jqGrid入门简单使用
jqGrid中文API:https://blog.mn886.net/jqGrid/
源码:https://github.com/xiaostudy/web_sample
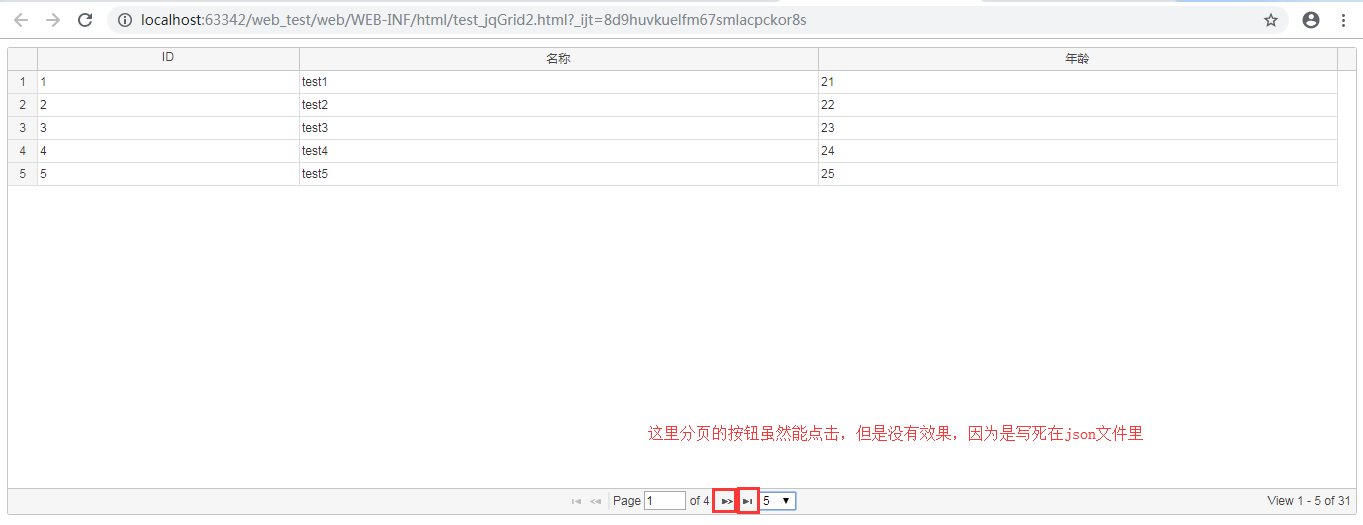
这里没有请求后台,是直接读取本地.json文件
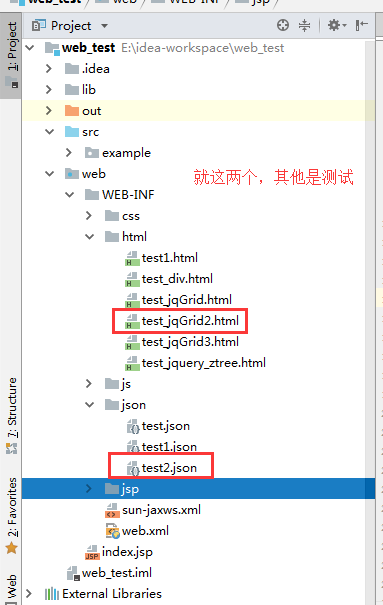
就两个文件,一个html、一个json文件,jquery是jqgrid在线引用的
目录结构

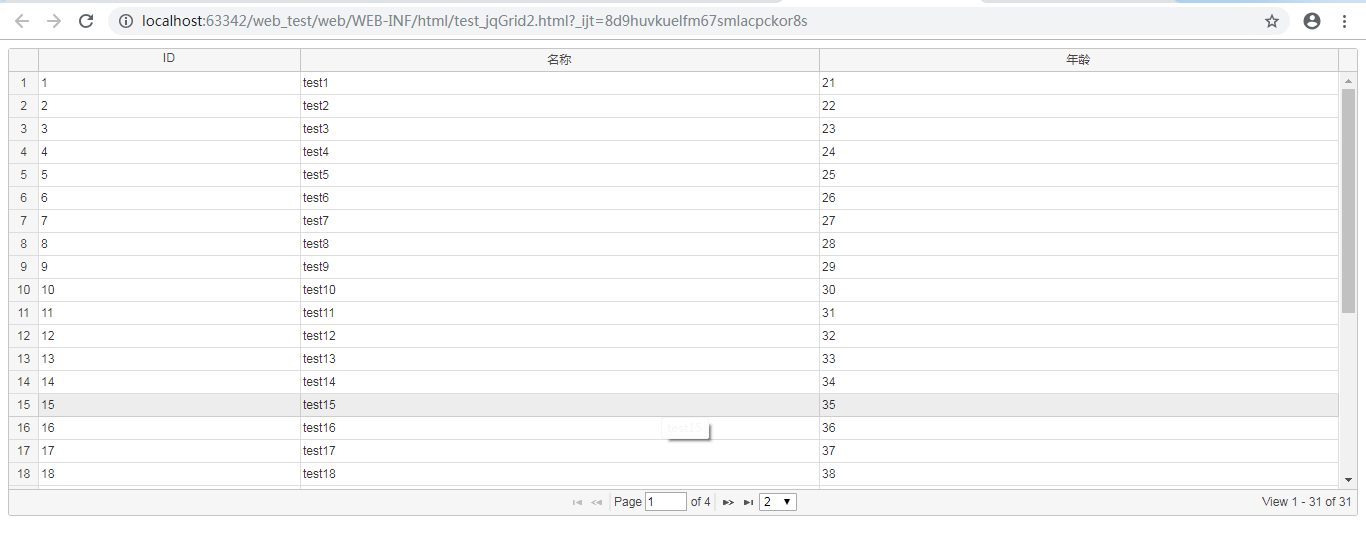
效果




代码
test2.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <!--jqueryui--> 6 <link href="//cdn.bootcss.com/jqueryui/1.12.0-rc.2/jquery-ui.min.css" rel="stylesheet"> 7 <!--jqgrid的css--> 8 <link href="//cdn.bootcss.com/jqgrid/4.6.0/css/ui.jqgrid.css" rel="stylesheet"> 9 10 11 <!--jquery--> 12 <script src="//cdn.bootcss.com/jquery/3.0.0-beta1/jquery.min.js"></script> 13 <!--locale--> 14 <script src="//cdn.bootcss.com/jqgrid/4.6.0/js/i18n/grid.locale-en.js"></script> 15 <!--jqgrid的js--> 16 <script src="//cdn.bootcss.com/jqgrid/4.6.0/js/jquery.jqGrid.min.js"></script> 17 <!--<script src="../js/layer/layer.js"></script>--> 18 19 <meta charset="utf-8" /> 20 <title>jqGrid Loading Data</title> 21 22 </head> 23 <body> 24 <table id="jqGrid"></table> 25 <div id="jqGridPager"></div> 26 <script language="JavaScript"> 27 $(function(){ 28 $("#jqGrid").jqGrid({ 29 url: "../json/test2.json", 30 datatype:'json', 31 colModel:[ 32 {label: "ID", name:"id",index:"id", width: 20}, 33 {label: "名称", name:"name",index:"name", width: 40}, 34 {label: "年龄", name:"age",index:"age", width: 40} 35 ], 36 viewrecords:true,//是否显示所有记录的总数 37 height: $(window).height() - 240,//定高度 38 // height: "auto",//自动高度,随行数变 39 rowNum:50,//当前显示行数 40 rowList:[2,4,5,6,8,10,12,15,25,30],//可选的行数 41 rownumbers: true,//显示行序列 42 rownumWidth: 25,//如果rownumbers为true,则可以设置column的宽度 43 // width: 500,//定宽度 44 autowidth: true,//自动宽度 45 