最近学习原生js的时候,被几个属性绕晕了@_@(scrollWidth、clientWidth、offsetWidth),所以看了一些资料和文档,整理出了一篇文章,水平有限,不足之处请多多包涵。
转载请注明出处:http://www.cnblogs.com/xiaovw/articles/8351689.html
首先,来说一下这三个属性都是什么意思。
1、scrollWidth:表示元素的总宽度,包括由于溢出而隐藏的部分。
2、clientWidth:表示内容可视区的宽度,只包括显示区域的宽度。
3、offsetWidth:表示元素的实际宽度,包括可视区域和滚动条的宽度。
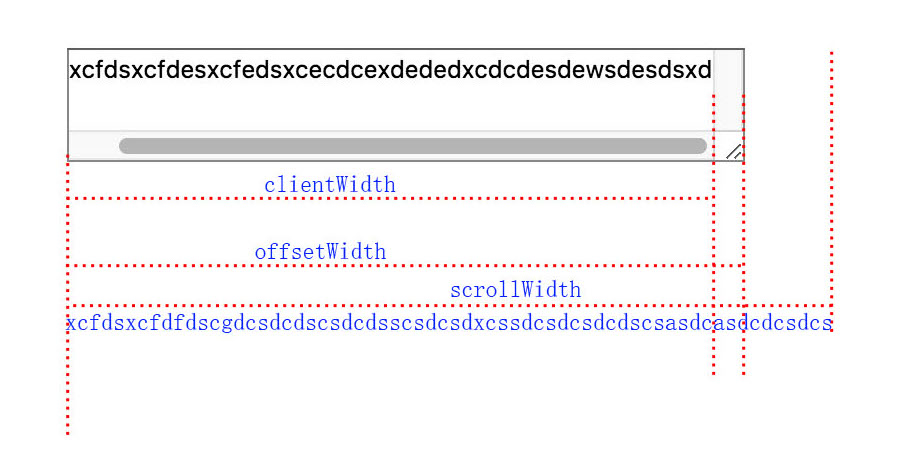
其次,用一幅图片来展示一下上述属性表述的意思。

最后,说一下这三个元素的差别:
情况1
html元素没有出现滚动条,clientWidth属性值 = scrollWidth属性值,且两者都是可视区的尺寸大小。offsetWidth表示对象的实际宽度。
情况2
html元素出现滚动条,scrollWidth属性值 > clientWidth属性值()。
scrollWidth:对象的实际内容的宽度,不包边线宽度。
clientWidth:对象内容的可视区的宽度,不包滚动条等边线。
offsetWidth:对象整体的实际宽度,包滚动条等边线。
(以上三个属性都会随对象显示大小的变化而改变。)
小V



