先看效果
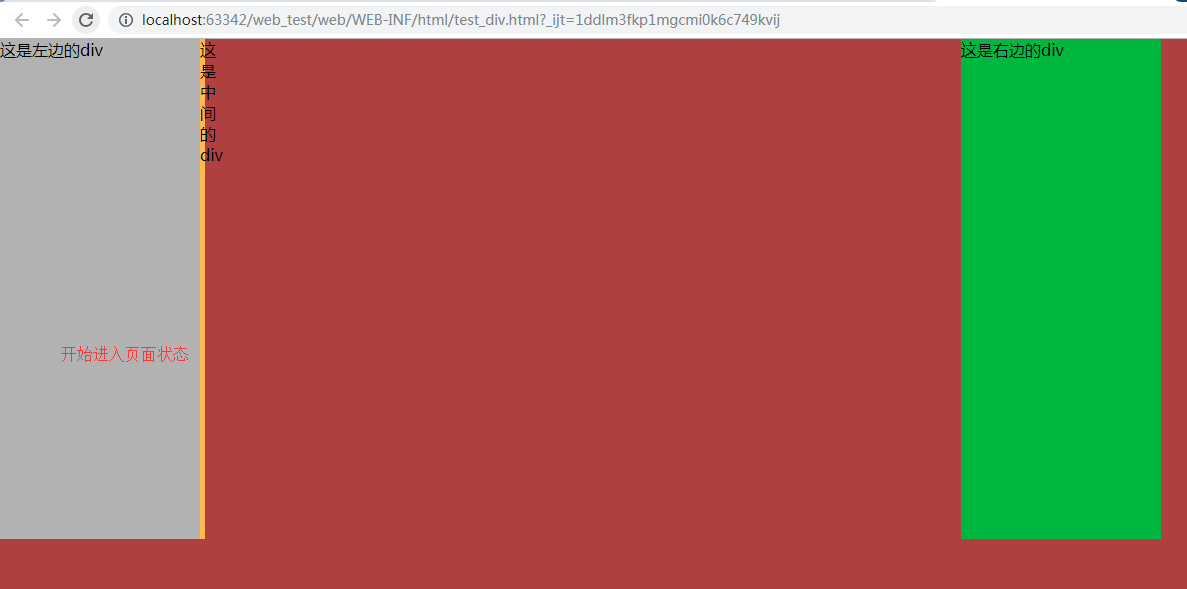
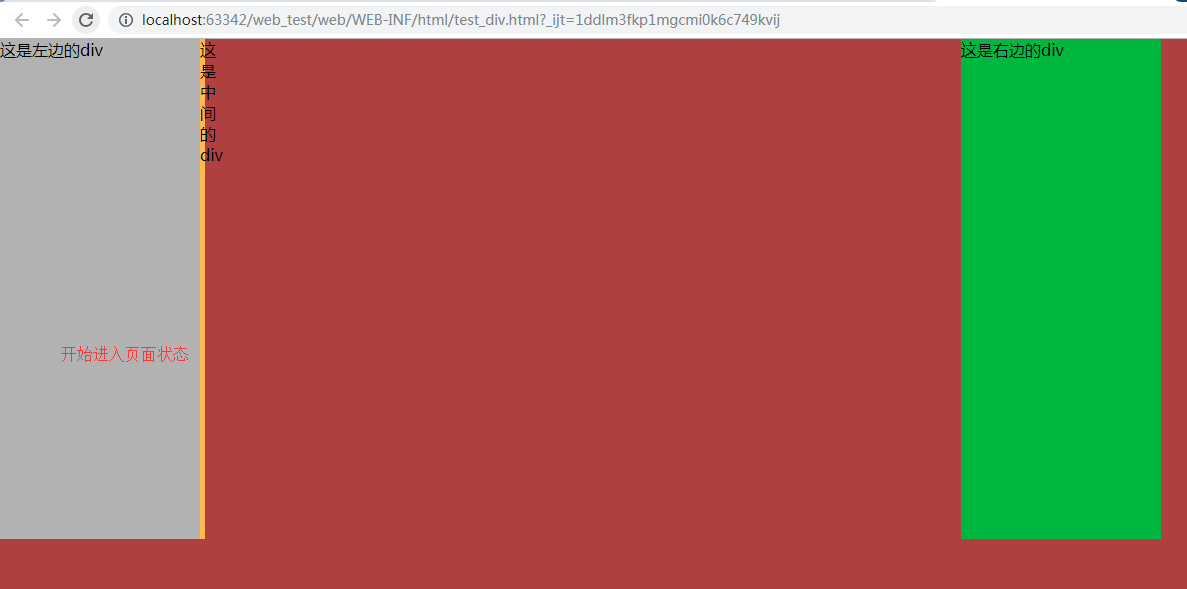
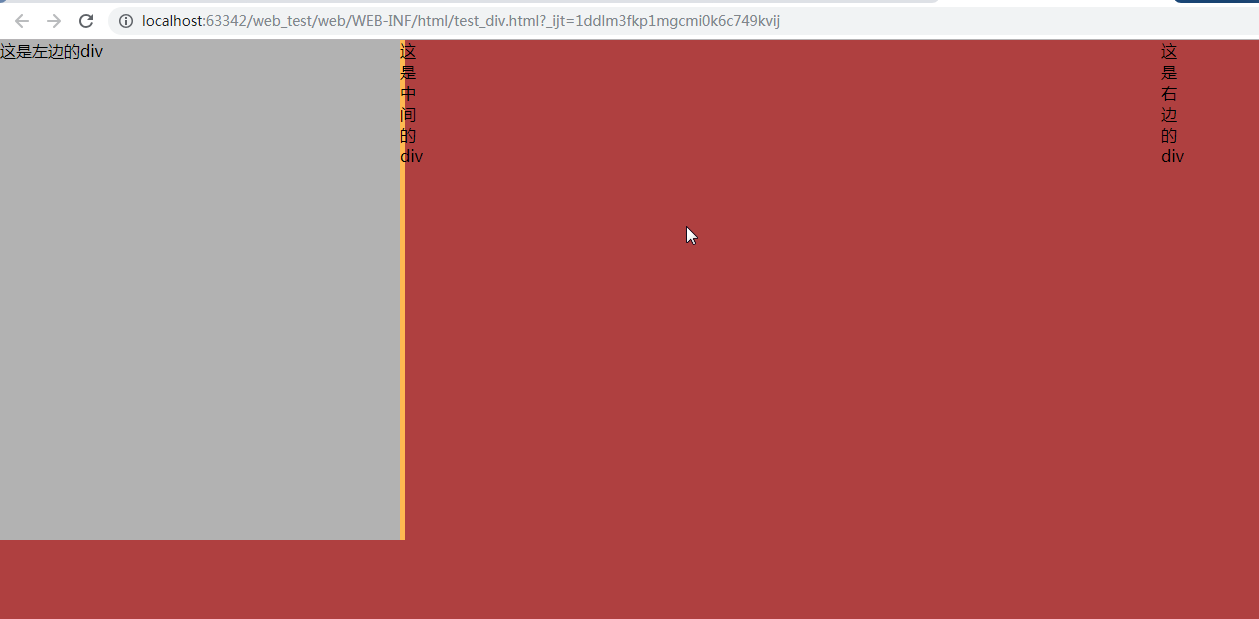
先进入页面

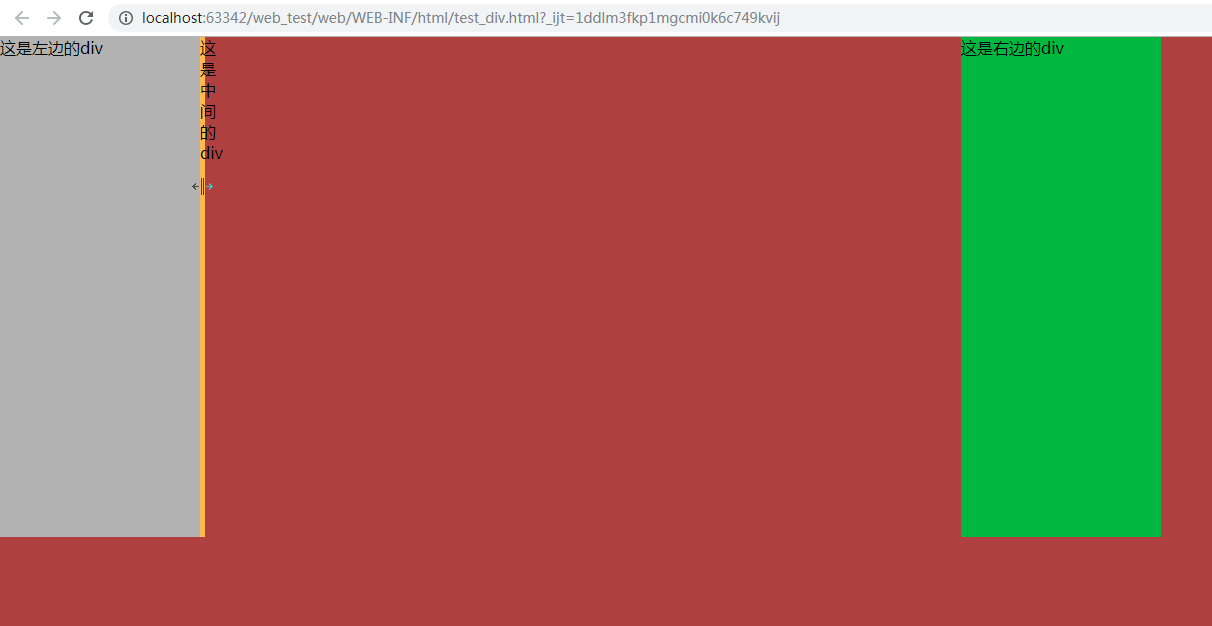
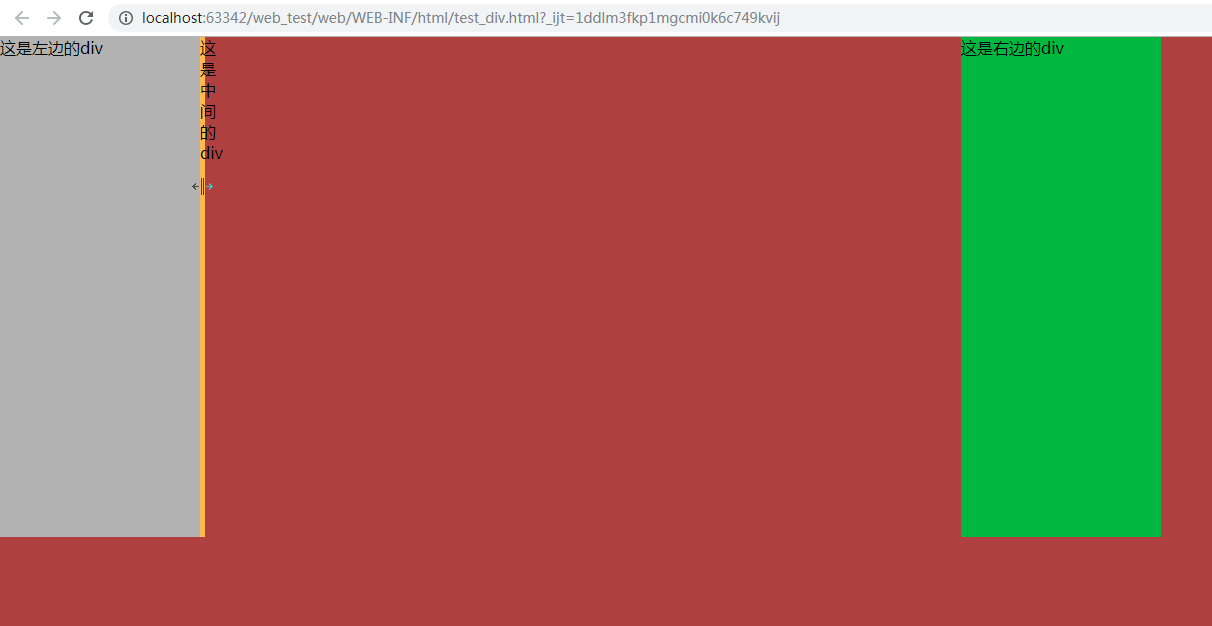
当鼠标停留在中间div时,鼠标变成双箭头

点击拖拉

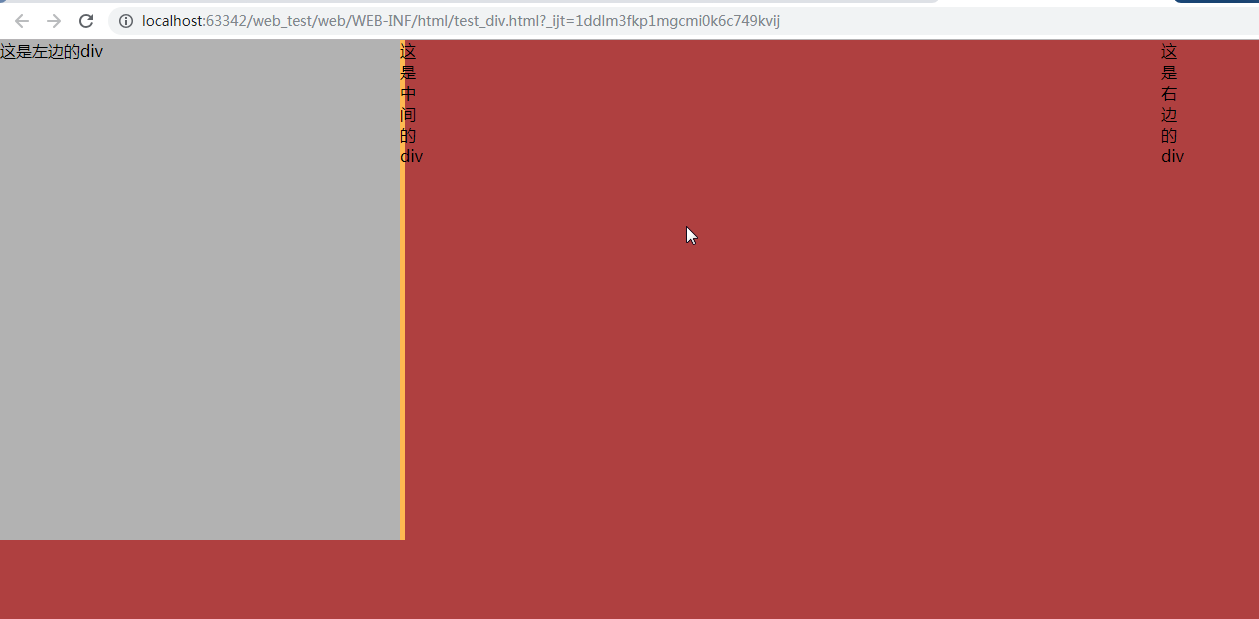
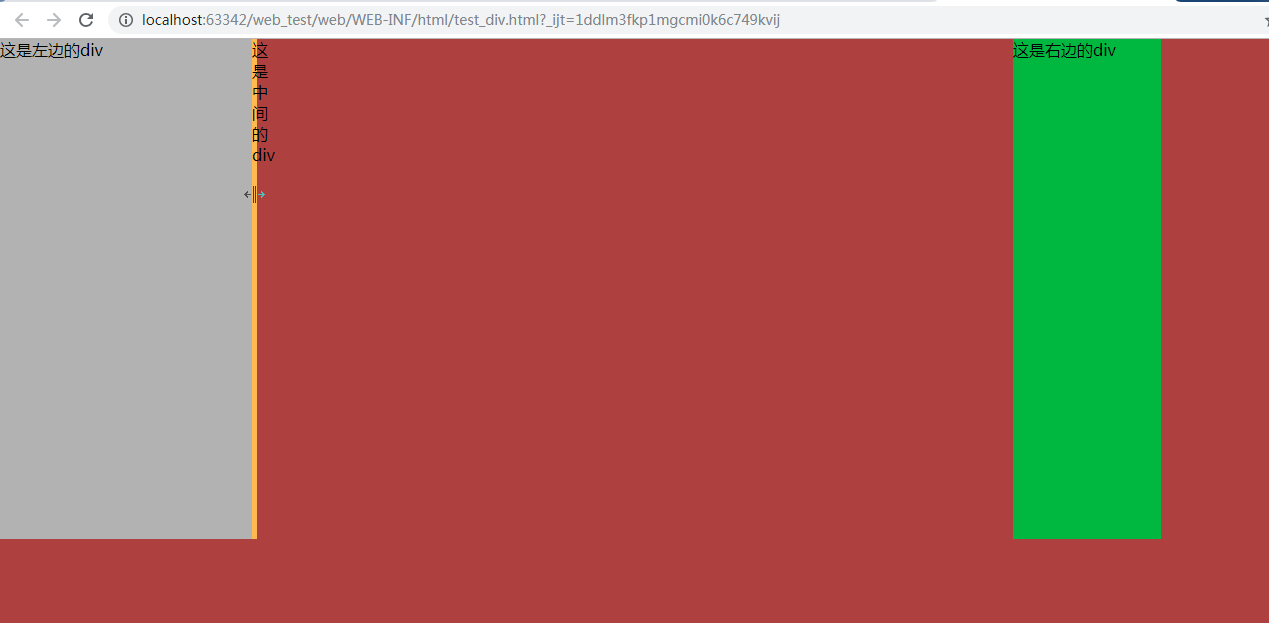
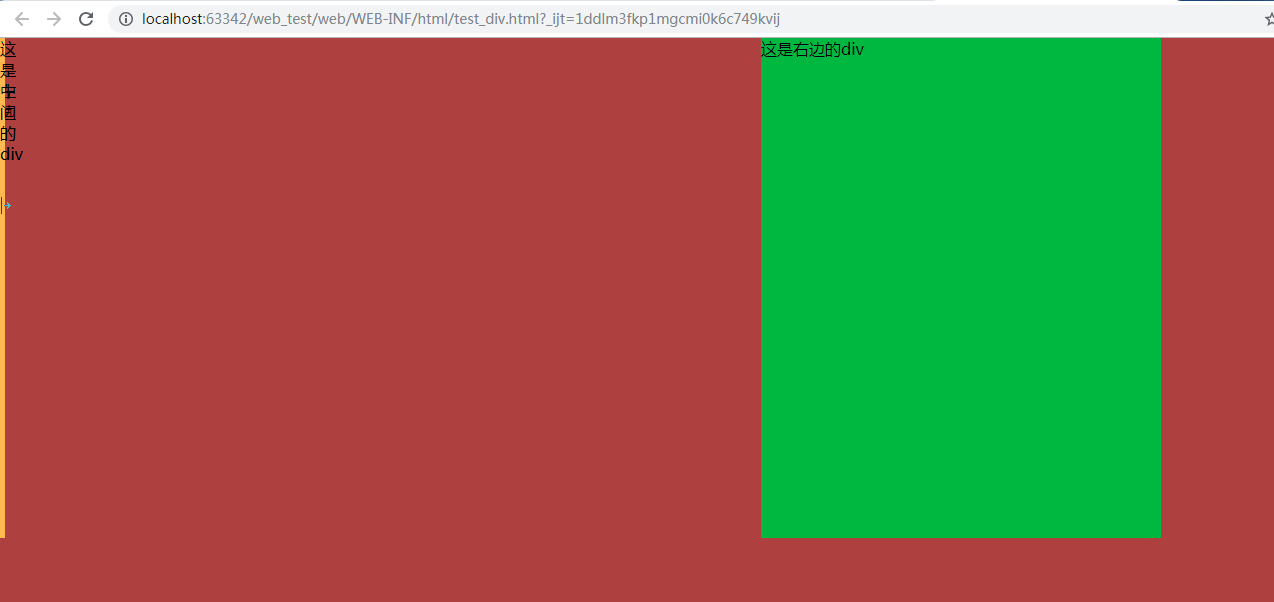
往右边拉

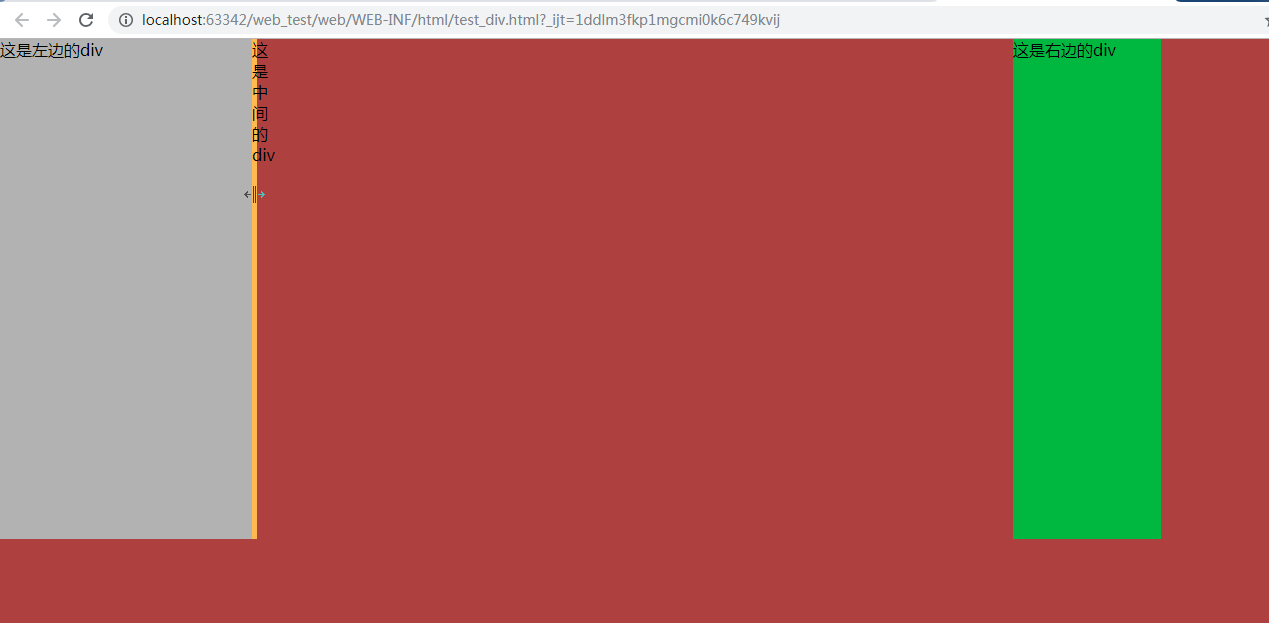
