团队作业5——测试与发布(Alpha版本)
| 这个作业属于哪个课程 | 信安1912-软件工程 (广东工业大学 - 计算机学院) |
|---|---|
| 这个作业要求在哪里 | 团队作业5——测试与发布(Alpha版本) |
| 这个作业的目标 | <项目测试与发布> |
一、项目信息
队名:FiveEmpty/五大皆空
项目:sGDUT——基于微信小程序的社团招新软件
项目仓库
项目冲刺集合贴
二、Alpha版本测试报告
2.1 功能测试
2.1.1 功能列表
| 小程序端功能 | 描述 |
|---|---|
| 账号登录 | 用户输入账号、密码,点击“登录”,验证成功后即可进入主页 |
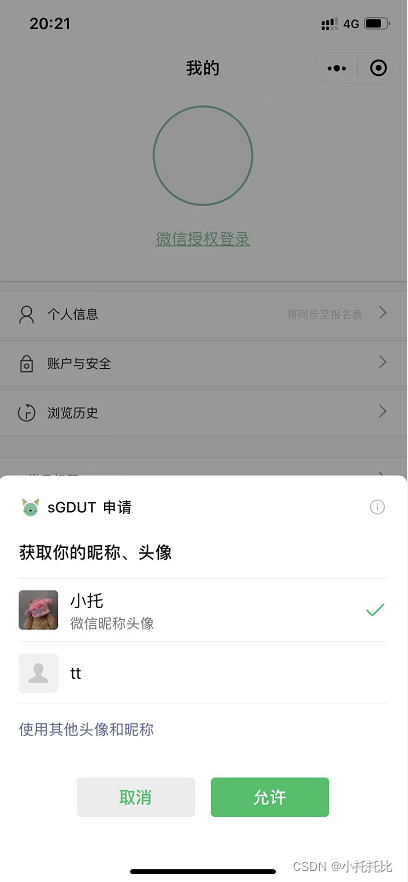
| 账号注册 | 用户打开小程序,点击“微信授权登录”,填写姓名、学校、学院、班级、学号、电话以及邮箱,并选填头像,以减少报名社团招新时所需要填写的信息,即完成注册操作 |
| 查看社团 | 用户打开小程序,进入小程序“社团浏览页”即可看到各个社团的 Logo、名称、简介、人数以及分类。用户点击某一社团后跳转至“社团详情页”,可以查看社团的详细介绍 |
| 报名社团 | 用户点击想要报名的社团,跳转至“社团详情页”,点击“我要报名”,进入“报名表页”,填写相关信息后,点击“提交”即可 |
| 查看通知 | 用户成功报名某一社团后,可以在“信箱页”中查看来自社团发送的通知,如报名成功通知、面试通知、录取通知等 |
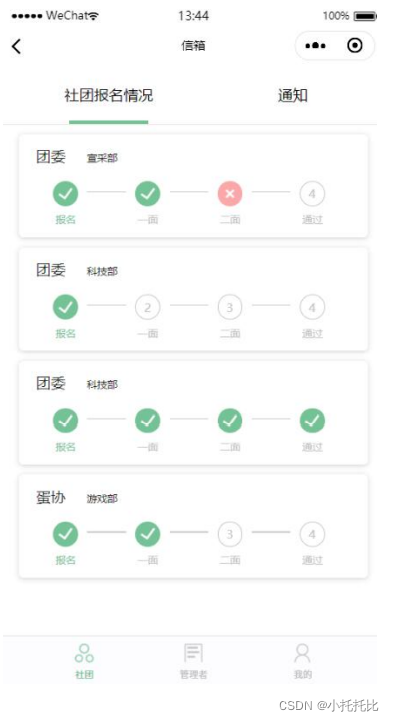
| 查看报名情况 | 用户生成功报名某一社团后,可以在“信箱页”中查看自己的社团报名情况。不同的社团对应不同的报名情况 |
| 管理端功能 | 描述 |
|---|---|
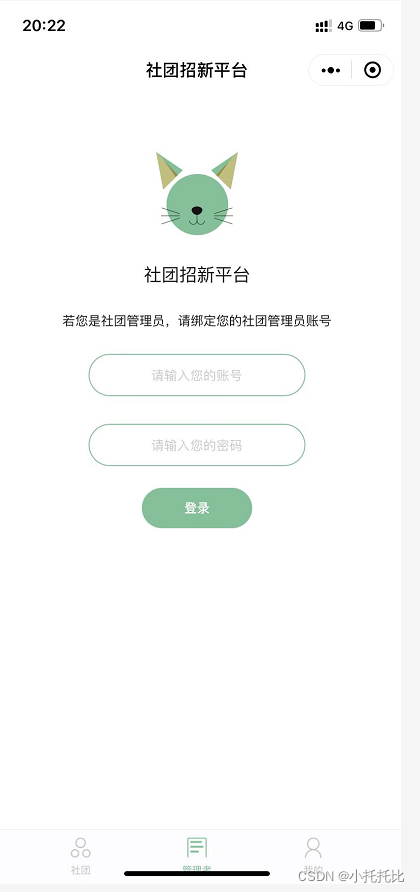
| 登录功能 | 通过账号和密码登录,若无账号可以点击注册按钮跳转到注册页面 |
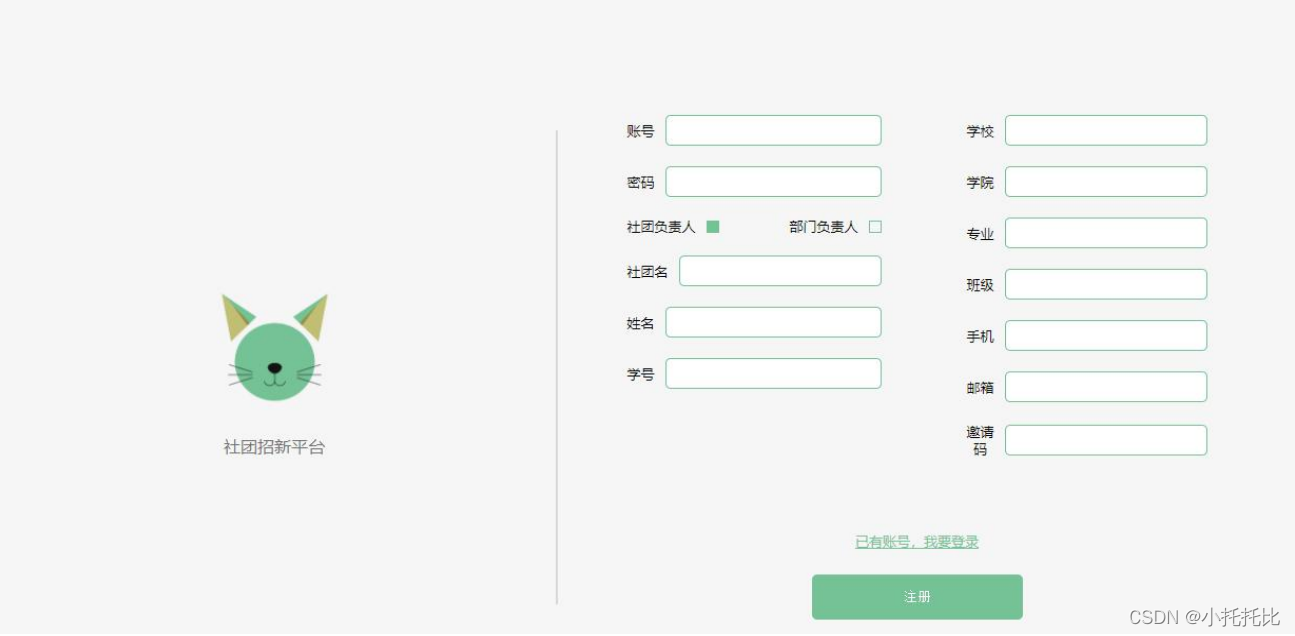
| 注册功能 | 输入账号、密码、选择社团负责人或是部门负责人、学校、学院、专业、班级、姓名、学号、手机等信息后,即可完成注册,输入不规范会有错误提示 |
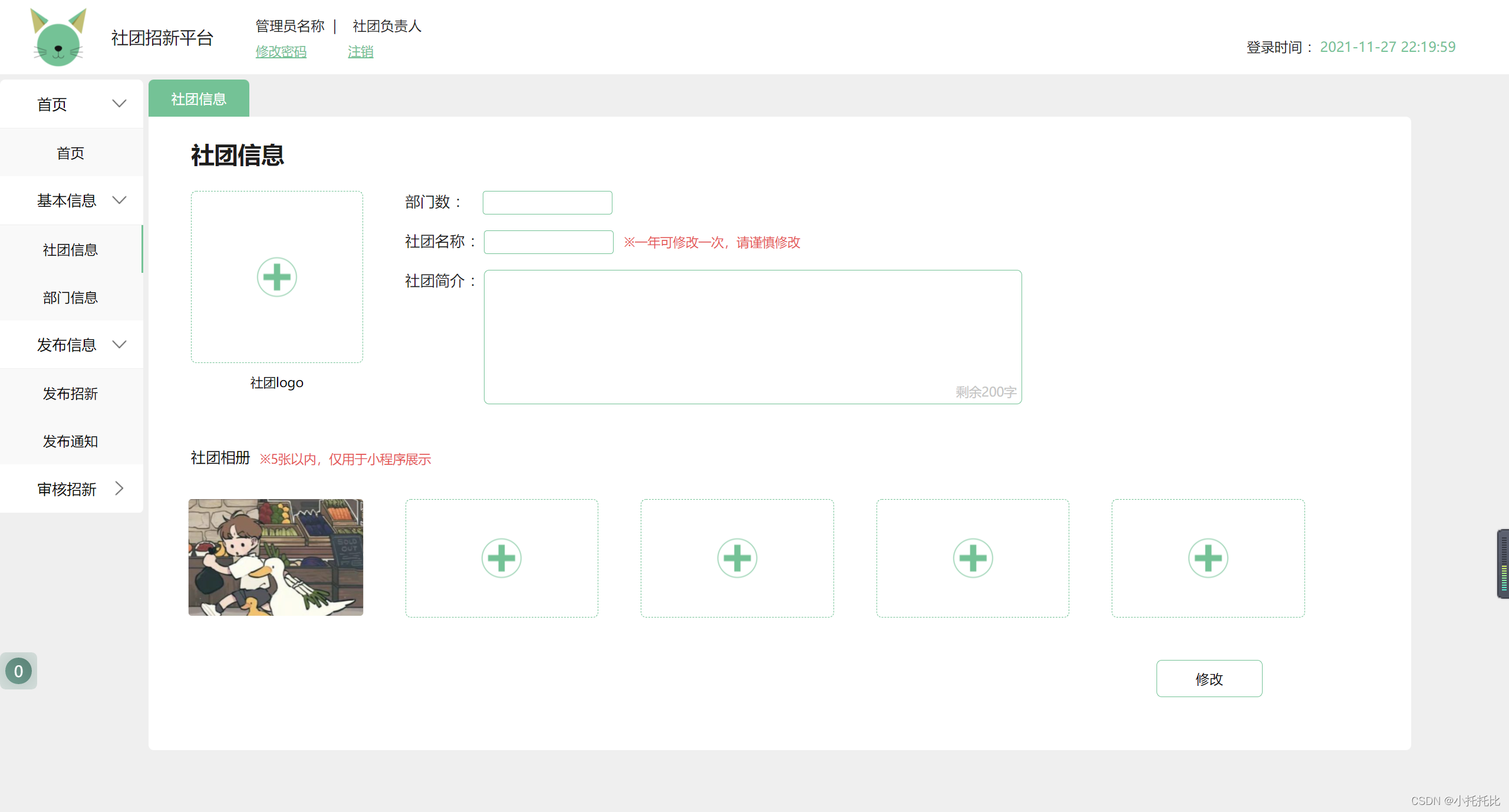
| 修改社团信息 | 管理员打开网站,成功登录后进入首页,点击“基本信息”-“社团信息”,即可进入社团信息页,对社团信息进行修改 |
