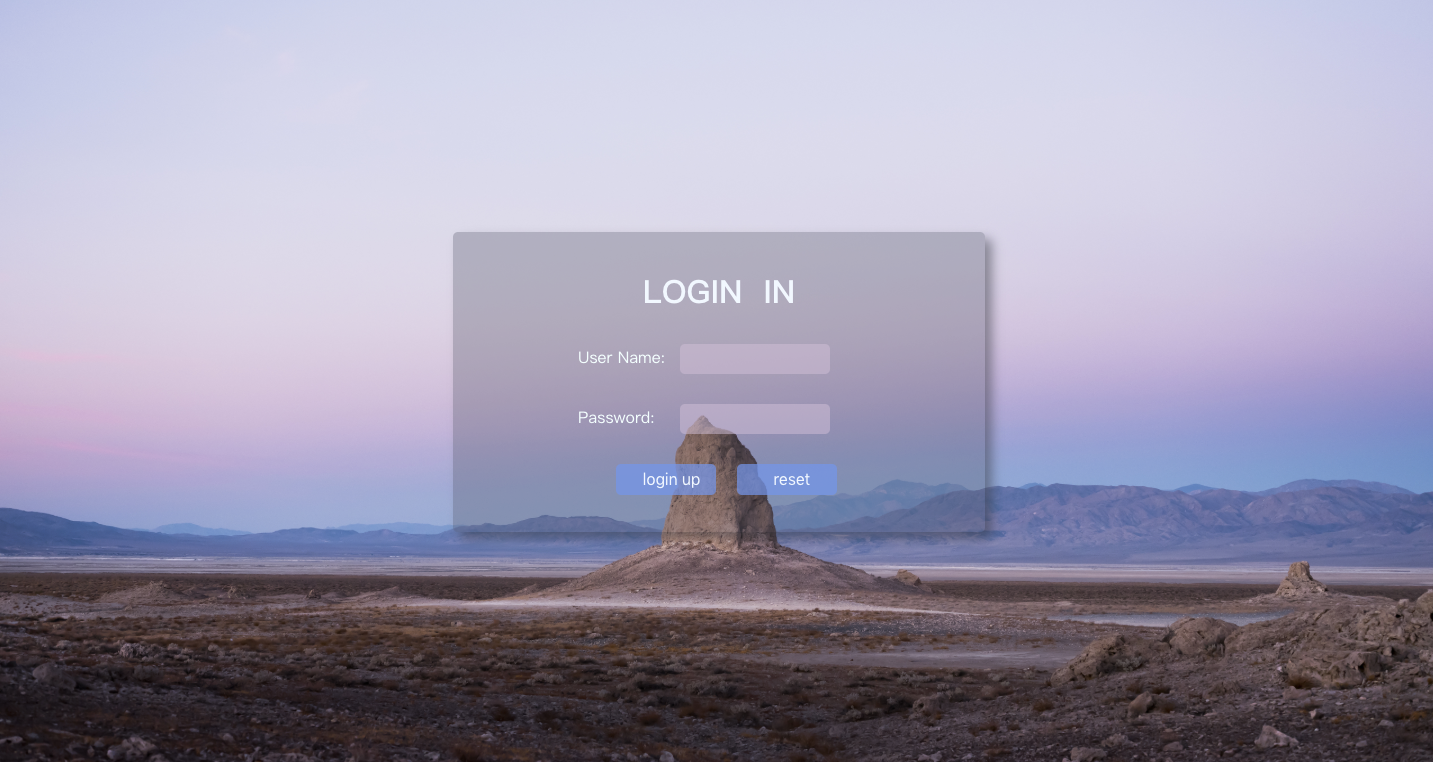
先看一下最终效果,登陆和注册


背景图片:

附源码:
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<style>
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
width: 100%;
overflow: hidden;
margin: 0;
padding: 0;
background: url(Desert.jpg) no-repeat 0px 0px;
background-repeat: no-repeat;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
#loginDiv {
width: 37%;
display: flex;
justify-content: center;
align-items: center;
height: 300px;
background-color: rgba(75, 81, 95, 0.3);
box-shadow: 7px 7px 17px rgba(52, 56, 66, 0.5);
border-radius: 5px;
}
#name_trip {
margin-left: 50px;
color: red;
}
p {
margin-top: 30px;
margin-left: 20px;
color: azure;
}
input {
margin-left: 15px;
border-radius: 5px;
border-style: hidden;
height: 30px;
width: 140px;
background-color: rgba(216, 191, 216, 0.5);
outline: none;
color: #f0edf3;
padding-left: 10px;
}
.button {
border-color: cornsilk;
background-color: rgba(100, 149, 237, .7);
color: aliceblue;
border-style: hidden;
border-radius: 5px;
width: 100px;
height: 31px;
font-size: 16px;
}
</style>
</head>
<body>
<div id="loginDiv">
<form action="" id="form">
<h1 style="text-align: center;color: aliceblue;">LOGIN IN</h1>
<p>User Name:<input id="userNname" type="text"><label id="name_trip"></label></p>
<p>Password: <input id="password" type="password"><label id="password_trip"></label></p>
<div style="text-align: center;margin-top: 30px;">
<input type="submit" class="button" value="login up">
<input type="reset" class="button" value="reset">
</div>
</form>
</div>
</body>
</html>
register.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>register</title> 7 <style> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 html { 14 height: 100%; 15 width: 100%; 16 overflow: hidden; 17 margin: 0; 18 padding: 0; 19 background: url(Desert.jpg) no-repeat 0px 0px; 20 background-repeat: no-repeat; 21 background-size: 100% 100%; 22 -moz-background-size: 100% 100%; 23 } 24 25 body { 26 display: flex; 27 align-items: center; 28 justify-content: center; 29 height: 100%; 30 } 31 32 #loginDiv { 33 width: 37%; 34 display: flex; 35 justify-content: center; 36 align-items: center; 37 height: 650px; 38 background-color: rgba(75, 81, 95, 0.3); 39 box-shadow: 7px 7px 17px rgba(52, 56, 66, 0.5); 40 border-radius: 5px; 41 } 42 43 #name_trip { 44 margin-left: 50px; 45 color: red; 46 } 47 48 p, 49 .sexDiv { 50 margin-top: 10px; 51 margin-left: 20px; 52 color: azure; 53 } 54 55 .sexDiv>input, 56 .hobby>input { 57 width: 30px; 58 height: 17px; 59 } 60 61 input, 62 select { 63 margin-left: 15px; 64 border-radius: 5px; 65 border-style: hidden; 66 height: 30px; 67 width: 140px; 68 background-color: rgba(216, 