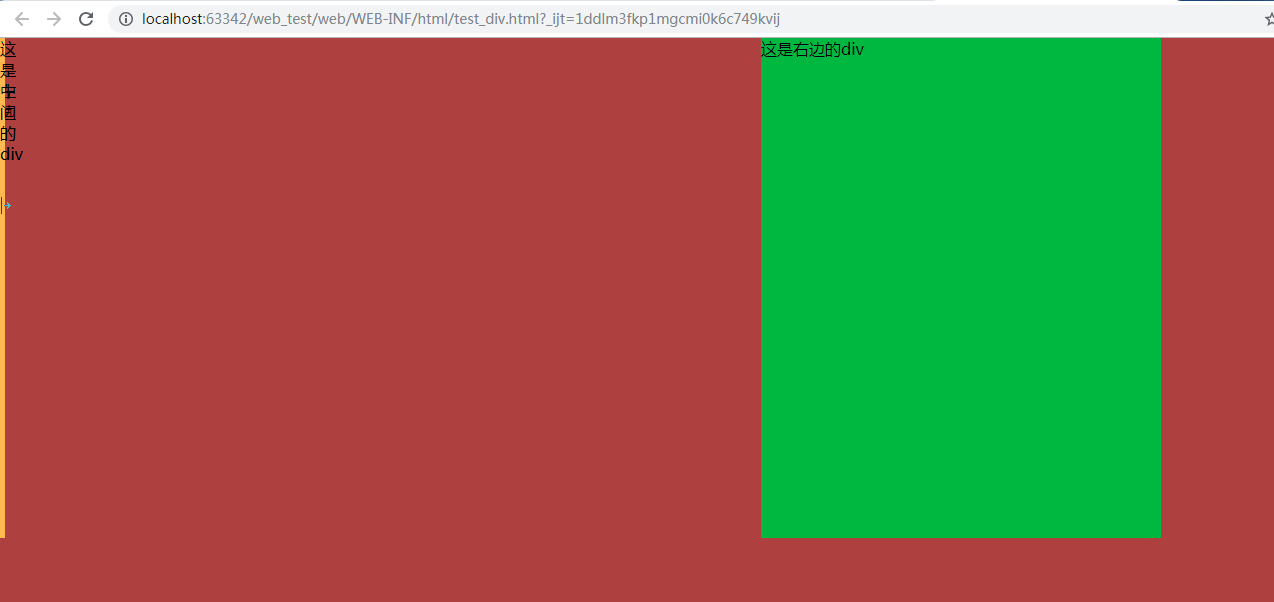
往最左边拉

代码
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
5 <!--<script class="jquery library" src="/js/sandbox/jquery/jquery-1.8.2.min.js" type="text/javascript"></script>-->
6 <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
7 <title>
8 RunJS 演示代码
9 </title>
10 <style>
11 /*设置所有的厚度和元素间为0*/
12 * {
13 margin: 0;
14 padding: 0;
15 }
16
17 /*设置页面背景颜色*/
