css样式3 外边距 (margin)
外边距:margin
描述:在一个盒子中设置所有的外边距属性
语法:可以添加上右下左边距的距离 即:top right bottom left
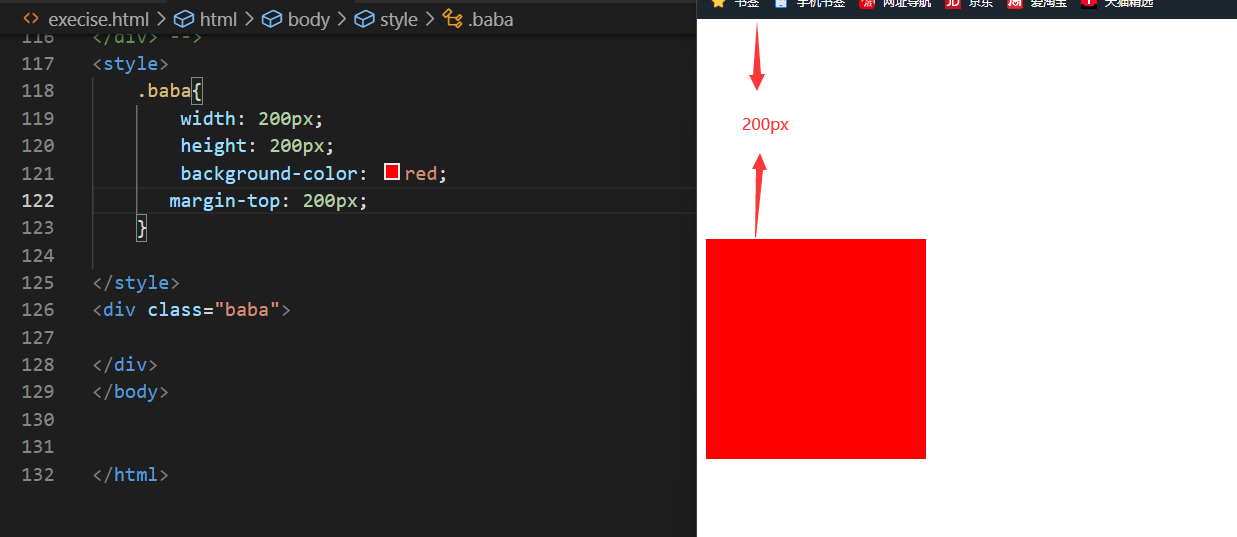
拿margin-top举例
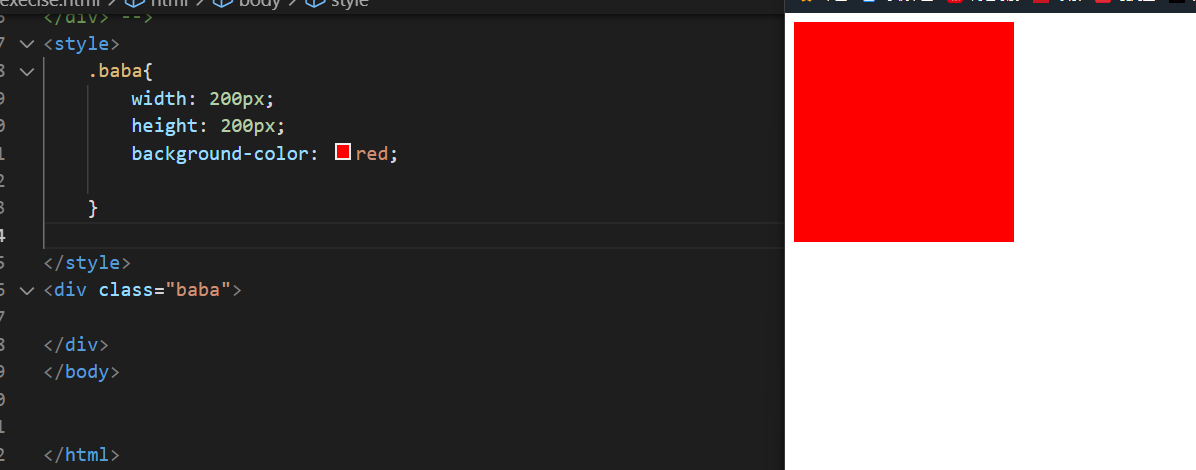
这是没添加外边距属性的样式 这是添加上边距属性的样式


如果子元素有父元素包裹 ,想要给子元素添加外边距