191, 216, 0.5); 69 outline: none; 70 color: #f0edf3; 71 padding-left: 10px; 72 } 73 74 .button { 75 border-color: cornsilk; 76 background-color: rgba(100, 149, 237, .7); 77 color: aliceblue; 78 border-style: hidden; 79 border-radius: 5px; 80 width: 100px; 81 height: 31px; 82 font-size: 16px; 83 } 84 85 .introduce { 86 margin-left: 110px; 87 } 88 89 .introduce>textarea { 90 background-color: rgba(216, 191, 216, 0.5); 91 border-style: hidden; 92 outline: none; 93 border-radius: 5px; 94 } 95 96 h1 { 97 text-align: center; 98 margin-bottom: 20px; 99 margin-top: 20px; 100 color: #f0edf3; 101 } 102 103 b { 104 margin-left: 50px; 105 color: #FFEB3B; 106 font-size: 10px; 107 font-weight: initial; 108 } 109 </style> 110 </head> 111 112 <body> 113 <div id="loginDiv"> 114 <form action=""> 115 <h1>REGESTER</h1> 116 <p>用户姓名:<input id="userNname" type="text" autofocus required><label id="name_trip"></label></p> 117 118 <p>用户密码:<input id="password" type="password" required><label id="password_trip"></label></p> 119 120 <p>确认密码:<input id="surePassword" type="password" required><label id="surePassword_trip"></label></p> 121 122 <p> 123 用户类型: 124 <select name="type" id="userType"> 125 <option value="0">请选择</option> 126 <option value="1">普通类型</option> 127 <option value="2">VIP类型</option> 128 </select> 129 <label id="type_trip"></label> 130 </p> 131 132 <div class="sexDiv"> 133 用户性别: 134 <input class="userSex" name="sex" value="boy" type="radio">男 135 <input class="userSex" name="sex" value="girl" type="radio">女 136 <label id="sex_trip"></label> 137 </div> 138 139 <p> 140 出生日期: 141 <input id="birthday" type="date"> 142 <label id="birthday_trip"></label> 143 </p> 144 145 <p class="hobby"> 146 兴趣爱好: 147 <input type="checkbox" name="hobby" value="read">阅读 148 <input type="checkbox" name="hobby" value="music">音乐 149 <input type="checkbox" name="hobby" value="sport">运动 150 <label id="hobby_trip"></label> 151 </p> 152 153 <p> 154 电子邮件: 155 <input id="email" type="email" required> 156 <label id="emil_trip"></label> 157 </p> 158 159 160 <p> 自我介绍:</p> 161 <div class="introduce"> 162 <textarea name="introduce" cols="30" id="introduceText" required rows="10"></textarea> 163 <label id="introduce_trip"></label> 164 </div> 165 166 <p style="text-align: center;"> 167 <input type="submit" class="button" onblur="checkForm()" onclick="return submitT()" value="提交"> 168 <input type="reset" class="button" value="重置"> 169 </p> 170 </form> 171 </div> 172 173 </body> 174 <script type="text/javascript"> 175 function trip(obj, trip) { 176 document.getElementById(obj).innerHTML = "<b>" + trip + "</b>"; 177 } 178 179 function checkSex() { 180 var sexNum = document.getElementsByName("sex"); 