jsp选项卡导航实现——模板
效果
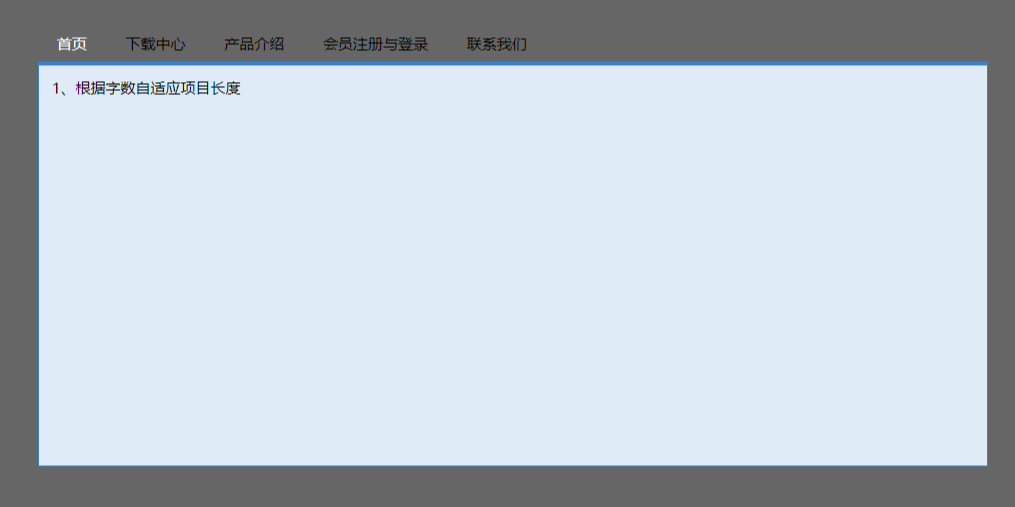
刚进来页面的样子

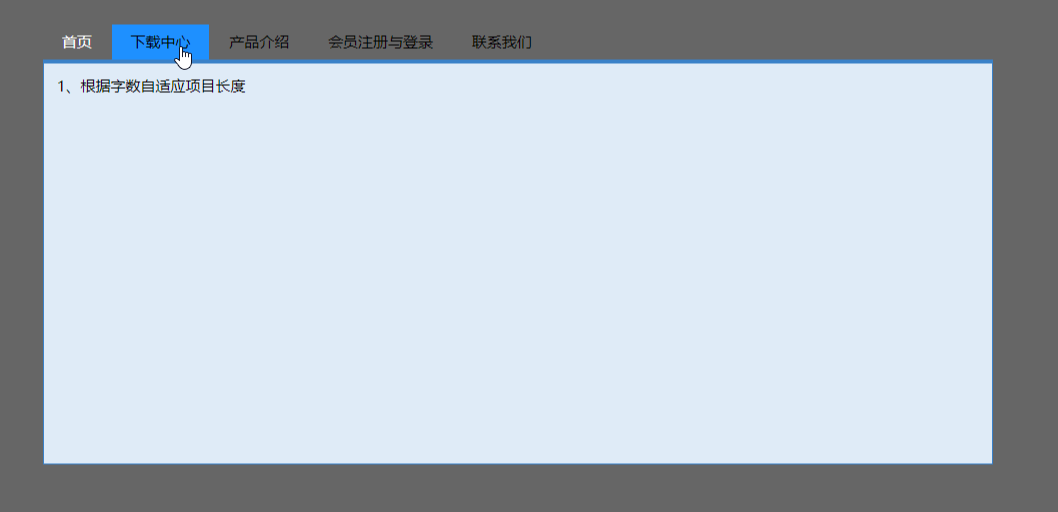
在第二个选项卡上方时

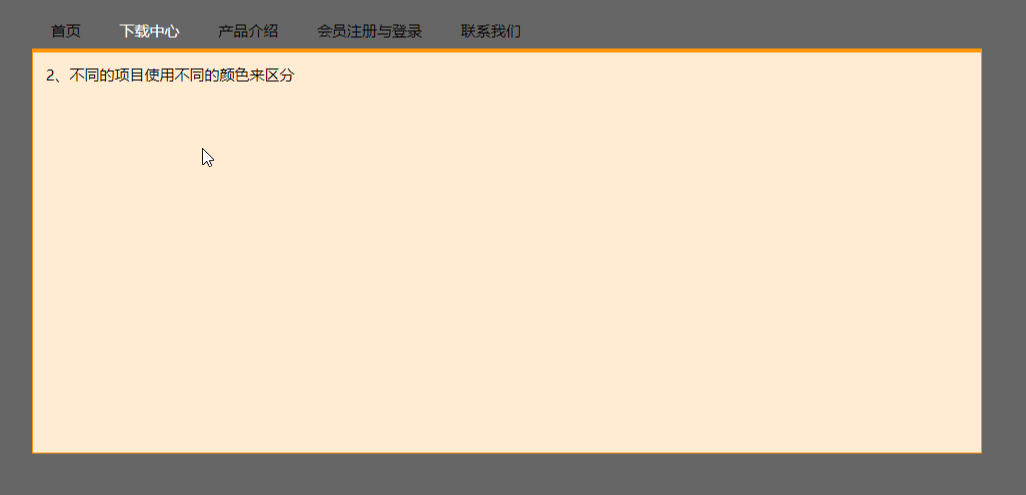
点击后

离开

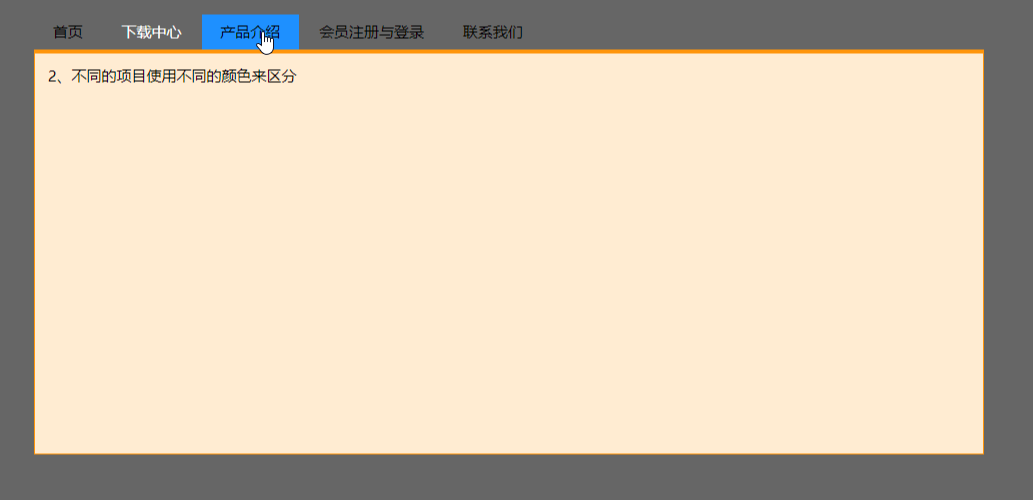
同样第三个

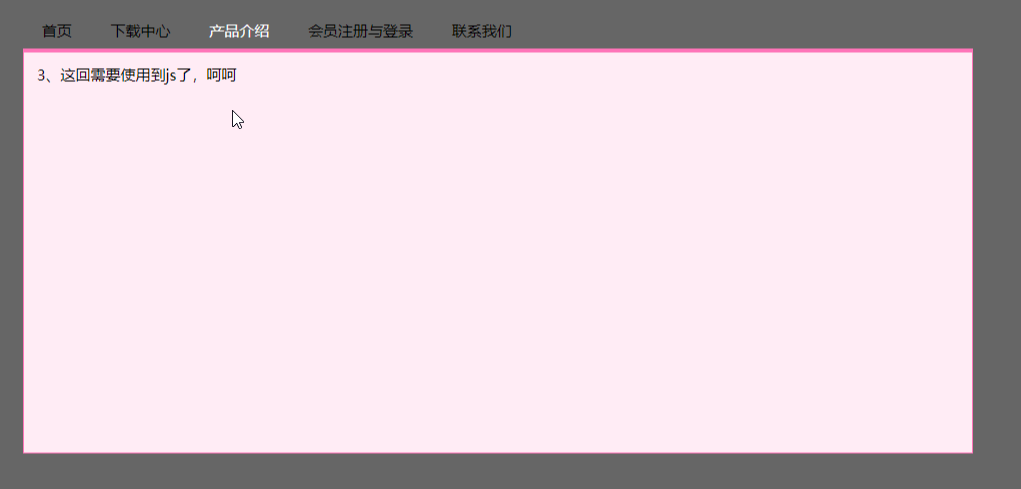
点击

移走鼠标

代码
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <head> 3 <title>选项卡式导航</title> 4 <style type="text/css"> 5 <!-- 6 * { 7 margin: 0; padding:0 8 } 9 body { 10 margin-top: 10px; 11 margin-right: 10%; 12 margin-bottom: 10px; 13 margin-left: 10%; 14 text-align: center; 15 height: auto; 16 width: auto; 17 background-color: #666666; 18 font-size: 12px; 19 color: #000000; 20 } 21 #container { 22 text-align: left; 23 width: 760px; 24 height: 400px; 25 padding: 20px; 26 } 27 #container #title { 28 height: 28px; 29 } 30 #container #title li { 31 float: left; 32 list-style-type: none; 33 height: 28px; 34 line-height: 28px; 35 text-align: center; 36 margin-right: 1px; 37 } 38 #container #title ul { 39 height: 28px; 40 } 41 #container #title a { 42 text-decoration: none; 43 color: #000000; 44 display: block; 45 width: auto; 46 } 47 #container #title a span{ 48 display: block; 49 padding: 0 15px 0 15px; 50 } 51 #container #title #tag1 a:hover { 52 text-decoration: none; 53 display: block; 54 width: auto; 55 } 56 #container #title #tag1 a:hover span{ 57 display: block; 58 background-color: dodgerblue; 59 padding: 0 15px 0 15px; 60 } 61 #container #title #tag2 a:hover { 62 text-decoration: none; 63 display: block; 64 width: auto; 65 } 66 #container #title #tag2 a:hover span{ 67 background-color: dodgerblue; 68 display: block; 69 padding: 0 15px 0 15px; 70 } 71 #container #title #tag3 a:hover { 72 text-decoration: none; 73 display: block; 74 width: auto; 75 } 76 #container #title #tag3 a:hover span{ 77 background-color: dodgerblue; 78 display: block; 79 padding: 0 15px 0 15px; 80 } 81 #container #title #tag4 a:hover { 82 text-decoration: none; 83 display: block; 84 width: auto; 85 } 86 #container #title #tag4 a:hover span{ 87 background-color: dodgerblue; 88 display: block; 89 padding: 0 15px 0 15px; 90 } 91 #container #title #tag5 a:hover { 92 text-decoration: none; 93 display: block; 94 width: auto; 95 } 96 #container #title #tag5 a:hover span{ 97 background-color: dodgerblue; 98 display: block; 99 padding: 0 15px 0 15px; 100 } 101 #container #title .selectli1 { 102 text-decoration: none; 103 color: #ffffff; 104 display: block; 105 width: auto; 106 } 107 #container #title a .selectspan1 { 108 display: block; 109 padding: 0 15px 0 15px; 110 } 111 #container #title .selectli2 { 112 text-decoration: none; 113 color: #ffffff; 114 display: block; 115 width: auto; 116 } 117 #container #title a .selectspan2 { 118 display: block; 119 padding: 0 15px 0 15px; 120 } 121 #container #title .selectli3 { 122 text-decoration: none; 123 color: #ffffff; 124 display: block; 125 width: auto; 126 } 127 #container #title a .selectspan3 { 128 display: block; 129 padding: 0 15px 0 15px; 130 } 131 #container #title .selectli4 { 132 text-decoration: none; 133 color: #ffffff; 134 display: block; 135 width: auto; 136 } 137 #container #title a .selectspan4 { 138 display: block; 139 padding: 0 15px 0 15px; 140 } 141 #container #title .selectli5 { 142 text-decoration: none; 143 color: #ffffff; 144 display: block; 145 width: auto; 146 } 147 #container #title a .selectspan5 { 148 display: block; 149 padding: 0 15px 0 15px; 150 } 151 #container #content ul {margin: 10px;} 152 #container #content li {margin: 5px; } 153 #container #content li img {margin: 5px;display:block;} 154 #container #content { 155 height: 300px; 156 padding: 10px; 157 } 158 .content1 { 159 border-top-width: 3px; 160 border-right-width: 1px; 161 border-bottom-width: 1px; 162 border-left-width: 1px; 163 border-top-style: solid; 164 border-right-style: solid; 165 border-bottom-style: solid; 166 border-left-style: solid; 167 border-top-color: #3A81C8; 168 