| 发布招新信息 | 管理员打开网站,成功登录后进入首页,点击“发布招新”-“发布招新信息”,即可进入“发布招新页”,填写相关信息后,即可发布 |
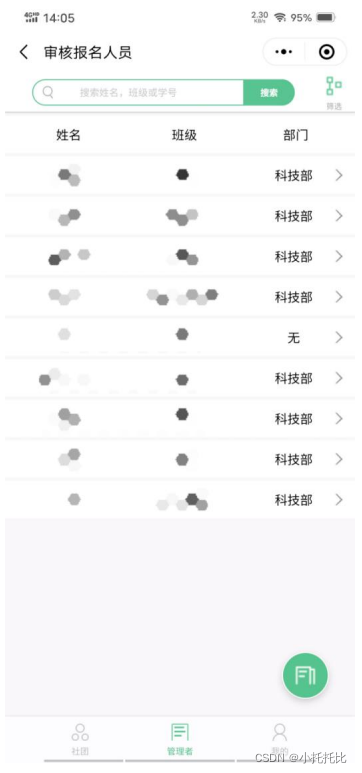
| 查看报名人员 | 管理员打开网站,成功登录后进入首页,点击“审核招新”-“查看报名人员”,即可进入“查看报名人员页”,可查看报名社团人员的基础信息。管理员可以根据自己需求,选择查看某一个或多个部门的报名人员 |
| 审核报名人员 | 管理员打开网站,成功登录后点击“审核招新”-“审核报名人员”,即可进入审核报名人员页。管理员通过点击“审核”按钮,对报名人员的报名状态进行修改,可以选择“审核通过”或“审核不通过” |
2.1.2 测试场景
小组全员参与测试,用交叉检查,非对应功能的开发人员来进行测试。
在小程序端进行登录注册、修改个人信息、社团查找、申请报名等功能的测试。
在管理端进行登录注册、社团信息编辑、部门信息和招新信息的增删改、发布招新、招新信息浏览、筛选报名人员、发送面试结果通知等功能的测试。
2.1.3 测试结果
| 小程序端功能 | 描述 |
|---|---|
| 账号登录 | 成功 |
| 账号注册 | 成功 |
| 查看社团 | 成功 |
| 报名社团 | 成功 |
| 查看通知 | 成功 |
| 查看报名情况 | 成功 |
| 管理端功能 | 描述 |
|---|---|
| 登录功能 | 成功 |
| 注册功能 | 成功 |
| 修改社团信息 | 存在BUG |
| 发布招新信息 | 成功 |
| 查看报名人员 | 成功 |
| 审核报名人员 | 成功 |
| 后台功能 | 描述 |
|---|---|
| 接口 | 部分接口待添加、部分待修改 |
2.1.4 BUG列表
| BUG类别 | BUG数量 |
|---|---|
| 小程序端 | 3 |
| 页面端 | 5 |
| 后台 | 3 |
| 小程序端BUG | 描述 |
|---|---|
| 登录页面弹出太慢,影响用户体验 | 已解决 |
| 注册第一次进入时,标题大小不正确 | 刷新一下会恢复正常,对用户的实际使用并没有很大的影响 |
| 报名社团失败,点击报名无反应 | 已解决 |
| 页面端BUG | 描述 |
|---|---|
| 登陆页面没有跳转到注册页面的按钮 | 已解决 |
| 注册页面乱码问题 | 已解决 |
| 发邮件通知时,点击发送按钮后没有新的弹窗 | 已解决 |
| 社团信息页面:没有添加上传社团图片功能 | 已解决 |
| 手机上进入管理端页面,社团信息页面没有操作按钮 | 设计是如此,管理端在手机上提供浏览但不提供编辑 |