如 给黄色盒子添加一个上边距 让其红色盒子的上边距离黄色盒子有20px的距离
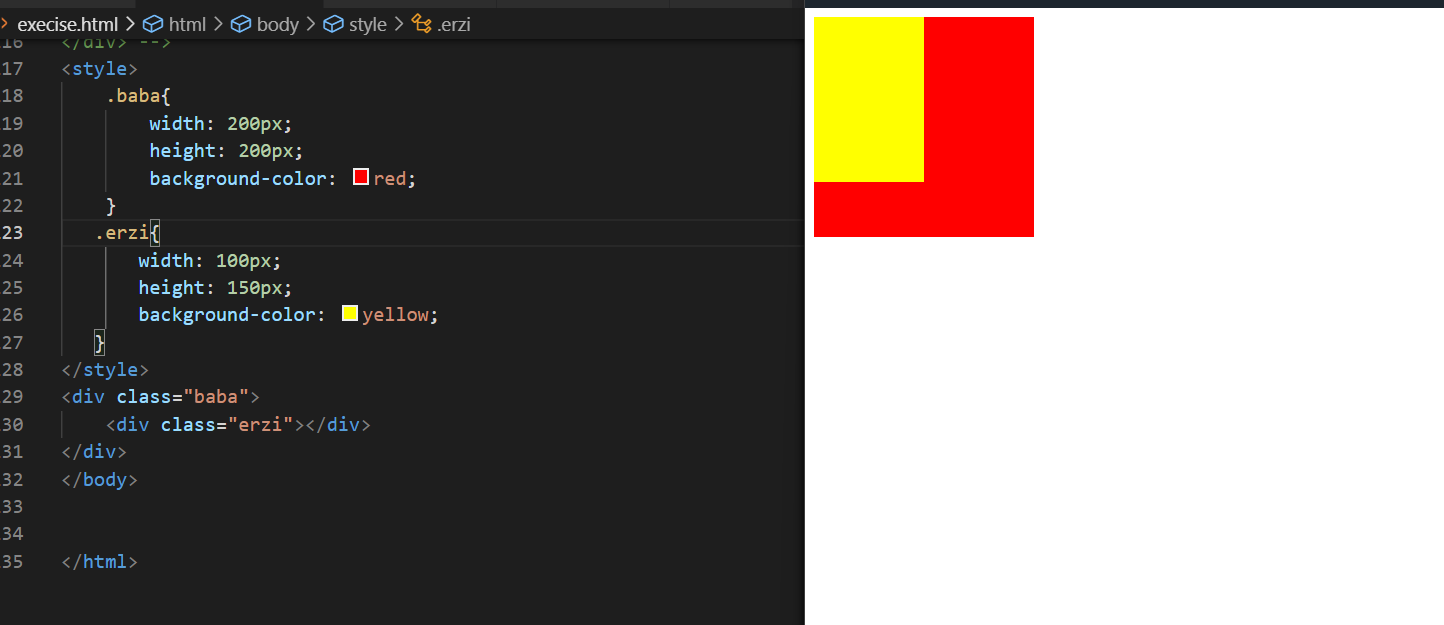
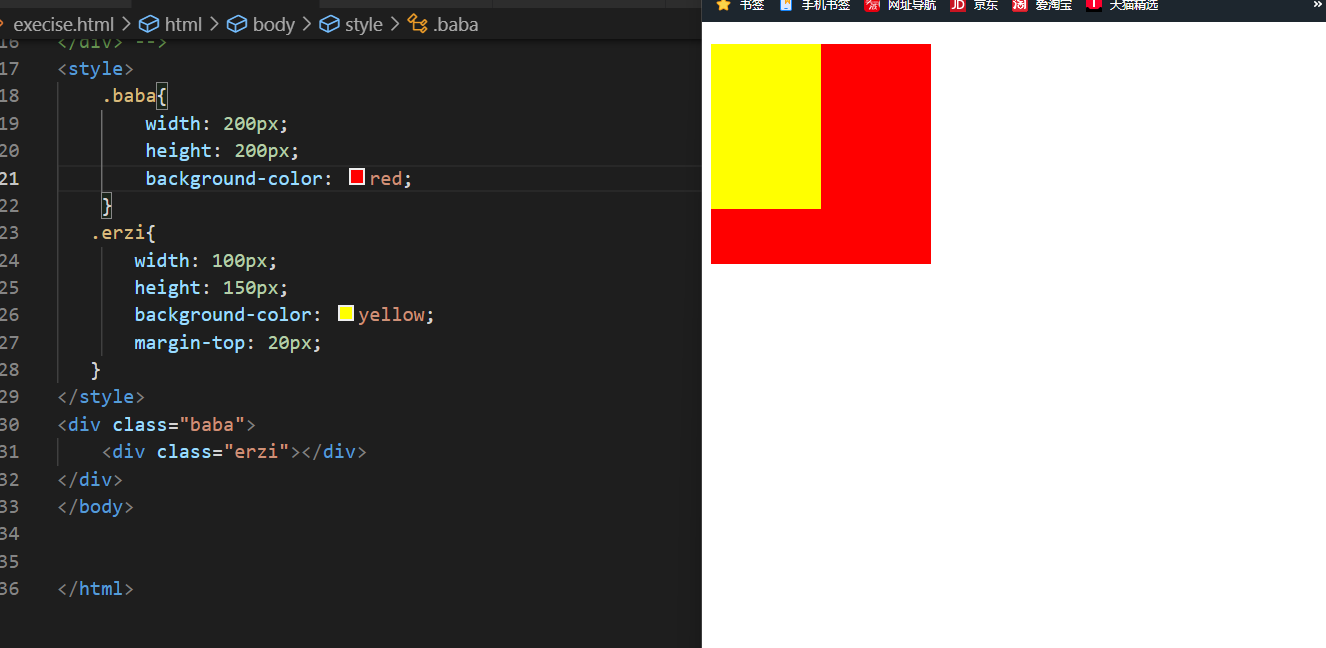
没添加之前 按照正常添加给黄色盒子一个margin-top 20px的值之后的效果


很多人纳闷了 咦 小爽 我想要的是黄色盒子顶部距离红色顶部有20px的距离 怎么黄色盒子和红色盒子平齐了 怎么距离浏览器顶部有空出来距离了?