border-right-color: #3A81C8; 169 border-bottom-color: #3A81C8; 170 border-left-color: #3A81C8; 171 background-color: #DFEBF7; 172 } 173 .content2 { 174 border-top-width: 3px; 175 border-right-width: 1px; 176 border-bottom-width: 1px; 177 border-left-width: 1px; 178 border-top-style: solid; 179 border-right-style: solid; 180 border-bottom-style: solid; 181 border-left-style: solid; 182 border-top-color: #ff950b; 183 border-right-color: #ff950b; 184 border-bottom-color: #ff950b; 185 border-left-color: #ff950b; 186 background-color: #FFECD2; 187 } 188 .content3 { 189 height: 300px; 190 padding: 10px; 191 border-top-width: 3px; 192 border-right-width: 1px; 193 border-bottom-width: 1px; 194 border-left-width: 1px; 195 border-top-style: solid; 196 border-right-style: solid; 197 border-bottom-style: solid; 198 border-left-style: solid; 199 border-top-color: #FE74B8; 200 border-right-color: #FE74B8; 201 border-bottom-color: #FE74B8; 202 border-left-color: #FE74B8; 203 background-color: #FFECF5; 204 } 205 .content4 { 206 height: 300px; 207 padding: 10px; 208 border-top-width: 3px; 209 border-right-width: 1px; 210 border-bottom-width: 1px; 211 border-left-width: 1px; 212 border-top-style: solid; 213 border-right-style: solid; 214 border-bottom-style: solid; 215 border-left-style: solid; 216 border-top-color: #00988B; 217 border-right-color: #00988B; 218 border-bottom-color: #00988B; 219 border-left-color: #00988B; 220 background-color: #E8FFFD; 221 } 222 .content5 { 223 height: 300px; 224 padding: 10px; 225 border-top-width: 3px; 226 border-right-width: 1px; 227 border-bottom-width: 1px; 228 border-left-width: 1px; 229 border-top-style: solid; 230 border-right-style: solid; 231 border-bottom-style: solid; 232 border-left-style: solid; 233 border-top-color: #A8BC1F; 234 border-right-color: #A8BC1F; 235 border-bottom-color: #A8BC1F; 236 border-left-color: #A8BC1F; 237 background-color: #F7FAE2; 238 } 239 .hidecontent {display:none;} 240 --> 