pager:"#jqGridPager",//定义翻页用的导航栏,必须是有效的html元素,例如id为jqGridPager 46 jsonReader: {//来跟服务器端返回的数据做对应 47 root: "records",//包含实际数据的数组 48 page: "current",//当前页 49 total: "pages",//总页数 50 records: "total"//查询出的记录数 51 }, 52 prmNames: {//发送数据到服务器,当参数为null时不会被发到服务器端 53 page: "page", 54 rows: "rows", 55 order: "order" 56 }, 57 beforeRequest: function() {//请求前触发的事件 58 // layer.msg("beforeRequest"); 59 console.log("1——beforeRequest"); 60 }, 61 onPaging: function(pgButton) {//点击翻页按钮或点击换行数时触发此事件,也就是重新请求,参数pgButton为翻页,长度为总页数。初次加载时不执行,事件最后执行 62 console.log("onPaging"); 63 }, 64 gridComplete: function () {//跟onPaging的事件一样,只是这个触发时最后执行。初次加载时也执行,两者事件不冲突 65 console.log("2——gridComplete"); 66 }, 67 loadComplete: function (xhr) {//当从服务器返回响应时执行,xhr:XMLHttpRequest 对象 68 console.log("3——loadComplete"); 69 }, 70 onCellSelect: function (rowid,iCol,cellcontent,e) {//当点击单元格时触发。rowid:当前行id;iCol:当前单元格索引;cellContent:当前单元格内容;e:event对象 71 console.log("onCellSelect——rowid:" + rowid); 72 console.log("onCellSelect——iCol:" + iCol); 73 console.log("onCellSelect——cellcontent:" + cellcontent); 74 console.log("onCellSelect——e:" + e); 75 }, 76 ondblClickRow: function (rowid,iRow,iCol,e) {//双击行时触发。rowid:当前行id;iRow:当前行索引位置;iCol:当前单元格位置索引;e:event对象 77 console.log("ondblClickRow——rowid:" + rowid); 78 console.log("ondblClickRow——iRow:" + iRow); 79 console.log("ondblClickRow——iCol:" + iCol); 80 console.log("ondblClickRow——e:" + e); 81 }//和鼠标右键事件onRightClickRow一样参数 82 }); 83 }); 84 </script> 85 86 </body> 87 </html>
json文件test2.json