| 后台BUG | 描述 |
|---|---|
| 密匙无法验证和登录 | 已解决 |
| 数据库字段内容长度无法满足需求 | 已解决 |
| 社团信息页面:删除社团招新信息失败 | 后台暂无接口,后续版本会添加 |
没有能力修复,将来也不打算修复的BUG:无
这个BUG的确应该修复,但是没有时间在这个版本修复,延迟到下一个版本修复:无
2.2 兼容性测试
2.2.1 小程序端
Android:微信版本
iOS:微信版本7.0.12
2.2.2 管理端
Windows:Google Chrome浏览器、IE浏览器、360浏览器
macOS:Safari浏览器、Google Chrome浏览器
2.3 场景测试
2.3.1预期用户使用
- 为新生提供各个社团的基础信息、招新信息,避免新生因消息闭塞而错过想要加入的社团
- 降低宣传成本,解决因资金、人力等因素导致宣传力度不足的原因
- 降低社团招新流程的复杂度,优化社团管理者在社团招新活动中的体验,并提高招新活动的效率
2.3.2 面向用户群体
- 大一新生
- 社团管理员
2.4 测试矩阵
| 功能模块 | 测试用例描述 | 操作步骤 | 预期结果 | 实际结果 |
|---|---|---|---|---|
| 登录注册 | 注册(学生) | 1. 打开小程序 2.点击“微信授权” 3. 输入个人信息 |
1. 小程序能够正常打开 2. 能验证用户输入内容的合法性 |
符合预期 |
| 注册(管理员) | 1. 点击“注册” 2. 输入相关信息 3. 点击“注册” |
1. 能够进入注册页面 2. 能够验证用户输入内容的合法性 |
符合预期 | |
| 登录(学生) | 1. 打开小程序 2. 点击“微信授权” |
1. 小程序能够正常打开 2. 能够显示社浏览页 |
符合预期 | |
| 登录(管理员) | 1. 输入账号密码 2. 点击“登录” |
1. 验证账号密码是否正确 2. 正确则进入首页,否则提示“输入错误” |
符合预期 | |
| 学生模块 | 查看社团 | 1. 打开小程序 2. 进入“社团页” 3. 滑动屏幕,浏览社团简介及相关部门简介 |
1. 小程序能够正常打开 2. 能够正常显示社团简介 3. 能够点开任一社团查看其部门简介 |
符合预期 |
| 报名社团 | 1. 打开小程序 2. 进入“社团页” 3. 点击想要报名的社团,进入“社团详情页” 4. 点击“我要报名”,进入“报名”页 5. 填写相关信息,点击“报名” |
1. 小程序能够正常打开 2. 能够正常显示社团简介 3. 能够点开想要报名的社团,并查看其部门简介 4. 能够看到报名页,并完成报名 |