241 </style> 242 <script language="javascript"> 243 function switchTag(tag,content) 244 { 245 // alert(tag); 246 // alert(content); 247 for(i=1; i < 6; i++) 248 { 249 if ("tag"+i==tag) 250 { 251 document.getElementById(tag).getElementsByTagName("a")[0].className="selectli"+i; 252 document.getElementById(tag).getElementsByTagName("a")[0].getElementsByTagName("span") 253 [0].className="selectspan"+i; 254 }else{ 255 document.getElementById("tag"+i).getElementsByTagName("a")[0].className=""; 256 document.getElementById("tag"+i).getElementsByTagName("a")[0].getElementsByTagName("span") 257 [0].className=""; 258 } 259 if ("content"+i==content) 260 { 261 document.getElementById(content).className=""; 262 }else{ 263 document.getElementById("content"+i).className="hidecontent"; 264 } 265 document.getElementById("content").className=content; 266 } 267 } 268 </script> 269 </head> 270 <body> 271 <div id="container"> 272 <div id="title"> 273 <ul> 274 <li id="tag1"><a href="#" onclick="switchTag('tag1','content1');this.blur();" class="selectli1"><span 275 class="selectspan1">首页</span></a></li> 276 <li id="tag2"><a href="#" onclick="switchTag('tag2','content2');this.blur();"><span>下载中心</span></a></li> 277 <li id="tag3"><a href="#" onclick="switchTag('tag3','content3');this.blur();"><span>产品介绍</span></a></li> 278 <li id="tag4"><a href="#" onclick="switchTag('tag4','content4');this.blur();"><span>会员注册与登录</span></a></li> 279 <li id="tag5"><a href="#" onclick="switchTag('tag5','content5');this.blur();"><span>联系我们</span></a></li> 280 </ul> 281 </div> 282 <div id="content" class="content1"> 283 <div id="content1" >1、根据字数自适应项目长度</div> 284 <div id="content2" class="hidecontent">2、不同的项目使用不同的颜色来区分</div> 285 <div id="content3" class="hidecontent">3、这回需要使用到js了,呵呵</div> 286 <div id="content4" class="hidecontent">4、背景图片只需要两个图片文件就足够,减少服务器负担</div> 287 <div id="content5" class="hidecontent">5、这是使用到的两个图片</div> 288 </div> 289 </div> 290 </body> 291 </html>


