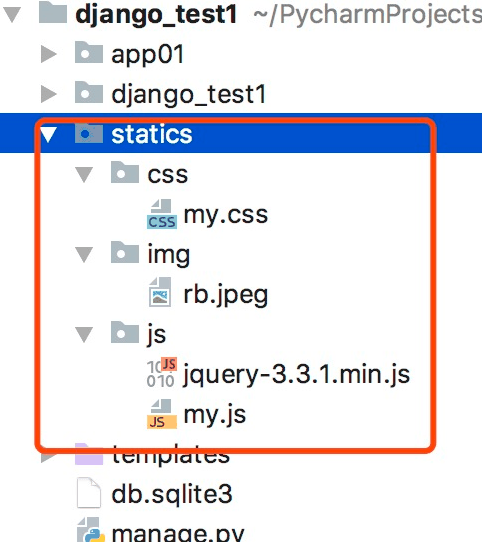
2)目录创建相关文件夹

3)引用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/css/my.css"> </head> <body> <h4>我是红色的,点我就绿</h4> <img src="/static/img/rb.jpeg" alt=""> <script src="/static/js/jquery-3.3.1.min.js"></script> <script src="/static/js/my.js"></script> </body> </html>
定义标签static,助于拓展性问题

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--注意:必须先加载文件static.py--> {% load static %} <!--注意:此处的static是一个定义在static.py中的一个标签,名字与文件名一样而已,不要搞混--> <link rel="stylesheet" href="{% static 'css/my.css' %}"> </head> <body> <h4>我是红色的,点我就绿</h4> <img src="{% static 'img/rb.jpeg' %}" alt=""> {% load static %} <script src="{% static 'js/jquery-3.3.1.min.js' %}"></script> <script src="{% static 'js/my.js' %}"></script> </body> </html>
get_static_prefix标签同样可以,但需要我们自行拼接路径

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--注意:同样需要先加载文件static.py--> {% load static %} <!--使用标签get_static_prefix拼接路径--> <link rel="stylesheet" href="{% get_static_prefix %}css/my.css"> </head> <body> <h4>我是红色的,点我就绿</h4> <img src="{% get_static_prefix %}img/rb.jpeg" alt=""> {% load static %} <script src="{% get_static_prefix %}js/jquery-3.3.1.min.js"></script> <script src="{% get_static_prefix %}js/my.js"></script> </body> </html>
二、模型层
1、单表操作
create_time = models.DateField()
关键性的参数
1.auto_now:每次操作数据 都会自动刷新当前操作的时间
2.auto_now_add:在创建数据的时候 会自动将创建时间记录下来 后续的修改不会影响该字段
2、增删改查(见django数据增删改篇)
13个方法:
all()
filter()
get()
reverse()
order_by()
exclude()
values()
values_list()
count()
distinct()
exists()
first()
last()
2.1 增删改,直接传参数和对象传两种方式皆可
add()、set()、remove()都支持传数字或对象,并且可以传多个
| 增 | 删 | 改 | |
| 一对多 | create | delete | update |
| 多对多 | add() | remove() clean()无需传参 |
set()传参需可迭代对象 |
3、基于对象正反向查询(跨表查询)
正向和反向的概念:
| 正向 | 反向 | |
| 一对一 | 按字段 | 按表名小写 |
| 一对多 | 按字段 | 按表名小写_set.all() |
| 多对多 | 按字段 | 按表名小写_set.all() |
4、双下划线的跨表查询(连表操作)
只要表里面有外键字段,可以无限制跨多张表
# 查询数据id是1 的作者的电话号码 res = models.Book.objects.filter(pk=1).values('authors__author_detail__phone') res1 = models.Book.objects.filter(pk=1).values('外键字段1__外键字段2__外键字段3__普通字段')
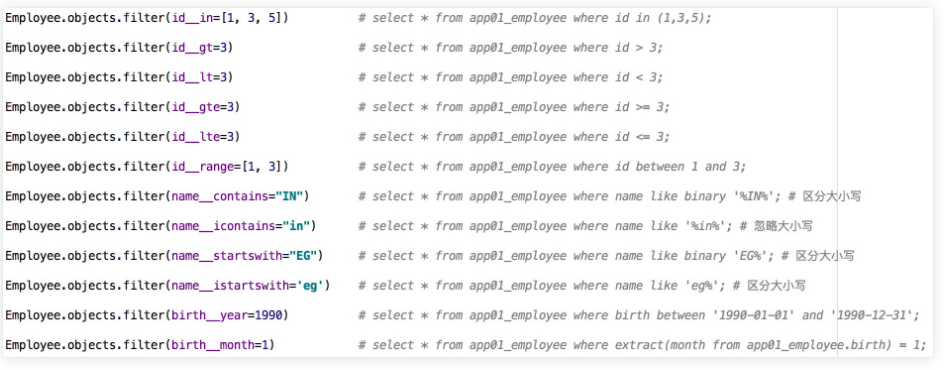
双下划綫的模糊查询

5、聚合查询(aggregate)
from django.db.models import Max,Min,Count,Avg,Sum res = models.Book.objects.aggregate(Sum('price')) res1 = models.Book.objects.aggregate(Max('price')) res2 = models.Book.objects.aggregate(Min('price')) res3 = models.Book.objects.aggregate(Max('price'), Min('price'), Count('pk'), Avg('price'), Sum('price'))
6、分组查询
# 分组查询annotate # 统计每一本书的作者个数 from django.db.models import Max, Min, Count, Avg, Sum res = models.Book.objects.annotate(author_num = Count('authors')).values('author_num','title') # 统计不止一个作者的图书 res1 = models.Book.objects.annotate(author_num=Count('authors')).filter(author_num__gt=1) print(res1) ''' 只要是queryset对象,就可以无限制的调用queryset对象的方法!!! 醉醉常用的就是一个已经filter过滤完的数据,再进行更细化的筛选 '''
7、F查询
# F查询 # 本质就是从数据中获取某个字段的值 ''' 之前查询等号后面的条件都是我们认为输入的 现在变成了需要从数据库中获取数据放在等号后面 ''' # 查询库存数大于卖出数的书籍 from django.db.models import F # res = models.Book.objects.filter(kucun__gt=('maichu')) # 将书籍库存数全部增加1000 # models.Book.objects.update(kucun=F('kucun')+1000) # 把所有书名后面加上'新款' from django.db.models.functions import Concat from django.db.models import Value # ret3 = models.Book.objects.update(title=Concat(F('title'), Value('新款'))) # models.Book.objects.update(title = F('title')+'新款') # 不能这么写
8、Q查询
# Q查询 from django.db.models import Q # 查询书籍名称是三国演义或者价格是444.44 res = models.Book.objects.filter(title='三国演义',price=444.44) # filter只支持and关系 res1 = models.Book.objects.filter(Q(title='三国演义'),Q(price=444)) # 如果用逗号 那么还是and关系 res2 = models.Book.objects.filter(Q(title='三国演义')|Q(price=444)) res3 = models.Book.objects.filter(~Q(title='三国演义')|Q(price=444)) print(res2) # Q高级用法 q = Q() q.connector = 'or' # 修改查询条件的关系 默认是and q.children.append(('title__contains', '三国演义')) # 往列表中添加筛选条件 q.children.append(('price__gt', 444)) # 往列表中添加筛选条件 res4 = models.Book.objects.filter(q) # filter支持你直接传q对象 但是默认还是and关系 print(res4)




