js前端上传图片识一张一张上传要合成一个整体字符串传给后端
js前端上传图片整合一个字符串拼接传给后端
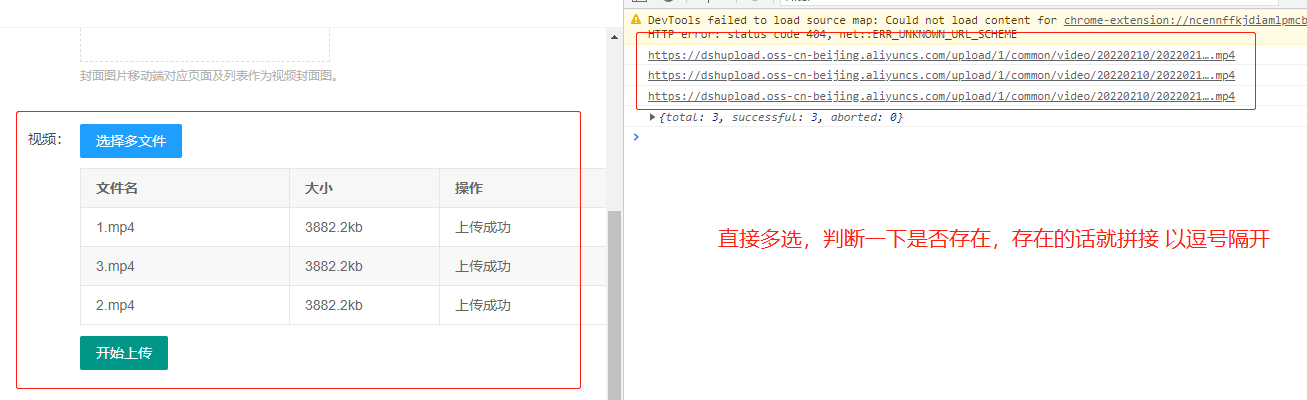
上传了之后是这样的 原始的:

解决方案:
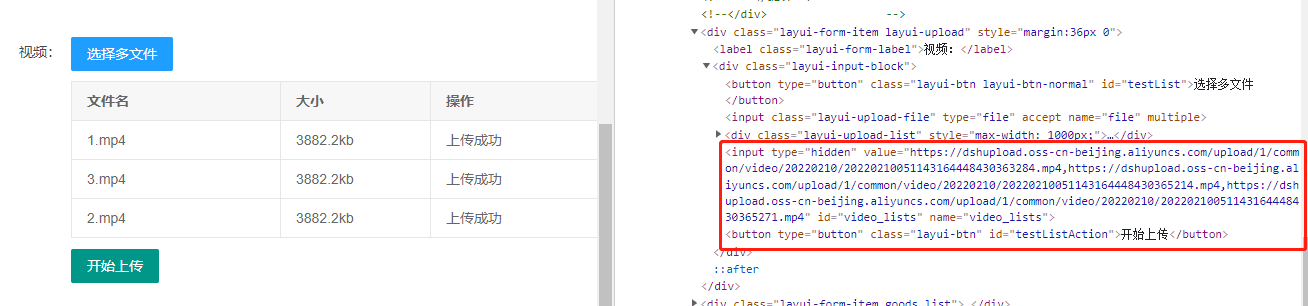
1、加一个隐藏input 以供存储图片字符串 后台接收
<input type="hidden" id="video_lists" name="video_lists"/>
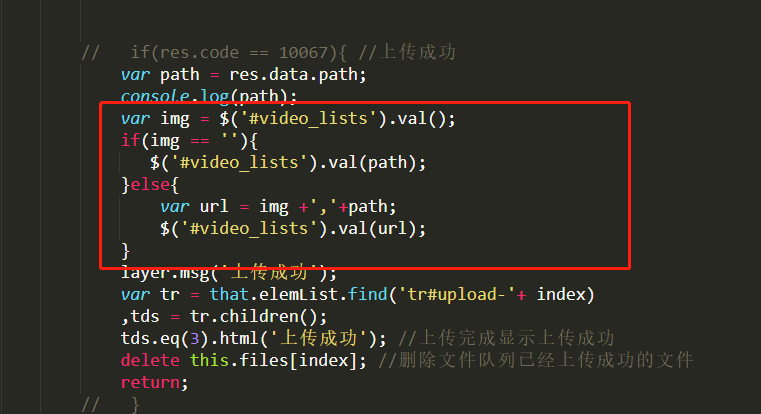
2、先判断隐藏input有没有值,没有的话就显示,有的话 就追加以逗号隔开
var path = res.data.path;
var video= $('#video_lists').val();
if(video== ''){
$('#video_lists').val(path);
}else{
var url = video+','+path;
$('#video_lists').val(url);
}


本文来自博客园,作者:XiaoTiaoHu,转载请注明原文链接:https://www.cnblogs.com/xiaotiaohu/p/15880024.html
分类:
ThinkPhp5.1+
, jQuery



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人