1 { 2 "current": 1, 3 "total": 31, 4 "pages": 4, 5 "records": [ 6 { 7 "id": 1, 8 "name": "test1", 9 "age": 21 10 }, 11 { 12 "id": 2, 13 "name": "test2", 14 "age": 22 15 }, 16 { 17 "id": 3, 18 "name": "test3", 19 "age": 23 20 }, 21 { 22 "id": 4, 23 "name": "test4", 24 "age": 24 25 }, 26 { 27 "id": 5, 28 "name": "test5", 29 "age": 25 30 }, 31 { 32 "id": 6, 33 "name": "test6", 34 "age": 26 35 }, 36 { 37 "id": 7, 38 "name": "test7", 39 "age": 27 40 }, 41 { 42 "id": 8, 43 "name": "test8", 44 "age": 28 45 }, 46 { 47 "id": 9, 48 "name": "test9", 49 "age": 29 50 }, 51 { 52 "id": 10, 53 "name": "test10", 54 "age": 30 55 }, 56 { 57 "id": 11, 58 "name": "test11", 59 "age": 31 60 }, 61 { 62 "id": 12, 63 "name": "test12", 64 "age": 32 65 }, 66 { 67 "id": 13, 68 "name": "test13", 69 "age": 33 70 }, 71 { 72 "id": 14, 73 "name": "test14", 74 "age": 34 75 }, 76 { 77 "id": 15, 78 "name": "test15", 79 "age": 35 80 }, 81 { 82 "id": 16, 83 "name": "test16", 84 "age": 36 85 }, 86 { 87 "id": 17, 88 "name": "test17", 89 "age": 37 90 }, 91 { 92 "id": 18, 93 "name": "test18", 94 "age": 38 95 }, 96 { 97 "id": 19, 98 "name": "test19", 99 "age": 39 100 }, 101 { 102 "id": 20, 103 "name": "test20", 104 "age": 40 105 }, 106 { 107 "id": 21, 108 "name": "test21", 109 "age": 41 110 }, 111 { 112 "id": 22, 113 "name": "test22", 114 "age": 42 115 }, 116 { 117 "id": 23, 118 "name": "test23", 119 "age": 43 120 }, 121 { 122 "id": 24, 123 "name": "test24", 124 "age": 44 125 }, 126 { 127 "id": 25, 128 "name": "test25", 129 "age": 45 130 }, 131 { 132 "id": 26, 133 "name": "test26", 134 "age": 46 135 }, 136 { 137 "id": 27, 138 "name": "test27", 139 "age": 47 140 }, 141 { 142 "id": 28, 143 "name": "test28", 144 "age": 48 145 }, 146 { 147 "id": 29, 148 "name": "test29", 149 "age": 49 150 }, 151 { 152 "id": 30, 153 "name": "test30", 154 "age": 50 155 }, 156 { 157 "id": 31, 158 "name": "test31", 159 "age": 51 160 } 161 ] 162 }