181 var sex = ""; 182 for (let i = 0; i < sexNum.length; ++i) { 183 if (sexNum[i].checked) { 184 sex = sexNum[i]; 185 } 186 187 } 188 if (sex == "") { 189 trip("sex_trip", "ERROR!!"); 190 return false; 191 } else { 192 trip("sex_trip", "OK!!"); 193 } 194 } 195 196 function checkHobby() { 197 var hobbyNum = document.getElementsByName("hobby"); 198 var hobby = ""; 199 for (let i = 0; i < hobbyNum.length; ++i) { 200 if (hobbyNum[i].checked) { 201 hobby = hobbyNum[i]; 202 } 203 } 204 if (hobby == "") { 205 trip("hobby_trip", "ERROR!!"); 206 return false; 207 } else { 208 trip("hobby_trip", "OK!!"); 209 210 } 211 } 212 213 function checkSelect() { 214 var myselect = document.getElementById("userType"); 215 var index = myselect.selectedIndex; 216 var checkValue = myselect.options[index].value; 217 if (checkValue == 0) { 218 trip("type_trip", "请选择!!"); 219 return false; 220 } else { 221 trip("type_trip", "OK!!"); 222 } 223 } 224 225 function checkForm() { 226 checkSelect(); 227 checkHobby(); 228 checkSex(); 229 230 var trip = document.getElementsByName("em"); 231 var tripV = trip.innerHTML(); 232 //获取用户名输入项 233 var userNname = document.getElementById("userNname"); 234 var uName = userNname.value; 235 if (uName.length < 1 || uName.length > 10) { 236 trip("name_trip", "账号长度为1-10位!!"); 237 return false; 238 } else { 239 trip("name_trip", "OK!!"); 240 241 } 242 243 //密码长度大于6 和确认必须一致 244 var password = document.getElementById("password"); 245 var userPass = password.value; 246 if (userPass.length < 6) { 247 trip("password_trip", "密码要>6位!!"); 248 return false; 249 } else { 250 trip("password_trip", "OK!!"); 251 } 252 253 //获取确认密码框的值 var 254 var surePassword = document.getElementById("surePassword"); 255 var surePass = surePassword.value; 256 if (userPass != surePass) { 257 trip("surePassword_trip", "两次密码不一致!!"); 258 return false; 259 } 260 261 //校验邮箱:/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/ 262 var inputEmail = document.getElementById("email"); 263 var uEmail = inputEmail.value; 264 if (!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/.test(uEmail)) { 265 trip("emil_trip", "邮箱不合法!!"); 266 return false; 267 } else { 268 trip("emil_trip", "OK!!"); 269 } 270 271 // 校验自我介绍 272 var introduceText = document.getElementById("introduceText"); 273 var introduce = introduceText.value; 274 if (introduce.length < 3 || uName.length > 60) { 275 trip("introduce_trip", "长度为3-50字!!"); 276 return false; 277 } else { 278 trip("introduce_trip", "OK!!"); 279 } 280 281 return true; 282 } 283 284 function submitT() { 285 if (checkForm()) { 286 return true; 287 } else { 288 return false; 289 } 290 } 291 </script> 293 </html>
小V