符合预期 | |
| 查看通知 | 1. 打开小程序 2. 点击“通知”,进入“通知页” 3. 滑动屏幕,浏览通知 |
1. 小程序能够正常打开 2. 能够正常显示“通知页” 3. 能够正常查通知 |
符合预期 | |
| 查看报名情况 | 1. 打开小程序 2. 点击“查看招新”,进入“查看招新页” 3. 滑动屏幕,浏览报名情况 |
1. 小程序能够正常打开 2. 能够正常显示“查看招新页” 3. 能够正常查看报名情况 |
符合预期 | |
| 管理员模块 | 修改社团信息 | 1. 进入系统 2. 点击“基本信息”-“社团信息”,进入“社团信息页” 3. 点击“修改”,修改社团信息 4. 点击“提交”,完成修改 |
1. 系统能够正常登录进入 2. 能够正常显示“社团信息页” 3. 能够验证用户输入内容的合法性 4. 能够对社团信息进行修改 |
符合预期 |
| 发布招新信息 | 1. 进入系统 2. 点击“发布信息”-“发布招新”,进入“发布招新页” 3. 填写招新信息,点击“发布” |
1. 系统能够正常登录进入 2. 能够正常显示“发布招新页” 3. 能够验证用户输入内容的合法性 4. 能够发布招新信息 |
符合预期 | |
| 查看报名人员 | 1. 进入系统 2. 点击“审核招新”-“查看报名人员”,进入“查看报名人员页” 3. 点击某一报名人员姓名,查看详细信息 |
1. 系统能够正常登录进入 2. 能够正常显示 “查看报名人员页” 3. 能够正常显示某一报名人员详细信息 |
符合预期 | |
| 审核报名人员 | 1. 进入系统 2. 点击“审核招新”-“审核报名人员”,进入“审核报名人员页” 3. 点击“审核”按钮,跳转至“审核报名详情页” 4. 对报名本社团的人员进行审核 5. 提交审核 |
1. 系统能够正常登录进入 2. 能够正常显示 “审核报名人员页” 3. 能够正常显示报名本社团的人员 4. 能够正常显示“审核报名详情页” 5. 能够查看审核结果 |
符合预期 |
2.5 测试结果
经测试,本项目有如下情况:
- 用户体验较流畅,无明显卡顿,响应时间短
- 文件I/O方面的请求耗时较久
- 响应时间与请求复杂程度成正比
2.6 出口条件
- 所有机型适配完成
- 没有影响用户正常使用的bug
- 通过性能测试,并且设计符合用户要求
- 业务逻辑处理不出现错误
- 随意操作不发生崩溃
- 不违反微信小程序相关条例
- 通过交叉检查,非该代码开发人员测试通过
三、Alpha版本发布说明
3.1 版本功能说明
3.1.1 管理端(网页)
账号注册