18 body {
19 background-color: #af4040;
20 }
21
22 /*设置所有div绝对定位且左浮动,高度为500px*/
23 div {
24 position: absolute;
25 float: left;
26 height: 500px;
27 }
28
29 /*设置左边div背景颜色、宽度为200px、左边距离窗口为0*/
30 div.left {
31 background-color: #B2B2B2;
32 width: 200px;
33 left: 0px;
34 }
35
36 /*设置右边div背景颜色、宽度200px、右边距离窗口为205px、右浮动*/
37 div.right {
38 background-color: #00B83F;
39 width: 200px;
40 right: 205px;
41 float: right;
42 }
43
44 /*设置中间div宽度5px、鼠标为左右两个箭头、背景颜色、元素的堆叠顺序为[后来者居上的准则]、左边距离窗口200px*/
45 div.center {
46 width: 5px;
47 cursor: col-resize;
48 background-color: #FFB951;
49 z-index: 1;
50 left: 200px;
51 }
52 </style>
53 <script>
54 $(function () {
55 // 分别是:当前窗口、左边div、中间div、右边div
56 var doc = $(document), dl = $("div.left"), dc = $("div.center"), dr = $("div.right");
57 // 三个div宽度的总和
58 var sum = dl.width() + dr.width() + dc.width();
