Vuex细说
vuex
1,什么是 vuex?
vuex 是一个专门为 vue.js 应用程序 开发的状态管理模式+库
它充当应用程序中所有组件的集中存储(数据状态) ,其规则确保状态只能以可预测的方式进行变更
并且 组件状态 和 后台数据 都是响应的
2,vuex使用方法?
- 下载:$ npm i vuex -S
- 在 store.js
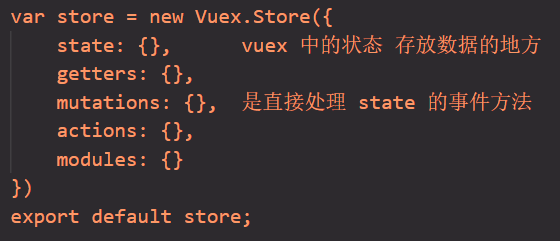
+ 向 vue 中 写入 vuex

- 向 vm 实例 注入 store

3,vuex 默认的五种基本对象?
· State 数据仓库 存放数据的地方(基本数据)
· Mutation 是所有直接处理 state 的事件方法 提交更改数据的方法(同步)
· Getter 从基本数据派生的数据
· Action 和 mutations 一样 都是存放事件的方法,像一个装饰器,包裹 mutations (异步)
· Module 模块化 Vuex
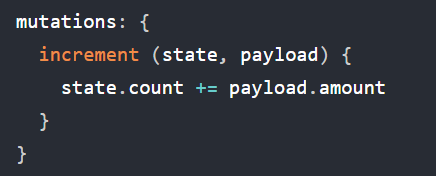
4,Mutation 细说?

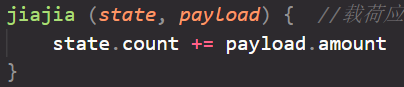
参数1:是 state
参数2:payload
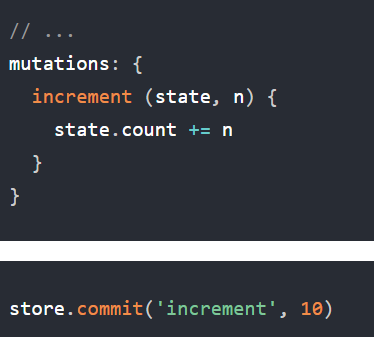
所有直接修改 state 状态的行为都是通过 mutations
![]()
组件中的事件 通过 this.$store.commit(‘mutations中的事件名’)
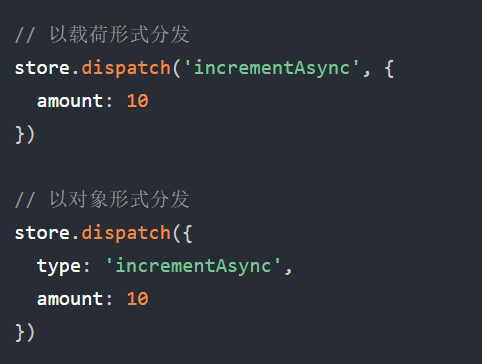
# 提交载荷 (payload)

在大多数情况下,载荷应该是一个对象,这样可以包含多个字段并且记录的 mutation 会更易读:

# 对象风格的提交方式

当使用对象风格的提交方式,整个对象都作为载荷传给 mutation 函数,因此 handler 保持不变:

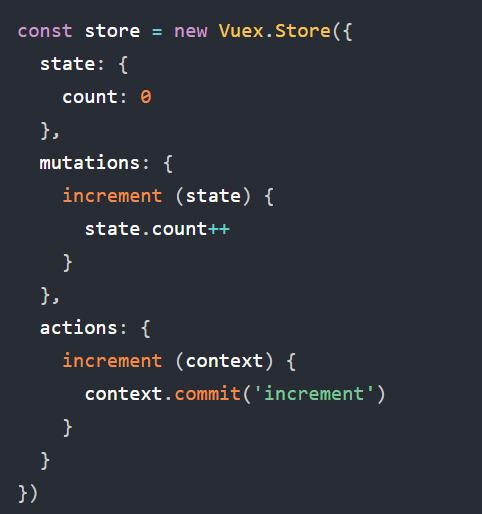
5,Action 细说?
首先来注册一个简单的 Actions

组件通过 this.$store.dispath(‘actions中的事件名’)
# 分发 action
![]()
# 我们 在 action 内部执行异步操作

# Actions 支持同样的载荷方式和对象方式进行分发:

6,Action 和 Mutation 区别?