账号登录

修改社团信息

发布招新信息

查看报名人员

审核报名人员页面

3.1.2 学生端(小程序)
账号注册

账号登录

查看社团

报名社团

查看通知

查看报名情况

查看报名人员

审核报名人员

3.2 修改的缺陷
这一版是sgdut的第一版,没有修改缺陷
3.3 对运行环境的要求
3.3.1 管理端(网页)
Windows:Google Chrome浏览器、IE浏览器、360浏览器
macOS:Safari浏览器、Google Chrome浏览器
3.3.2 学生端(小程序)
Android:微信版本
iOS:微信版本7.0.14
3.4 安装方法
3.4.1 管理端(网页)
下载安装包文件之后打开“login.html”文件
3.4.2 学生端(小程序)
打开微信小程序,搜索“sgdut”
3.5 已知问题和限制
目前本系统的基本功能基本都已实现,能满足社团、学生的大部分需求。但项目还有一些问题待解决。
- 微信小程序用户授权登录流程复杂
- 非父子页面间的数据通信
- 部分场景下存在兼容性问题
3.6 软件的发布方式与发布地址
3.6.1 管理端
管理端为网页版,下载安装包文件之后打开“login.html”文件
3.6.2 学生端
学生端为小程序版,已经在微信中发布,在微信小程序从搜索“sgdut”即可找到
3.6.3 发布方式
我们将以开源的方式在GitHub中发布,以供有需要的人使用或进行二次开发。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号