Snap Shots 产生的预览缩图
2009-08-25 11:46 xiaosuo 阅读(404) 评论(0) 编辑 收藏 举报相信大家在网络上闲逛时,偶然也会发现一个很有趣的功能 —— Snap Shots。
当你将鼠标移动到某个超链接上时,后出现该链接页面的预览缩图,很实用的功能。
而这个功能是完全免费的,你只需要在官方网站上填写些参数就可以完全拥有该功能。
当你将鼠标移动到某个超链接上时,后出现该链接页面的预览缩图,很实用的功能。
而这个功能是完全免费的,你只需要在官方网站上填写些参数就可以完全拥有该功能。
官方地址是:http://www.snap.com/
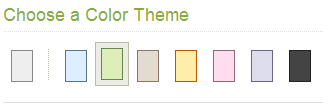
图一:设置Snap Shots边框颜色

图二:加入自己网站的logo

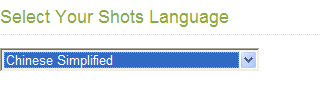
图三:选择想要的语言

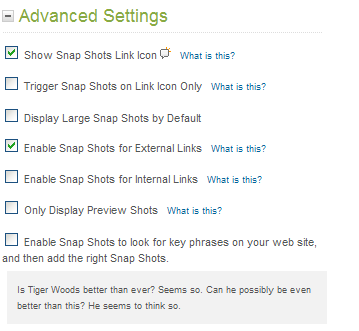
高级设置
Show Snap Shots Link Icon:加一张图片来提示预览缩图
Trigger Snap Shots on Link Icon Only :只在图片上激发预览缩图
Display Large Snap Shots by Default:默认
Enable Snap Shots for External Links :启用外部链接
Enable Snap Shots for Internal Links:启用内部链接
Only Display Preview Shots:只显示预览射门
Enable Snap Shots to look for key phrases on your web site, and then add the right Snap Shots.
启用寻找关键词组在您的网站上,然后添加正确的预览。

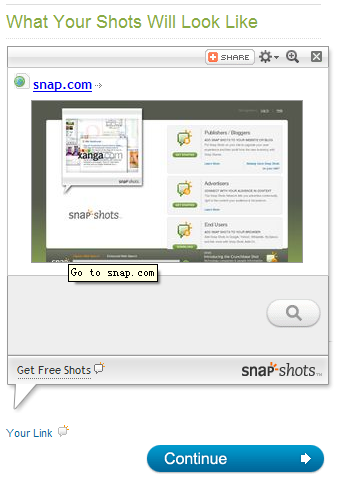
预览页面,进入下一步。

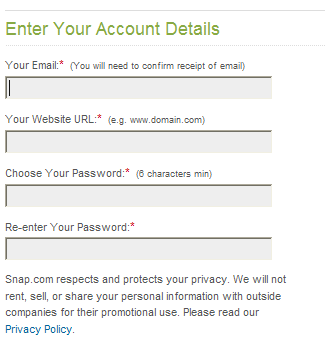
最后按上面填入自己的用户和网站资料。

恭喜你!完成了!
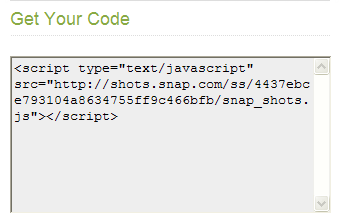
將 Copy Your Code 下方框框內所有原代码复制到你的网站的</body>标签前,即可使用预览网站功能了!