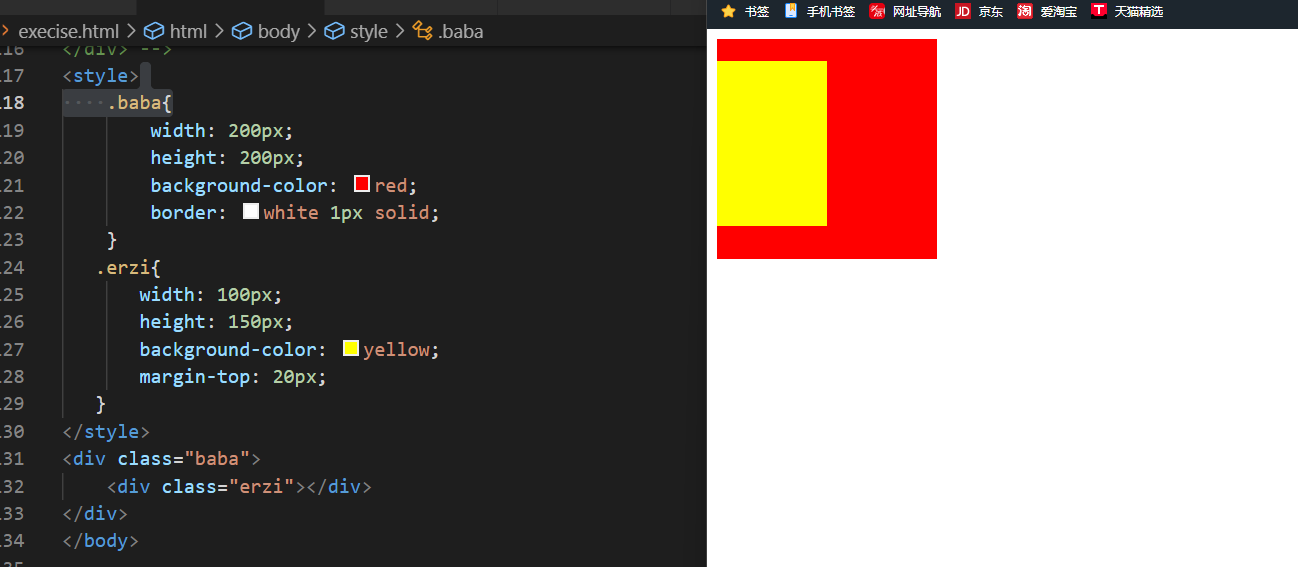
哎 别急 此时我们给红色盒子加一个透明边框
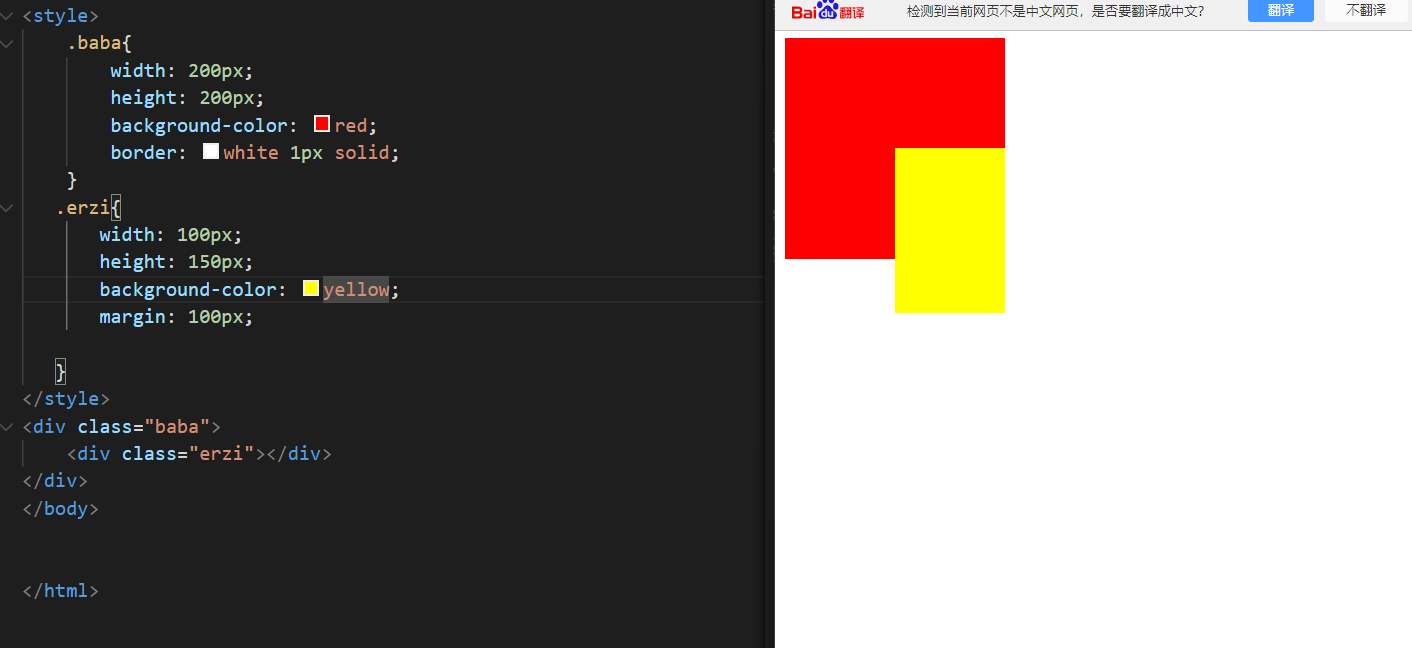
有一个注意点小爽为大家整理出来了:如果是给子元素里面添加外边距 则需要给指定那一个边距所属的盒子添加外边框 即border属性
则添加之后是这样的,是不是很神奇呢?

有很多人就会问 我想要四周都要有外边距 那岂不是要挨个写呢?有没有快捷的?
