新的一年,新的博客——博客园模板美化
感谢C君的博客,按照教程重新美化了一下,下面是地址:
C君。的博客
地址:https://www.cnblogs.com/cjunn/#/c/subject/category/default.html
教程
前提是博客需要开通js
步骤一:
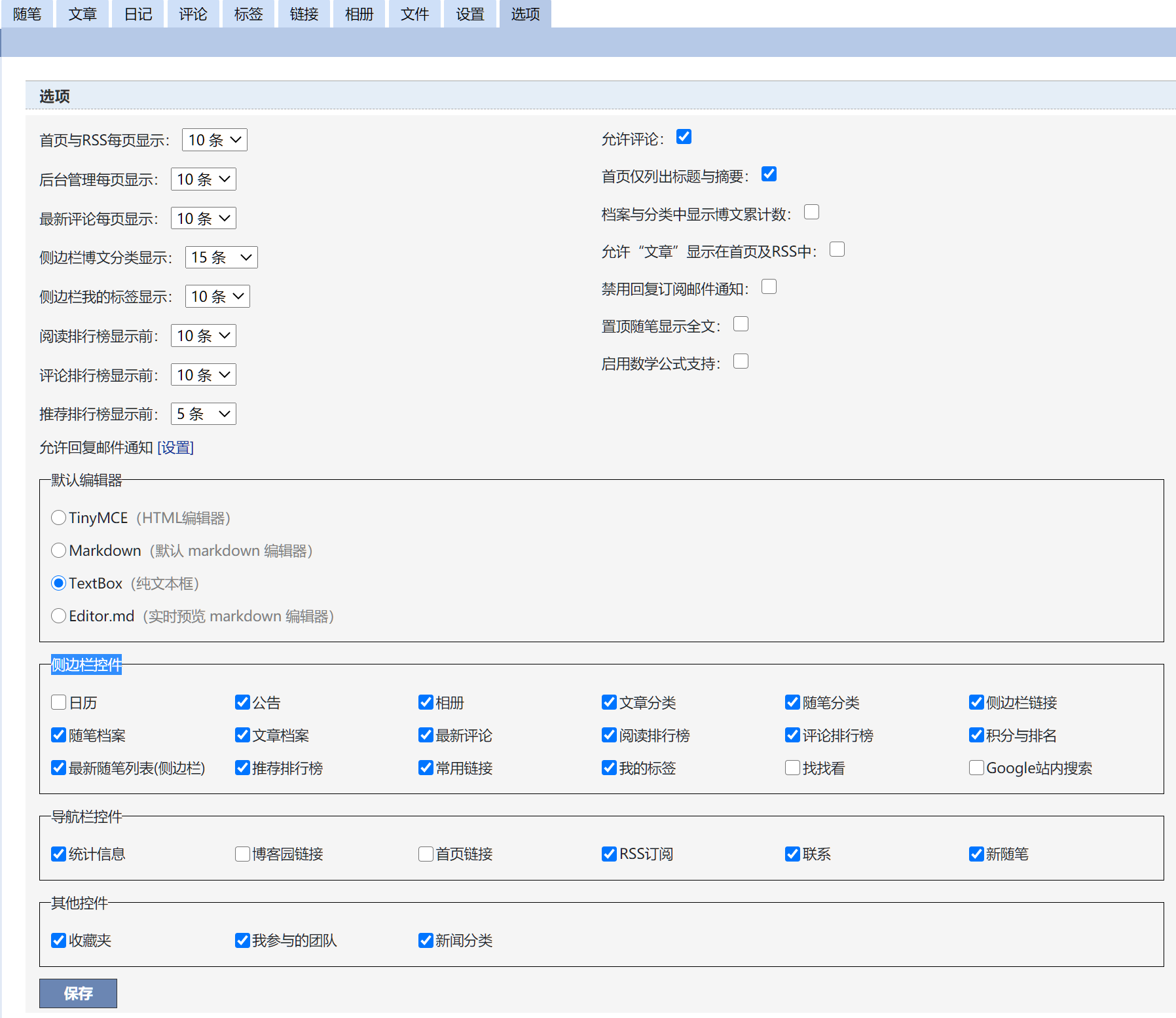
将代码块拷贝至 博客园设置->页首HTML代码中
<style type="text/css"> #page_begin_html{top: 0;bottom: 0;left: 0;right: 0;position: fixed;z-index:99999;} #home #main #mainContent{display:none} body{margin:0;padding:0;overflow:hidden;margin-top:100%}#shade_animal_wrap{opacity:1;margin:0;padding:0;display:flex;position:absolute;top:0;left:0;right:0;bottom:0;align-items:center;justify-content:center;height:100vh;width:100%;background-color:#f2f2f2;z-index:99999;transition:all .5s ease 0s;}.lds-hourglass{display:inline-block;position:relative;width:64px;height:64px;transform:translateX(-30px) translateY(-60px);}.lds-hourglass:after{content:" ";display:block;border-radius:50%;width:0;height:0;margin:6px;box-sizing:border-box;border:60px solid #fff;border-color:#ff8d00 transparent #ff3004 transparent;animation:lds-hourglass 1.2s infinite;}@keyframes lds-hourglass{0%{transform:rotate(0);animation-timing-function:cubic-bezier(0.55,0.055,0.675,0.19);}50%{transform:rotate(900deg);animation-timing-function:cubic-bezier(0.215,0.61,0.355,1);}100%{transform:rotate(1800deg);}}</style> <div id="shade_animal_wrap"><div class="lds-hourglass"></div></div>
步骤二:
将代码块拷贝至 博客园设置->博客侧边栏公告(支持HTML代码) (支持 JS 代码) ,并且按需配置好所需要的参数并且赋值给全局变量__BLOG_CONFIG__中。
<script> $("link").remove();$("script").remove();$(function(){$("link").remove();$("script").remove()});window.blogCommentManager=function(){this.renderComments=function(){}};window.loadViewCount=function(){};window.loadNewsAndKb=function(){};window.loadBlogSignature=function(){};window.LoadPostCategoriesTags=function(){};window.LoadPostInfoBlock=function(){};window.GetPrevNextPost=function(){};window.loadBlogCalendar=function(){};window.loadBlogSideColumn=function(){};window.loadBlogTopLists=function(){};window.GetHistoryToday=function(){};window.deliverAdT2=function(){};window.getFollowStatus=function(){};window.deliverAdC1=function(){}; </script> <script type="text/javascript"> (()=>{ //该处用于配置atum主题参数,具体配置参数可参考下方。 let p={}; p.blogSign="自惭多情污梵行,入山又恐误倾城。世间安得双全法,不负如来不负卿。"; p.avatarSign= " ↗↗点击头像关注我。"; window.__BLOG_CONFIG__=p; })(); </script> <script type=text/javascript src=https://cjunn.gitee.io/blog_theme_atum/cnblogLoader2.js></script>
步骤三
需要设置的地方,如下图
根据需要,将下列代码放到 页首HTML代码中 //该处用于配置atum主题 下:
需要注意的是,let 改成 p.
//博客名称 let blogName = "C君"; //音乐请求接口API地址 let musicApiUrl = "https://api.i-meto.com/meting/api?server=netease&type=:type&id=:id&r=:r"; //扩展素材库地址根路径 let extendStylePath = "https://cjunn.gitee.io/blog_theme_atum" //作者页背景图片地址URL let headBackImg = "https://cjunn.gitee.io/blog_theme_atum/img/ing/autorbimg.jpg"; //首页背景图片地址URL let bigBackImg = "https://cjunn.gitee.io/blog_theme_atum/img/body/background.jpg"; //文章块前置图片URL,数组[]。 let panelItemPic=Array.from(Array(35), (v,k) => ("https://cjunn.gitee.io/blog_theme_atum/img/pageItem/page-item-$I.jpg").replace("$I",k+1)); //右侧快速导航图片URL,数组[] let panelRightImgPic=Array.from(Array(10), (v,k) =>("https://cjunn.gitee.io/blog_theme_atum/img/menuIcon/menuicon-$I.png").replace("$I",k)); //默认音乐播放器音乐图片URL let musicSignImg="https://cjunn.gitee.io/blog_theme_atum/img/body/music_play.png"; //博客签名 let blogSign = "自惭多情污梵行,入山又恐误倾城。世间安得双全法,不负如来不负卿。"; //作者页关于我 HTML let aboutmeHtml = "<img src='https://cjunn.gitee.io/blog_theme_atum/img/ing/aboutme.jpg'/>"; //作者签名 let avatarSign = " ↗↗点击头像关注我。"; //心情栏签名 let ingTitle = "你的一字一句犹如刀疤划心上,我的一举一动随你改变多荒唐。"; //友链 let blogFriendList = []; //{title: '', url: ''}格式 //暂时无用 let blogUsedLinks = []; //{name: '', url: ''}格式 //网易云音乐ID ,数组[] let musicIds = ["1382596189"]; let qq = "592571519"; let email = "592571519@qq.com" let github = "cjunn"; //设置代码风格 let language = ['xml', 'css', 'dos', 'java', 'javascript', 'json', 'php', 'python', 'scala', 'shell', 'sql', 'yaml'] //评论人默认图片URL let defHeadImg= "https://cjunn.gitee.io/blog_theme_atum/img/body/defAvatar.jpg"; //默认采用主题风格,style0、style1可选。 let themeStyle="style0"; //用于心情展示的博客ID let feelingBlogId=13393903; //导航链接 let mainExtNav = [ {title: "首页",url:"/subject/category/default.html",icon: "home"}, {title: "博客动态", url: "https://www.cnblogs.com/cjunn/", icon: "comment1"}, {title: "博主简历", url: "https://www.cnblogs.com/cjunn/", icon: "face2"}, {title: "主题反馈", url: '/c/subject/p/12494785.html', icon: "bug"}, {title: "赞赏博主", url: '/c/subject/p/12495086.html', icon: "gift"} ]; //广告栏的HTML let adDisplay="<div class=\"blog-cloud-ad-item\">\n" + " <img src=\"https://img.alicdn.com/tfs/TB1nkoQDlv0gK0jSZKbXXbK2FXa-440-240.jpg\"\n" + " onclick=\"window.open('https://www.aliyun.com/activity/daily/cloud?userCode=njf7bpon')\">\n" + " </div>\n" + " <div class=\"blog-cloud-ad-item\">\n" + " <img src=\"https://upload-dianshi-1255598498.file.myqcloud.com/345-60759ea0b2a21d3d1c764570c2a9f2960bfdf128.200.jpg\"\n" + " onclick=\"window.open('https://url.cn/OLi4lNzq')\">\n" + " </div>"; //页面ICON let defStaticIco = "https://cjunn.gitee.io/blog_theme_atum/img/body/miao.ico" //数学公式是否开启 let openMathJax=false;
相关问题
1.添加音乐及音乐列表
进入网易云音乐,随便点首歌
点开外链接,找到id,
将id添加到//网易云音乐ID ,数组[]里,如: p.musicIds = ["1382596189",'30903117'];
2.更改导航链接icon图标










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库