59 // 中间div拖动鼠标事件
60 dc.mousedown(function (e) {
61 // 把当前中间div的dom对象转为jquery对象
62 // var me = $(this);
63 // e.clientX当前鼠标的x轴长度,me.css("left")中间div距离左边长度,me.prop("clientLeft")中间div距离左边div长度
64 var deltaX = e.clientX - (parseFloat(dc.css("left")) || parseFloat(dc.prop("border-left")));
65 // deltaX表示记录鼠标点击时,距离中间div左边的距离,取值范围不会超过中间div的宽度
66 // 鼠标移动事件
67 doc.mousemove(function (e) {
68 // lt表示鼠标移动时,中间div左边距离左边窗口的长度
69 var lt = e.clientX - deltaX;
70 // 这里表示,当中间div左边距离左边窗口的长度小于等于0时就等于0,就是保证不小于0
71 lt = lt < 0 ? 0 : lt;
72 // 这里表示,当中间div左边距离左边窗口的长度大于左边div加中间div长度时就等于左边div加中间div长度,就是保证不大于左边div加中间div的长度
73 lt = lt > sum - dc.width() ? sum - dc.width() : lt;
74 // 设置中间div左边的宽度,也就是等于当前鼠标的x轴
75 dc.css("left", lt + "px");
76 // 设置左边div的宽度
77 dl.width(lt);
78 // 设置右边div的宽度
79 dr.width(sum - lt - dc.width());
80 });
81 });
82
83 // 鼠标松开后删除鼠标移动事件
84 doc.mouseup(function () {
85 doc.unbind("mousemove");
86 });
87
88 // 当鼠标点击移动开始不选中div里的内容
89 doc[0].onselectstart = function () {
90 return false;
91 };
92 });
93 </script>
94 </head>
95 <body>
96 <div class="left">
97 这是左边的div
98 </div>
99 <div class="center">
100 这是中间的div
101 </div>
102 <div class="right">
103 这是右边的div
104 </div>
105 </body>
106 </html>