css样式 box-shadow属性
描述:就是把一个或多个阴影添加在边框上
语法:box-shaadow:h-shadow v-shadow blur spread color inset
前面两个是必须的,后面几个可选
下面我根据控制变量讲解box-shadow里面属性是什么意思,怎么展示应用的
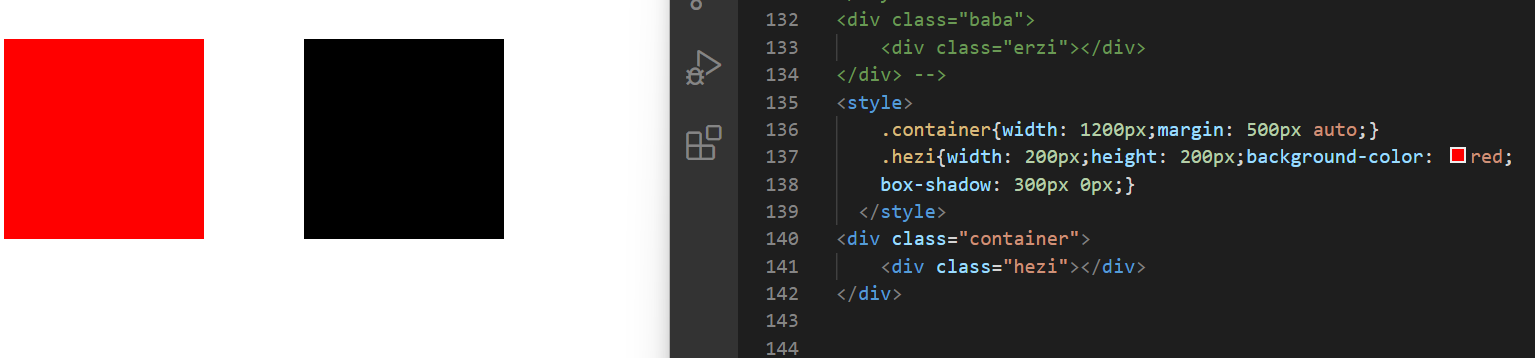
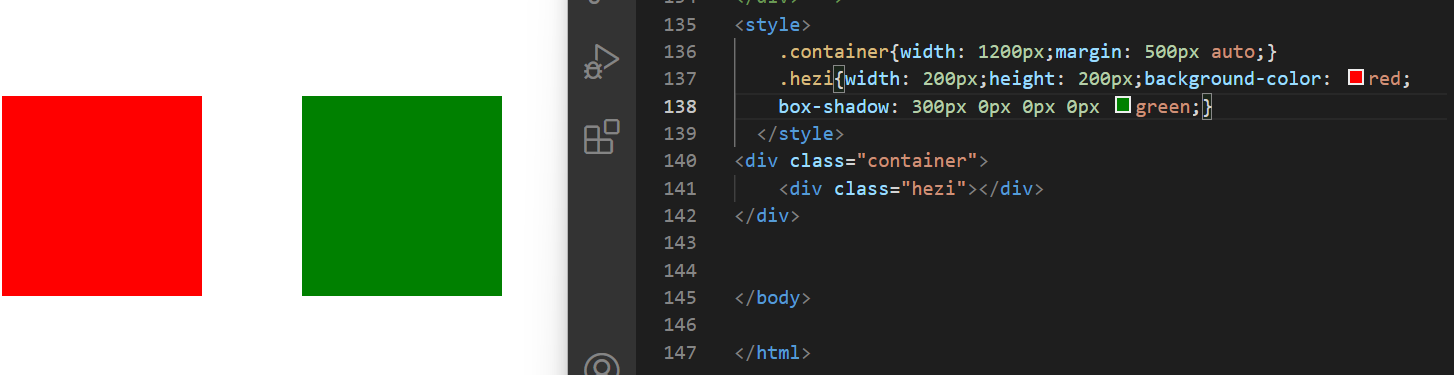
h-shadow (水平阴影位置) 默认是黑色,这个属性意思是往右边移动像素距离
有负值的,负值代表往左侧移动

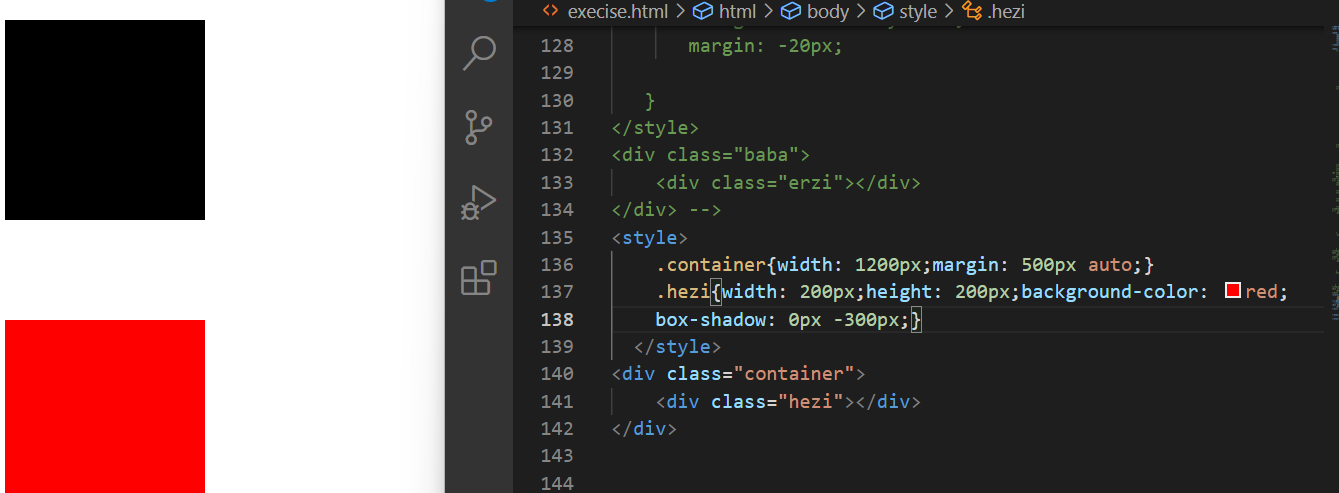
v-shadow(垂直阴影位置)这个属性表示往上或者往下移动像素距离
有负值的,负值代表往上移动像素

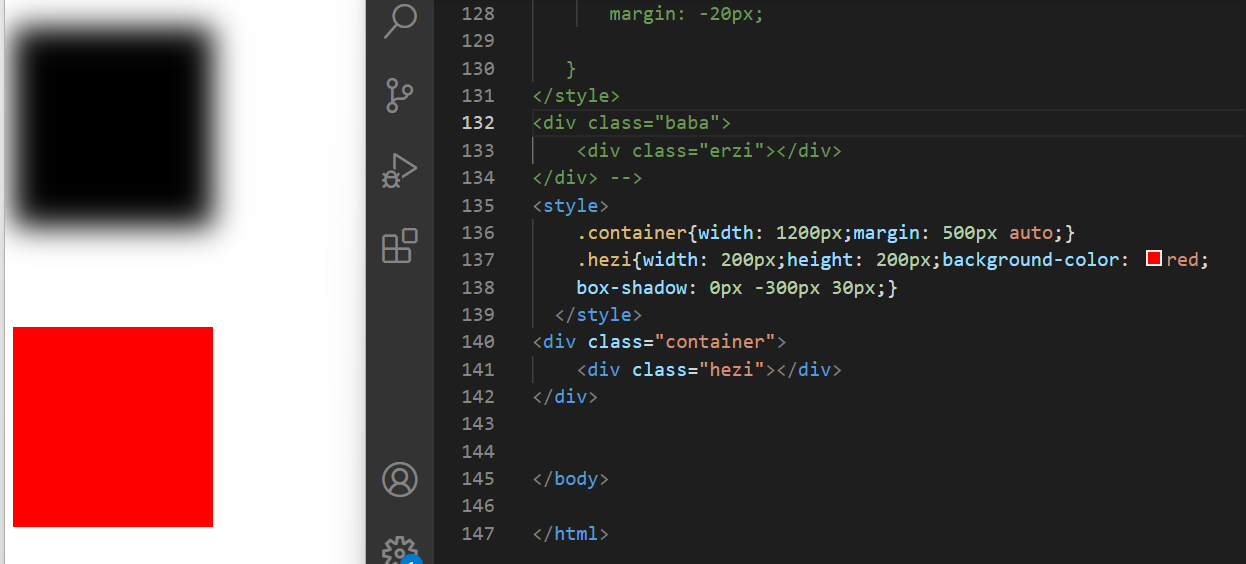
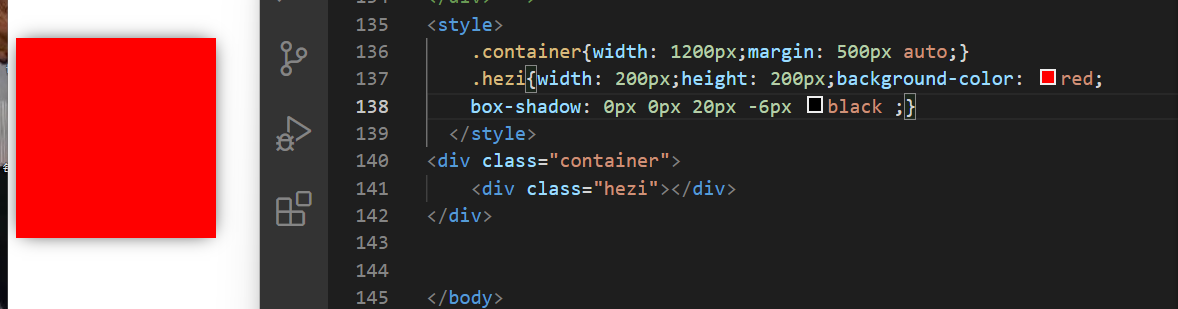
blur 模糊距离 表示边界发散的模糊距离 没有负值

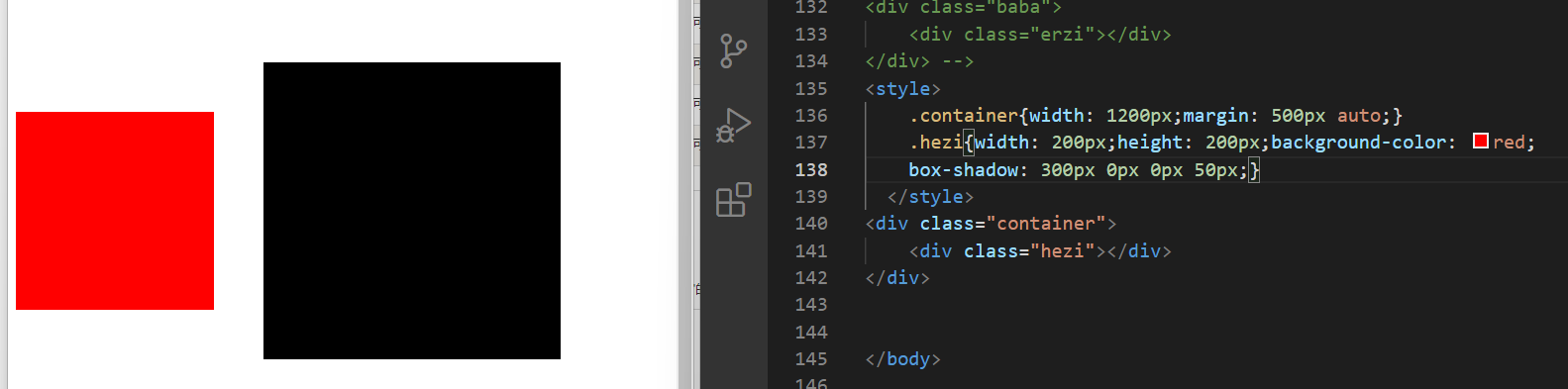
spread 阴影大小 表示原图形四周同时往外或者里扩大或缩小的像素值。
负值表示往内收缩的像素

color表示阴影颜色

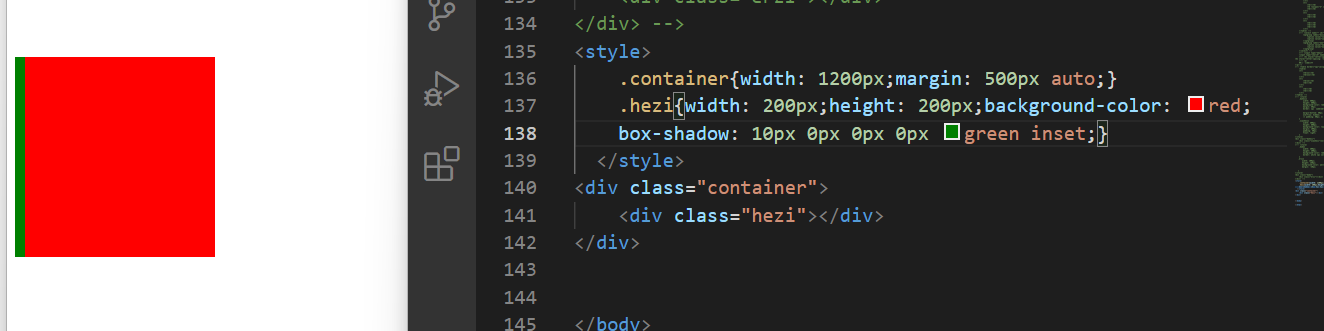
inset 表示内测阴影 表示阴影从盒子内测出现,
里面的水平阴影正值表示阴影从左边开始显示
里面的水平阴影负值表示阴影从右边开始显示
里面的垂直阴影正值表示阴影从上部边开始显示
里面的垂直阴影负值表示阴影从下边开始显示

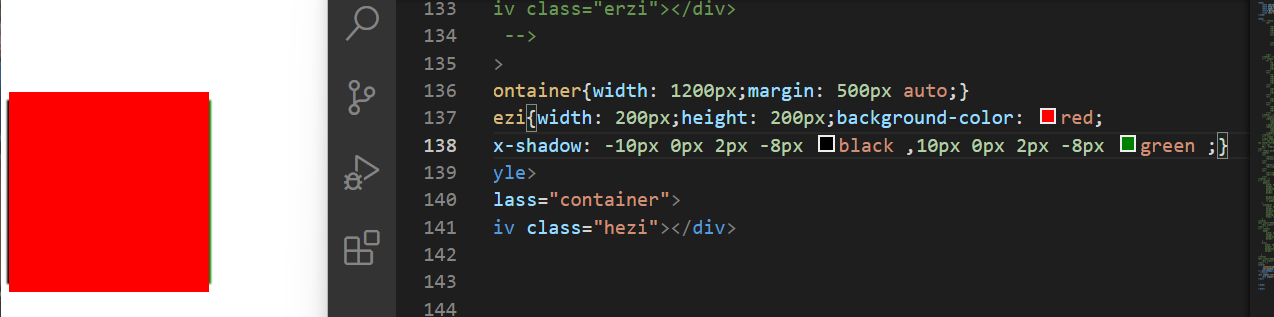
同一个盒子做多个阴影用逗号分开
我会在案例中展示这个功能。
本期案例分享:


分类:
css样式积累




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了