Joplin实现炫酷的侧边栏目录
1. 样式
nav.table-of-contents ul {
list-style-type: none;
margin-top: 0px;
margin-bottom: 0px;
}
nav.table-of-contents>ul {
top: 5px;
right: 0px;
z-index: 99;
font-size: 12px;
position: fixed;
padding: 15px;
border-radius: 10px 0px 0px 10px;
margin: 0px;
overflow: hidden;
height: 90%;
width: 5px;
transition: .2s;
}
nav.table-of-contents::after {
content: "[目录 - 请将你的鼠标移至程序的右边]";
color: black;
}
nav.table-of-contents>ul:hover {
background: #F8F8F8;
box-shadow: -5px 0px 10px 0px rgba(0,0,0,0.15);
width: 30%;
color: none;
overflow: scroll;
}
nav.table-of-contents>ul:hover::before {
content: "目录"
}
nav.table-of-contents>ul:hover li {
display: list-item;
}
nav.table-of-contents li {
display: none;
white-space: nowrap;
overflow: hidden;
margin: 0px;
padding: 0px;
}
#rendered-md {
width: 100%;
}
2. 直接在Joplin程序中设置
参考文章:https://lightzhan.xyz/index.php/2020/11/22/joplin-toc-customizing/
3. 在本地储存的文件夹里打开css文件设置
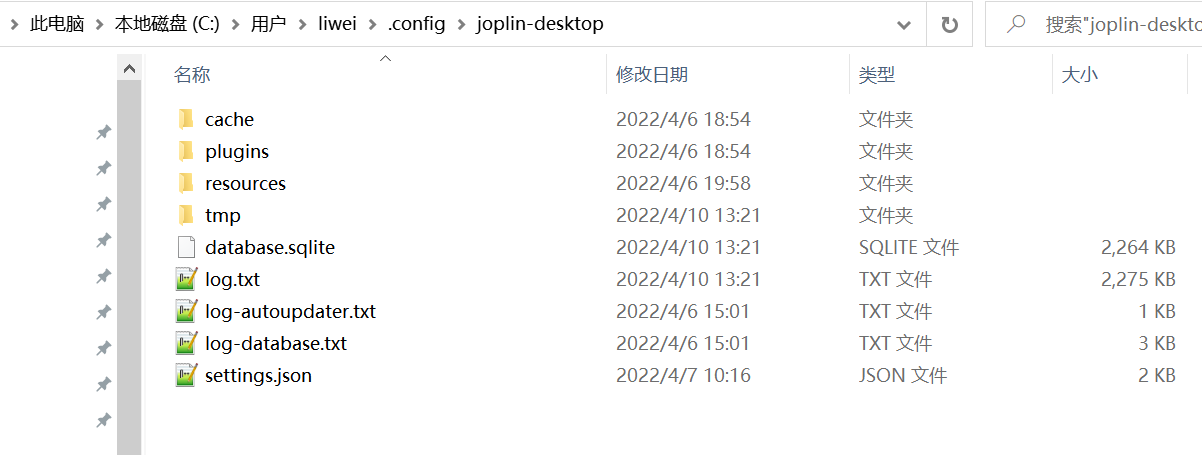
- 默认的储存位置是
C:\Users\YOUR_NAME.config\joplin-deskop
例如我的

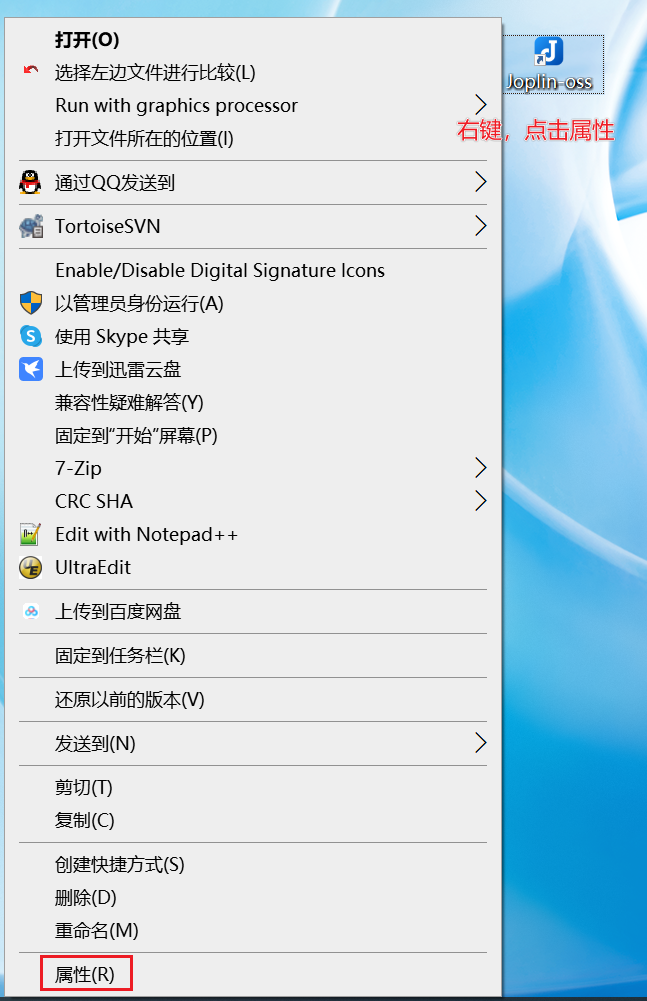
- 更改默认位置


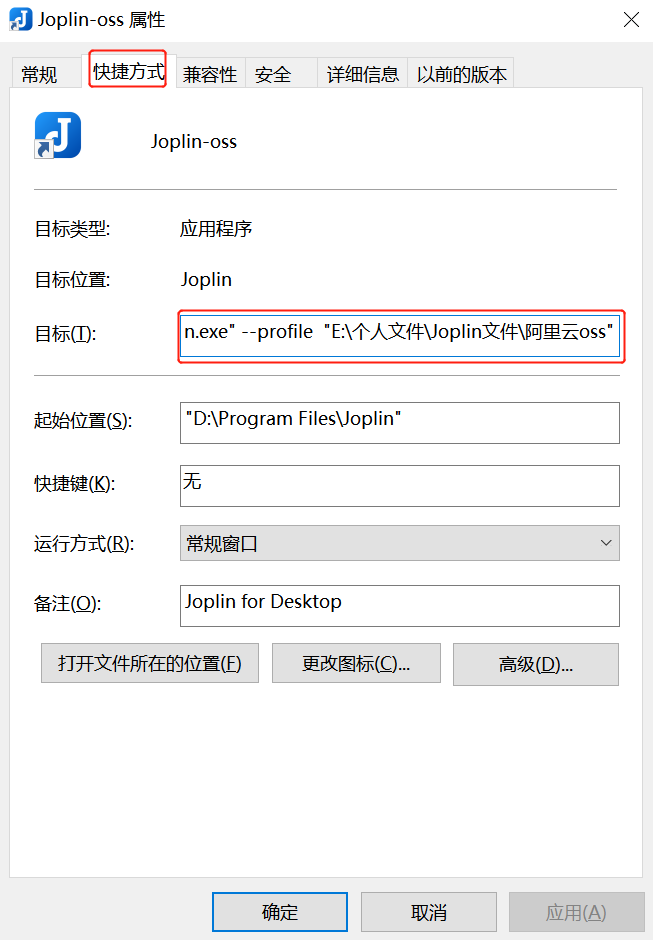
在后面加上--profile "文件夹绝对路径"
例如我的
"D:\Program Files\Joplin\Joplin.exe" --profile "E:\个人文件\Joplin文件\阿里云oss"
- 没有userstyle.css文件的话就创建一个
- 把上面样式复制,追加到userstyle.css文件
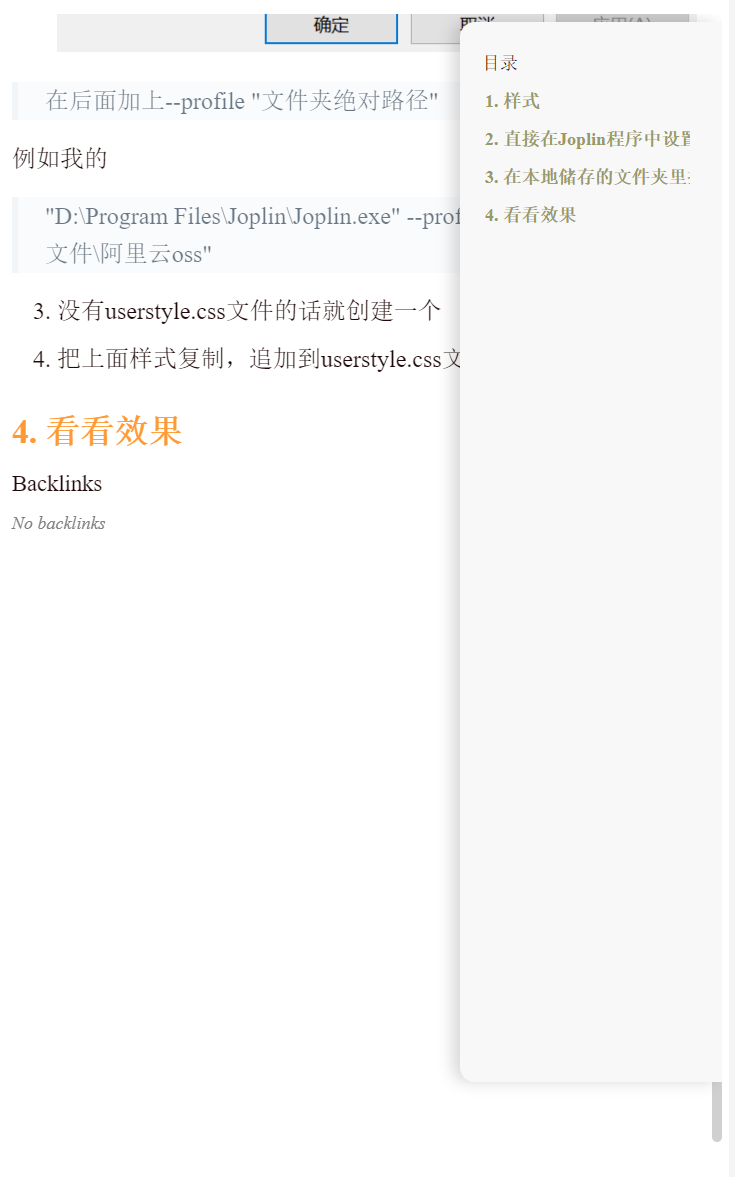
4. 看看效果