1 <%@ page language="java" contentType="text/html; charset=UTF-8"
2 pageEncoding="UTF-8"%>
3 <!DOCTYPE html>
4 <html>
5 <head><%-- 告诉浏览器不要缓存 --%>
6 <meta http-equiv ="proma" content = "no-cache"/>
7 <meta http-equiv="cache-control" content="no cache" />
8 <meta http-equiv="expires" content="0" />
9 <meta charset="UTF-8">
10 <title>test</title><%--设置网页标题 --%>
11 <style type="text/css">/*css样式*/
12 body {
13 margin-left: 25%;/*设置整个页面离浏览器左边空25%*/
14 margin-right: 25%;/*设置整个页面离浏览器右边空25%*/
15 background-color: #F2F2F2;/*设置整个页面背景颜色*/
16 }
17 div {
18 background-color: #97D775;/*设置div背景颜色*/
19 height: 2000px;/*设置div高度*/
20 }
21 </style>
22
23 <script type="text/javascript">/*js*/
24 function userName_yz() {/*当焦点离开时触发此事件,验证输入名称是否符合要求*/
25 var name = document.getElementById("name").value;/*根据id获取相应节点,然后取value值*/
26 var span_1 = document.getElementById("span_1");/*根据id获取相应节点*/
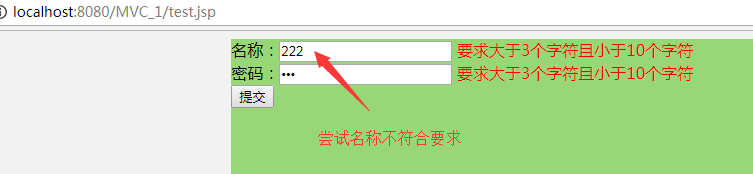
27 if(name.length <= 3 || name.length >= 10) {/*验证输入名称是否符合要求*/
28 span_1.style.display="inline";/*第一种修改属性样式*/
29 span_1.style.color="red";
30 return false;/*为了后面表单提交返回的一个boolean类型*/
31 } else {
32 span_1.style.display="none";
33 return true;/*为了后面表单提交返回的一个boolean类型*/
34 }
35 }
36
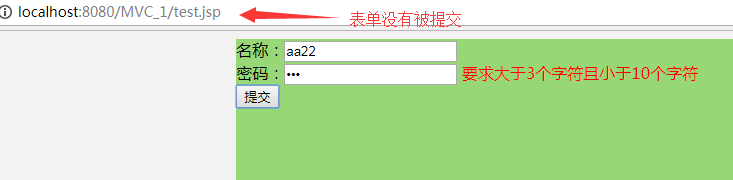
37 function password_yz() {/*当焦点离开时触发此事件,验证输入密码是否符合要求*/
38 var password = document.getElementById("password").value;
39 var span_2 = document.getElementById("span_2");
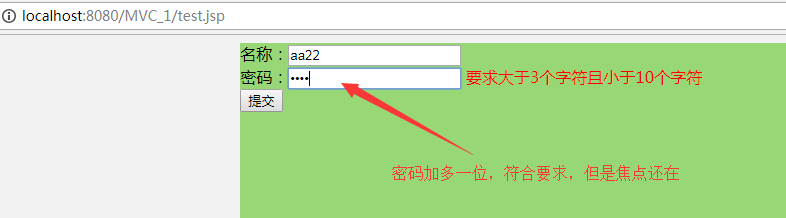
40 if(password.length <= 3 || password.length >= 10) {
41 span_2.setAttribute("style", "display: inline");/*第二种修改属性样式*/
42 span_2.setAttribute("style", "color: red");
43 return false;/*为了后面表单提交返回的一个boolean类型*/
44 } else {
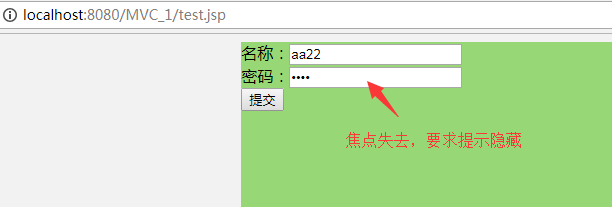
45 span_2.setAttribute("style", "display: none");
46 return true;/*为了后面表单提交返回的一个boolean类型*/
47 }
48 }
49
50 function onsubmit_yz() {/*当表单提交时触发此事件,验证所有的要求是否符合*/
51 if(!userName_yz()) {/*根据验证名称的返回boolean来判断*/
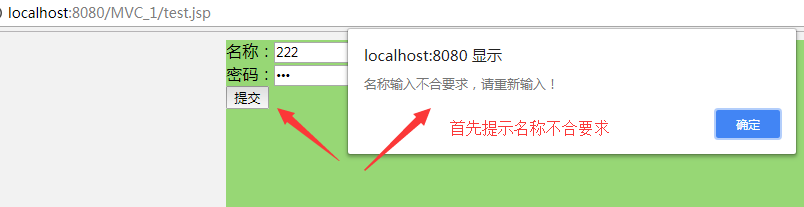
52 alert("名称输入不合要求,请重新输入!");/*提示用户,名称输入不符合要求*/
53 return false;/*阻止表单提交的boolean值*/
54 } else if(!password_yz()) {
55 alert("密码输入不合要求,请重新输入!");/*提示用户,密码输入不符合要求*/
56 return false;/*阻止表单提交的boolean值*/
57 } else {
58 return true;/*全部验证通过,给用户提交*/
59 }
60 }
61 </script>
62 </head>
63 <body>
64 <div>
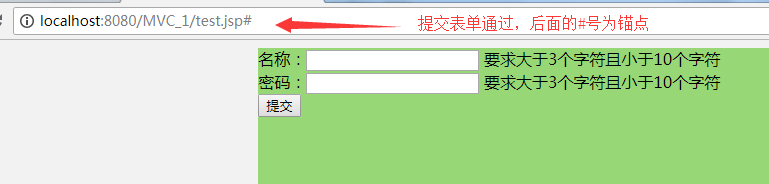
65 <form action="#" method="post" onsubmit="return onsubmit_yz()"><%--form表单,onsubmit是当表单提交时触发的事件 --%>
66 名称:<input id="name" type="text" name="userName" onblur="userName_yz()"/><%--onblur时当焦点离开时触发的事件 --%>
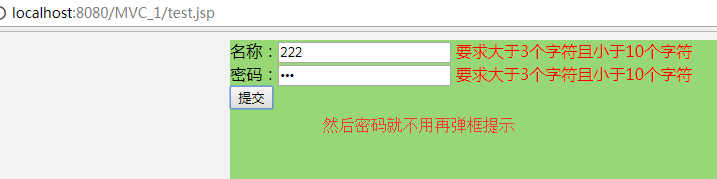
67 <span id="span_1">要求大于3个字符且小于10个字符</span><%--要求提示 --%>
68 <br/>
69 密码:<input id="password" type="password" name="password" onblur="password_yz()"/>
70 <span id="span_2">要求大于3个字符且小于10个字符</span>
71 <br/>
72 <input type="submit" value="提交"/><%--提交表单 --%>
73 </form>
74 </div>
75 </body>
76 </html>