答案是有的。
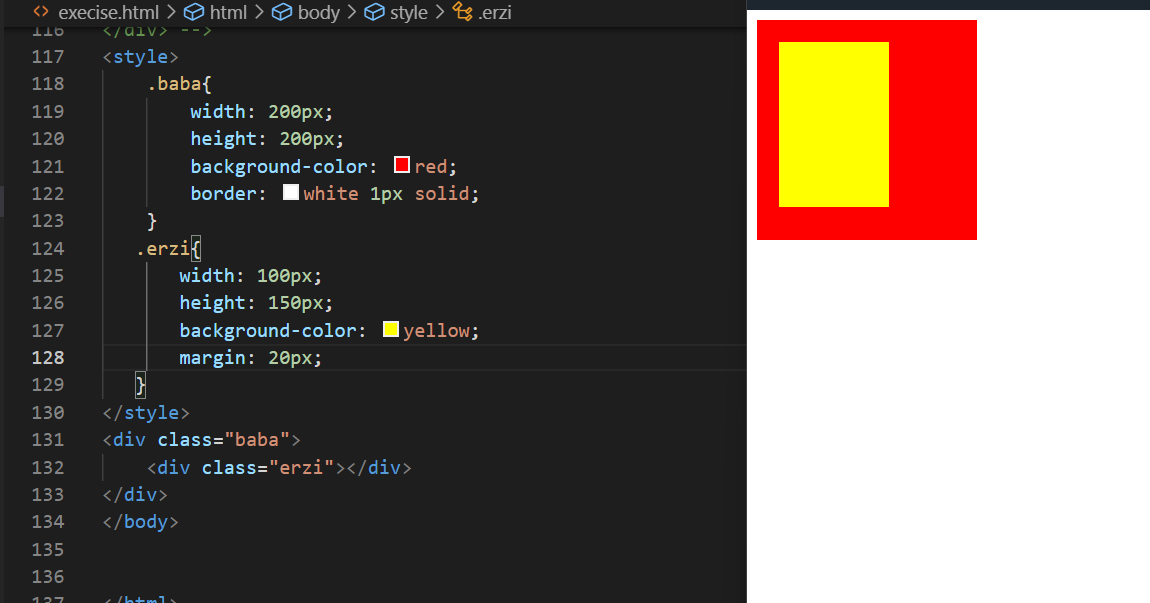
(1)想让四周的边距都相等 那我们可以这样写 margin:20px; 表示上下左右都是20px

就有小伙伴问了 怎么只有顶部和左边有20px边距 其他位置怎么没有
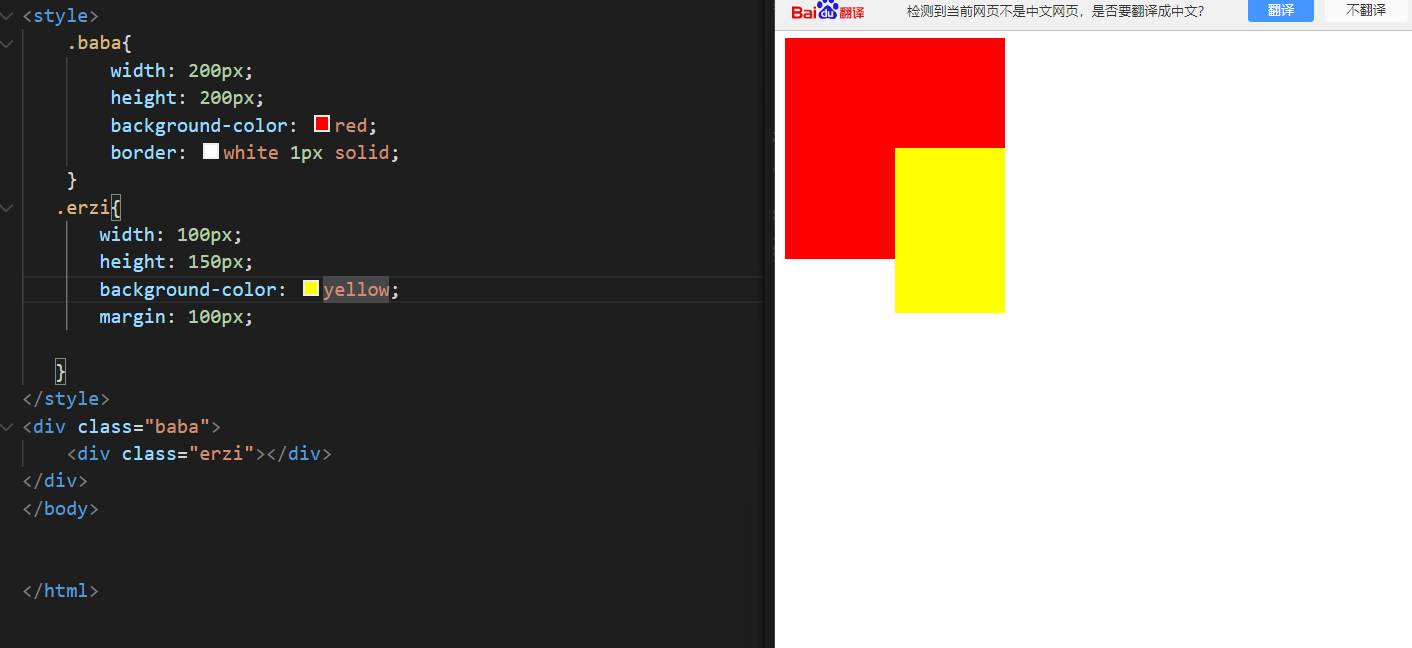
引文这个根据文档流排列的 要先满足上面外边距和左边距 比如说我吧20px改大一点

(2)如果上下边距相等 左右边距相等 则可以写成这样 margin:10px 20px; 表示上下外边距是10px 左右外边距是20px,
(3)如果上边距是5px 下边距是10px 左右边距是15px 则可以这样表示 margin:5px 15px 10px ;
(4)如果上下左右都不一样 如上边距是5px 下边距是10px 左边距是15px' 右边距是20px 则可以这样写 margin:5px 15px 10px 20px;
当然外边距也可以是负值 如: